标签:
CSS中浮动的主要目的有两种,一是为了实现文字绕排图片的效果,而是为了创建多栏布局。不得不说浮动浮动和清除是用来组织页面布局的一柄利剑,这柄剑的剑刃就是 float 和 clear属性。稍有不慎,剑走偏锋,页面就会变得满目疮痍,只有洞悉背后的玄机,方能游刃有余。
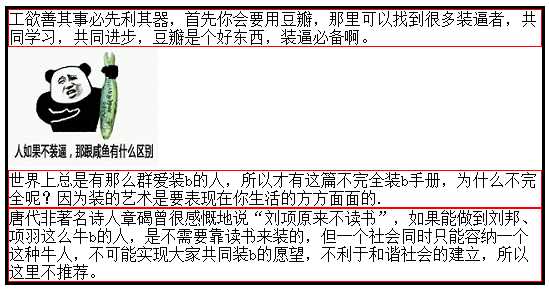
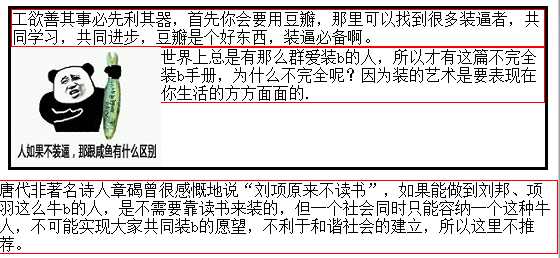
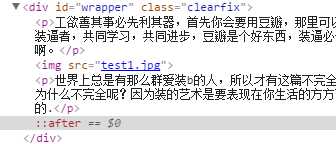
<!DOCTYPE html><html><head><meta charset="utf-8"><title>清除浮动</title><style type="text/css">*{margin: 0;padding: 0;}#wrapper{margin:10px;border:3px solid;}p{border:1px solid red;}/*img{float: left;}*/</style></head><body><div id="wrapper"><p>工欲善其事必先利其器,首先你会要用豆瓣,那里可以找到很多装逼者,共同学习,共同进步,豆瓣是个好东西,装逼必备啊。</p><img src="test1.jpg" /><p>世界上总是有那么群爱装b的人,所以才有这篇不完全装b手册,为什么不完全呢?因为装的艺术是要表现在你生活的方方面面的.</p><p>唐代非著名诗人章碣曾很感慨地说“刘项原来不读书”,如果能做到刘邦、项羽这么牛b的人,是不需要靠读书来装的,但一个社会同时只能容纳一个这种牛人,不可能实现大家共同装b的愿望,不利于和谐社会的建立,所以这里不推荐。</p></div></body></html>

img{float: left;}

clear:left | right | both
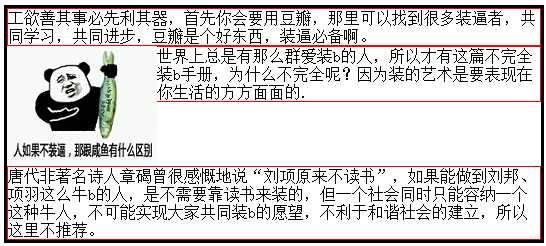
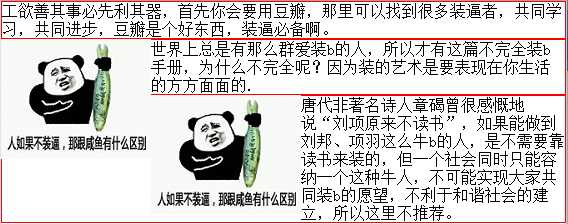
#wrapper p:last-of-type{clear: left;}//仅作演示用,未考虑老旧浏览器的兼容性



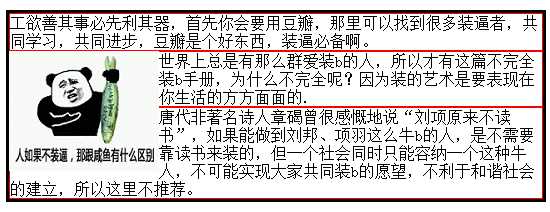
<!DOCTYPE html><html><head><meta charset="utf-8"><title>清除浮动</title><style type="text/css">*{margin: 0;padding: 0;}#wrapper{margin:10px;border:3px solid;}p{border:1px solid red;}img{float: left;}</style></head><body><div id="wrapper"><p>工欲善其事必先利其器,首先你会要用豆瓣,那里可以找到很多装逼者,共同学习,共同进步,豆瓣是个好东西,装逼必备啊。</p><img src="test1.jpg" /><p>世界上总是有那么群爱装b的人,所以才有这篇不完全装b手册,为什么不完全呢?因为装的艺术是要表现在你生活的方方面面的.</p></div><p>唐代非著名诗人章碣曾很感慨地说“刘项原来不读书”,如果能做到刘邦、项羽这么牛b的人,是不需要靠读书来装的,但一个社会同时只能容纳一个这种牛人,不可能实现大家共同装b的愿望,不利于和谐社会的建立,所以这里不推荐。</p></body></html>


