标签:
对于android设备来说,触屏类的操作是最常用的,比如:点击、长按、拖动、滑屏、缩放等等,appium对这几种操作都提供了API支持,而且划分的种类还挺细的。有些看过介绍,也还是没搞懂,今天把他们拿出来祭奠一下。
好嘞~客官,菜来喽!!!
1.swipe(self, start_x, start_y, end_x, end_y, duration=None)
Swipe from one point to another point, for an optional duration.
:Args:
- start_x - x-coordinate at which to start
- start_y - y-coordinate at which to start
- end_x - x-coordinate at which to stop
- end_y - y-coordinate at which to stop
- duration - (optional) time to take the swipe, in ms.
:Usage:
driver.swipe(100, 100, 100, 400)
这个API的大概意思是:通过坐标滑动,前两个是起始的XY坐标,后两个是结束的XY坐标,有一个可用可不用的时间参数
开始试验之前,先把手机上的坐标和滑动轨迹打开,小米的开启方法是这样的:
1.‘设置’ -> ‘关于手机’ -> ‘MIUI版本’,对准‘MIUI版本’狂点6次,打开‘开发者模式’
2.‘设置’ -> ‘其它高级设置’ -> ‘开发者选项’ -> ‘显示触摸操作’和‘指针位置’,把这两项打开。
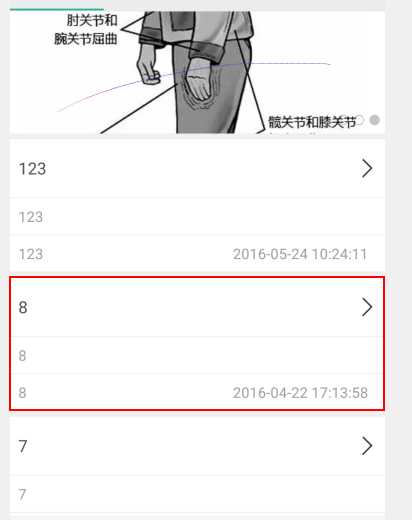
3.然后就如图:

最上方显示的xy坐标,中间的‘圈’是显示的滑动轨迹
这个搞定之后,看一下用来实验的界面:

通过上下滑动可以看文章,这是一个很常见的界面,用‘swipe’来试试滑动。
执行代码:
driver.swipe(800,1600,800,800,3000)
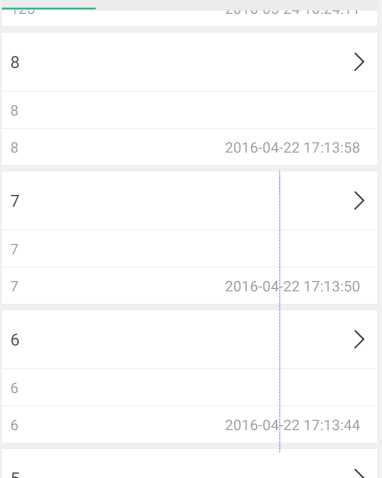
结果:

可以见到一条笔直的滑动痕迹,界面也确实响应滑动了~
使用坐标时遇到的小问题:
1.时间是毫秒为单位的,也就是说想要1秒,需要写1000.
2.如果设置时间太短,很可能滑动操作执行了,但是没滑动反应,所以时间最好设置长一点,推荐3000.
3.建议坐标别从0开始设置,很可能划不动(手动从0开始也是没反应的)。
4.当你输入的xy坐标大于1,会按照像素进行处理。当输入的xy坐标小于1,会按照当前像素的百分比进行处理,0.5就是50%,x=0.5,y=0.5那么这个坐标就是屏幕的正中央。
2.flick(self, start_x, start_y, end_x, end_y)
Flick from one point to another point.
:Args:
- start_x - x-coordinate at which to start
- start_y - y-coordinate at which to start
- end_x - x-coordinate at which to stop
- end_y - y-coordinate at which to stop
:Usage:
driver.flick(100, 100, 100, 400)
这个API的大概意思:从一点滑动到另一点
貌似跟swipe一样,只是少个可选时间,我搜索到的一种说法是快速滑动~用刚刚的页面试试水。
执行代码:driver.flick(800,1600,800,800)
结果: The coordinates provided to an interactions operation are invalid.
‘纳尼?’给我报错~说我提供的坐标无效,这组坐标‘swipe’明明可以用的,换组横着的坐标看看。
执行代码:driver.flick(1000,500,100,500)
结果: The coordinates provided to an interactions operation are invalid.
···················还是不行~~看来不是横竖的问题,我用例子中的坐标试试。
执行代码:driver.flick(100,100,100,400)
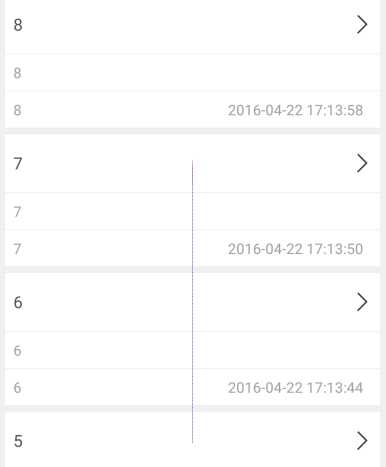
结果:

