标签:
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的csv(url)函数读取的一个data.csv文件,在此声明,如果网页的编辑器不是使用自带的服务器打开网页的那就会读取不了csv文件报错,我这里使用的HBuilder,一款还不错的编辑器。
1.data.csv文件,以键值对的形式书写
education,population
大专及以上,11964
高中和中专,18799
初中,51966
小学,35876
文盲人口,5466
2.html代码,还是一如既往的简单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="container"></div> </body> <script type="text/javascript" src="js/d3.js" ></script> <script type="text/javascript" src="js/pinzhuangtu.js" ></script> </html>
3.js代码
d3.csv("data.csv",type,function(data){
width = 400,
height = 400;
var svg = d3.select("#container")
.append("svg")
.attr({
"width":width,
"height":height
})
var g = svg.append("g")
.attr("transform","translate(200, 200)")
var arc_generator = d3.svg.arc()
.innerRadius(100)//设置内半径
.outerRadius(200)//设置外半径
var angle_data = d3.layout.pie()
.value(function(d){return d.population;})
console.log(angle_data(data));
var color = d3.scale.category10();
g.selectAll("path")
.data(angle_data(data))
.enter()
.append("path")
.attr("d", arc_generator)
.style("fill",function(d,i){return color(i)})//给不同的扇形区填充不同的颜色
g.selectAll("text")//给每个扇形去添加对应文字
.data(angle_data(data))
.enter()
.append("text")
.text(function(d){return d.data.education})
.attr("transform",function(d){return "translate("+arc_generator.centroid(d)+")"})//调成每个文字的对应位置
.attr("text-anchor","middle")//是文字居中
});
function type(d) {
d.population =+ d.population;
return d;
}
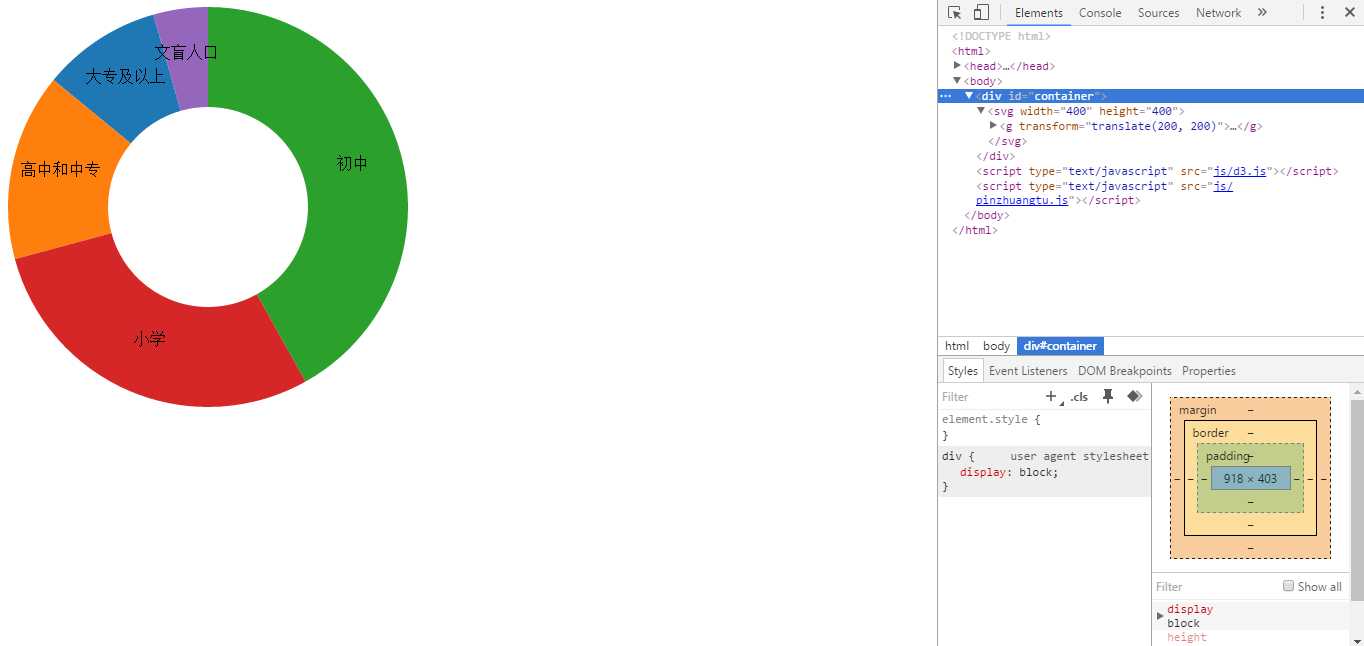
4.页面运行效果

标签:
原文地址:http://www.cnblogs.com/wgl1995/p/5595185.html