标签:
控制台命令调试时通过浏览器开发工具中的控制台命令嵌入到JavaScript中,输出特定的信息或日志,从而达到调试的目的。
我们常用的Chrome和FireFox,都可以通过F12来打开开发工具。
下面简要介绍几个常用的控制台命令:
(1)常规信息输出
console.log()是我们最常用的命令,只需要将我们希望输出的内容传进入即可:
console.log("这是我要输出的信息");

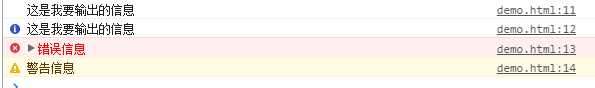
除了console.log()命令外,我们还有其它三种命令:
console.info("这是我要输出的信息");

console.error("错误信息");

console.warn("警告信息");

从这四种命令的名称就可以看出来它们的作用,它们是用来展示不同类型信息,使得我们的信息输出更加规范(个人观点)。

(2)常规信息分组输出
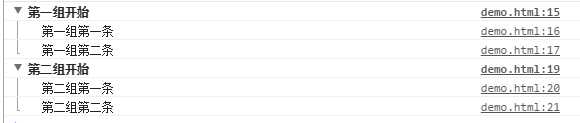
大量的信息输出,我们可以使用分组输出来对它们进行分组,方便我们查看:
console.group("第一组开始");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组开始");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

console.group()命令用于分组的开始,console.groupEnd()用来结束分组。
(3)对象输出
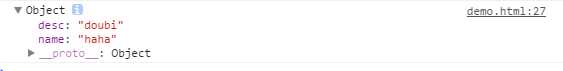
console.dir()是专门输出对象所有方法和属性的,我们就可以不用自己遍历就查看对象的信息:
var obj = { name: "haha", desc: "doubi" }; console.dir(obj);

(4)DOM输出
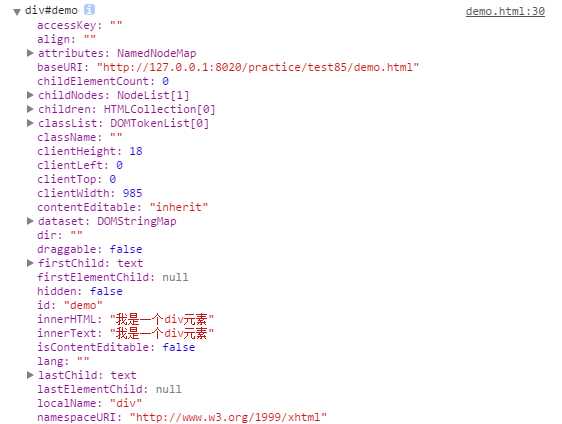
console.dirxml()命令是专门输出某个节点(node)所包含的html/xml代码:
var div = document.getElementById("demo"); console.dirxml(div);

由于内容过多,图片并没有截全。
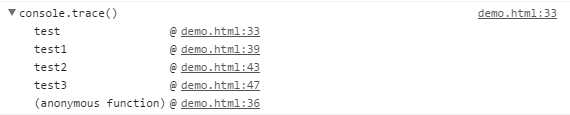
(5)函数调用轨迹监测
var x = test3(1); function test(a) { console.trace(); return a; } function test1(a) { return test(a); } function test2(a) { return test1(a); } function test3(a) { return test2(a); }

(6)计时功能
有时我们需要监测一段代码花费的时间,我们通常可以这样做:
var time1 = new Date(); for (var i = 0; i < 100; i++) { } var time2 = new Date(); console.log(time2 - time1);
我们还可以通过console.time()和console.timeEnd()帮助我们完成这件事:
console.time("计时器");
for (var i = 0; i < 100; i++) {
}
console.timeEnd("计时器");

需要注意的是,这两个命令里面的参数要一致,才会输出计时信息。
好了,在下了解的console常用命令就这些啦,如果有遗漏的console相关的其它常用命令,也欢迎大家来补充哦。
标签:
原文地址:http://www.cnblogs.com/huangguaxiaocai/p/5592917.html