标签:
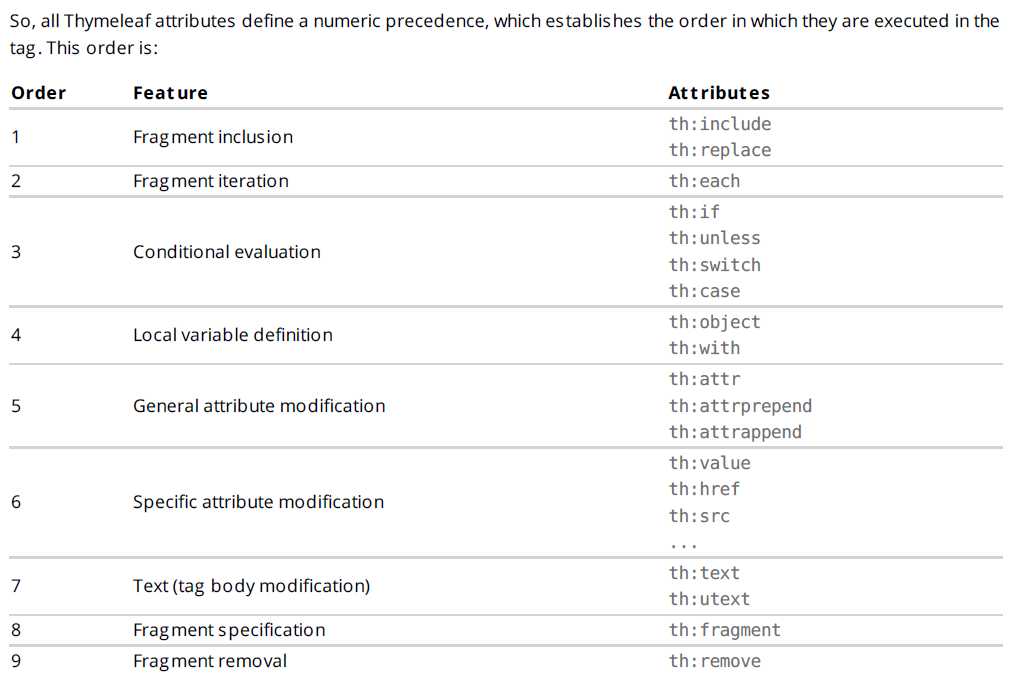
十、属性优先级

十一、注释
11.1 <!-- ... --> 同HTML/XML的注释
<!-- User info follows --> <div th:text="${...}"> ... </div>
11.2 thymeleaf解析器注释
thymeleaf解析的时候会被注释,静态打开时会显示
单行 <!--/* ... */-->
<!--/* This code will be removed at thymeleaf parsing time! */-->
多行时:
<!--/*-->
...
...
<!--/*-->
<!--/*--> <div> you can see me only before thymeleaf processes me! </div> <!--*/-->
11.3 静态解析时被注释,thymeleaf解析时会移除<!--/*/ 和 /*/-->标签对,内容保留
<span>hello!</span> <!--/*/ <div th:text="${...}"> ... </div> /*/--> <span>goodbye!</span>
这个注释在写th:block的时候很有用哦
<table> <!--/*/ <th:block th:each="user : ${users}"> /*/--> <tr> <td th:text="${user.login}">...</td> <td th:text="${user.name}">...</td> </tr> <tr> <td colspan="2" th:text="${user.address}">...</td> </tr> <!--/*/ </th:block> /*/--> </table>
11.4 th:block 适用于比如说要循环两个<tr>
it could be useful, for example, when creating iterated tables that require more than one <tr> for each element
标签:
原文地址:http://www.cnblogs.com/nuoyiamy/p/5594761.html