看这个谜一样的轨迹线~可以确认同一组坐标‘flick’执行的轨迹是一样的,它在按照一个我不理解的规律滑动着,外国大妈都跟着无奈了···
3.drag_and_drop(self, origin_el, destination_el)
Drag the origin element to the destination element
:Args:
- originEl - the element to drag
- destinationEl - the element to drag to
这个API的大概意思:从元素a拖动到元素b
我还是挺喜欢这个滑动方式的,从一个元素滑动到另一个元素,相比较‘swipe’的坐标,’drag_and_drop‘感觉更可控一些,因为针对不同的屏幕尺寸,元素是不变的。
执行代码:
a = driver.find_element_by_name(‘7‘)
b = driver.find_element_by_name(‘123‘)
driver.drag_and_drop(a,b)
结果:

从’7‘拖动到’123‘之后,就是这个样子,看这个过程的时候明显能感觉到“拖动”两个字,我在屏幕外面感到了托力。
Clicks the element
这个API的大概意思:点击元素
这是个很常用的API了,用法就是“定位.click()”,比如:driver.find_element_by_name(‘123‘).click()
5.press(self, el=None, x=None, y=None)
Begin a chain with a press down action at a particular element or point
这个API的大概意思:在元素或者点(坐标)上,进行点击。
先看看要操作界面的简单逻辑

当点击“其它”时,会弹出增加标签的窗口

执行代码:
from appium.webdriver.common.touch_action import TouchAction
b = driver.find_element_by_xpath(a)
TouchAction(driver).press(b).release().perform()
结果:

点击到了
习惯上点击是用的click,这个写法太麻烦了,做个扩展知识吧。
6.tap(self, positions, duration=None)
Taps on an particular place with up to five fingers, holding for a
certain time
:Args:
- positions - an array of tuples representing the x/y coordinates of
the fingers to tap. Length can be up to five.
- duration - (optional) length of time to tap, in ms
:Usage:
driver.tap([(100, 20), (100, 60), (100, 100)], 500)
这个API的大概意思:5点触控,保持一定的时间
执行代码:
driver.tap([(0.7,0.8)],10000)
结果:

有效果,用百分比坐标可以点。说最多五点触控,我在加几个试试
执行代码:
driver.tap([(0.7,0.8),(0.5,0.6),(0.4,0.3),(0.2,0.6),(0.9,0.9)],10000)
结果:········没反应,连轨迹显示都没了,试试正常的坐标。
执行代码:
driver.tap([(300,80),(300,90),(300,100),(300,110),(300,120)],10000)
结果:

在某个小角落,五点触控的轨迹,但是并没有执行我设置的10秒时间。
好吧,看起来坑是这样的。
1.tap执行百分比坐标的时候,只能设置一组xy,多组xy的时候不起作用。
2.多组xy的时候只能用实际坐标,而且设置的时间无效。
7.long_press(self, el=None, x=None, y=None, duration=1000)
Begin a chain with a press down that lasts `duration` milliseconds
这个API的大概意思是:通过元素或者坐标长按
这个用法跟press差不多,区别在于多了一个时间设置,默认是1秒。
执行代码:
from appium.webdriver.common.touch_action import TouchAction
b = driver.find_element_by_xpath(a)
TouchAction(driver).long_press(b,duration=2000).release().perform()
结果:不贴结果了。
同样,这个API也是又臭又长,感觉写起来挺麻烦,但是它可以通过元素定位进行长按这一点很关键。
这里有几个备用的‘长按’方案,可以考虑:
1.‘tap’设置时间2秒或者更长,也可以实现长按。tap([500,500],2000)
2.swipe设置的起点和终点坐标为一致,滑动时间2秒,也可以实现长按。swipe(100,200,100,200,2000)
菜齐了~
标签:
原文地址:http://www.cnblogs.com/dianxiao2/p/5581280.html