<style type="text/css">*{margin: 0;padding: 0;}#wrapper{margin:10px;border:3px solid; overflow: hidden;}p{border:1px solid red;}img{float: left;}</style>

#wrapper{margin:10px;border:3px solid;float: left;}
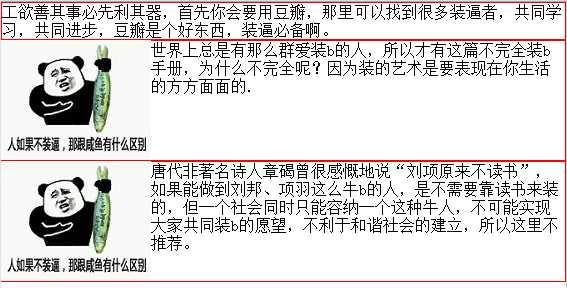
<!DOCTYPE html><html><head><meta charset="utf-8"><title>清除浮动</title><style type="text/css">*{margin: 0;padding: 0;}#wrapper{margin:10px;border:3px solid;}p{border:1px solid red;}img{float: left;}.clear_me{clear: left;}</style></head><body><div id="wrapper"><p>工欲善其事必先利其器,首先你会要用豆瓣,那里可以找到很多装逼者,共同学习,共同进步,豆瓣是个好东西,装逼必备啊。</p><img src="test1.jpg" /><p>世界上总是有那么群爱装b的人,所以才有这篇不完全装b手册,为什么不完全呢?因为装的艺术是要表现在你生活的方方面面的.</p><div class="clear_me"></div></div><p>唐代非著名诗人章碣曾很感慨地说“刘项原来不读书”,如果能做到刘邦、项羽这么牛b的人,是不需要靠读书来装的,但一个社会同时只能容纳一个这种牛人,不可能实现大家共同装b的愿望,不利于和谐社会的建立,所以这里不推荐。</p></body></html>
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }.clearfix { *zoom:1; }

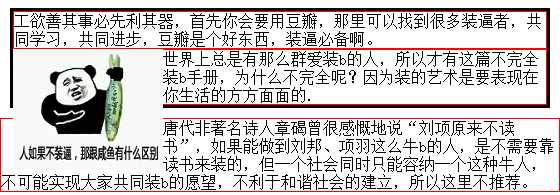
<!DOCTYPE html><html><head><meta charset="utf-8"><title>清除浮动</title><style type="text/css">*{margin: 0;padding: 0;}#wrapper{margin:10px;border:3px solid;}p{border:1px solid red;}img{float: left;}</style></head><body><p>工欲善其事必先利其器,首先你会要用豆瓣,那里可以找到很多装逼者,共同学习,共同进步,豆瓣是个好东西,装逼必备啊。</p><img src="test1.jpg" /><p>世界上总是有那么群爱装b的人,所以才有这篇不完全装b手册,为什么不完全呢?因为装的艺术是要表现在你生活的方方面面的.</p><img src="test1.jpg"><p>唐代非著名诗人章碣曾很感慨地说“刘项原来不读书”,如果能做到刘邦、项羽这么牛b的人,是不需要靠读书来装的,但一个社会同时只能容纳一个这种牛人,不可能实现大家共同装b的愿望,不利于和谐社会的建立,所以这里不推荐。</p></body></html>

<!DOCTYPE html><html><head><meta charset="utf-8"><title>清除浮动</title><style type="text/css">*{margin: 0;padding: 0;}#wrapper{margin:10px;border:3px solid;}p{border:1px solid red;}img{float: left;}.clearfix:after{content: ".";display: block;height: 0;visibility: hidden;clear: both;}</style></head><body><p>工欲善其事必先利其器,首先你会要用豆瓣,那里可以找到很多装逼者,共同学习,共同进步,豆瓣是个好东西,装逼必备啊。</p><img src="test1.jpg" /><p class="clearfix">世界上总是有那么群爱装b的人,所以才有这篇不完全装b手册,为什么不完全呢?因为装的艺术是要表现在你生活的方方面面的.</p><img src="test1.jpg"><p class="clearfix">唐代非著名诗人章碣曾很感慨地说“刘项原来不读书”,如果能做到刘邦、项羽这么牛b的人,是不需要靠读书来装的,但一个社会同时只能容纳一个这种牛人,不可能实现大家共同装b的愿望,不利于和谐社会的建立,所以这里不推荐。</p></body></html>

标签:
原文地址:http://www.cnblogs.com/star91/p/5596248.html