标签:
刚刚学HTML的时候,记得刚刚接触的就是表格这个东西了...因为做的第一个小练习就是用表格来制作自己的个人简历
table这个东西样式很简单

这里简单的解释一下table的内容吧
首先table就是整一个表格的内容,就好比你那张表格有多大.
tr 就是表格中的一行,td就是表格中的一列
用小时候的方格本子来说吧,table 就是一页纸 tr就是那一页的每一行,td就是每一个小格子
border =1 就是设置行和格子的边框有多少,一般都是1px
很多的时候,每一个格子的大小都是不一样的,这个时候 我们可以在行内加上他们的样式

这样的话,我们就可以自己设置每一个格子的大小了
表格有几个样式

一个是cellspacing="2" 这个东西的意思就是设置每一行的外margin 如图

红色线的那一部分
一个是cellpadding 这个东西就是设置表格的内padding

表格里面还有一些跨行或者跨列的
跨列的样式

代码

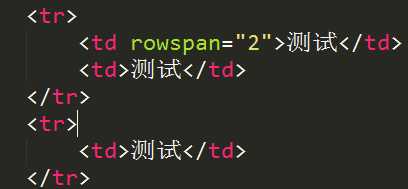
有跨列就有跨行

代码


暂时回忆到的东西就是这么一点点 有想到的就再加上去吧
标签:
原文地址:http://www.cnblogs.com/ganke/p/5596309.html