标签:
Sources面板主要用于查看web站点的资源列表及javascript代码的debug
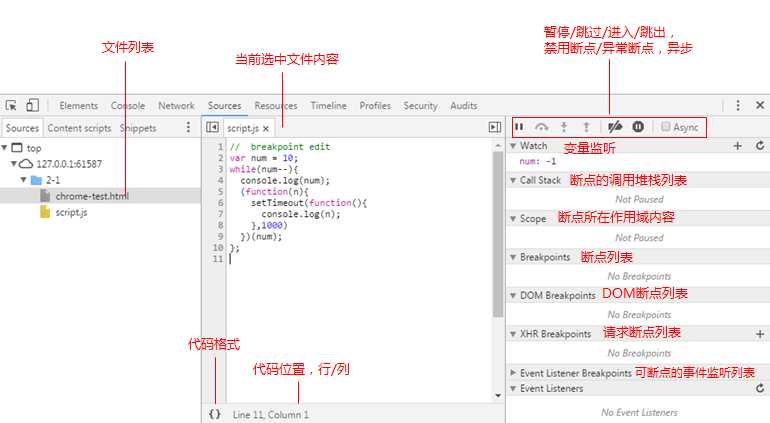
熟悉面板
了解完面板之后,下面来试试这些功能都是如何使用的。
文件列表
展示当前页面内所引用资源的列表,和平常的文件tree一样。
内容区域
可在该区域查看打开的文件的脚本,也可以在区域内下断点,打断指定执行代码行。
断点方式:
1.在脚本中写入debugger
2.在Sources面板文件内标注断点。
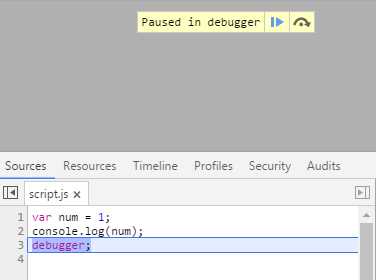
debugger:
var num = 1; console.log(num); debugger;
效果图:
标注断点:
在下断点的代码行前点击左键/或者点击右键选择"Add breakpoint"。
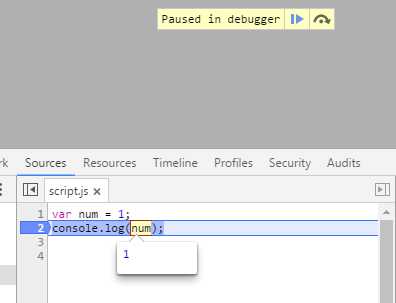
效果图:

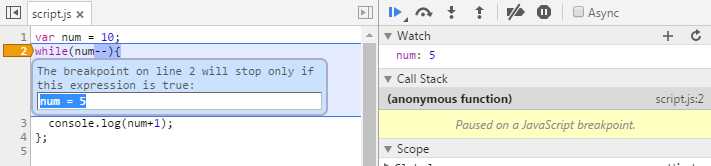
在下断点的代码行前右击可操作断点状态,也可使用"Edit breakpoint"控制断点条件。

如上图,仅当满足 num = 5 时触发断点。
在执行到断点的时候,脚本不会继续向下执行,而这时,将鼠标放到想查看的变量名上,即可显示该变量信息。
按钮组介绍

continue:继续执行代码,直到遇到另一个断点。

step_over:按正常步骤,应该会一行一行的执行相关代码,以便深入探索哪些代码影响着正在更新的变量。如果你的代码中调用了另一个函数,点击此按钮将不会进入该函数,而是直接略过,将焦点留在当前函数上。

step_into:进入被调用的函数并且调试器将将其执行到该函数定义中的第一行。

step_out:在已进入一个函数后,单击此按钮将导致函数定义的其余部分的运行,调试器将将其执行到父函数。

disable-breakpoints:控制断点开/关的按钮。

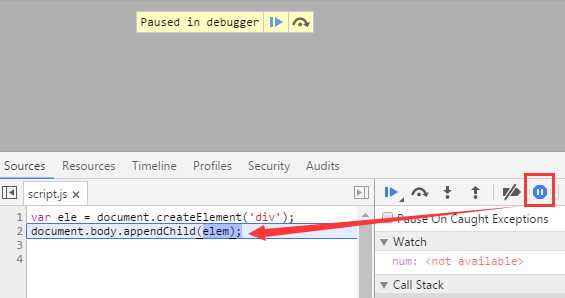
pause-gray:在异常处产生断点。
此处elem是错误的,应该为ele,所以触发了异常断点。
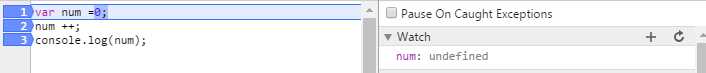
变量监听
对加入监听列表的变量进行监听,在该面板的右侧有添加变量和刷新变量列表的按钮。

在断点1,2,3时所监听到的值分别是undefined,0,1。
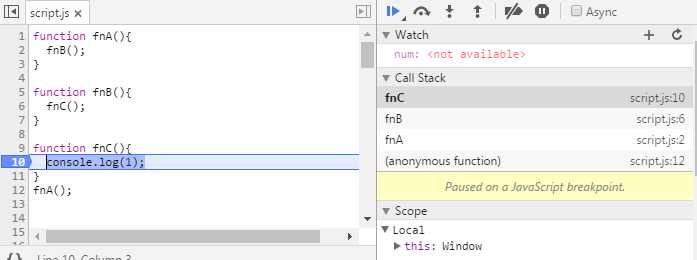
堆栈跟踪
一般喊作调用堆栈的,不过感觉用堆栈跟踪来形容更好些。堆栈跟踪显示了一条完整的导致代码被暂停的执行路径,让我们深入了解导致错误的原因。

上图在fnC下断点,该面板显示fnC函数的执行路径,分别是从fnA调用fnB,fnB再调用fnA,并且堆栈跟踪列表中还有每一步调用分别在哪个文件和在文件的第几行。
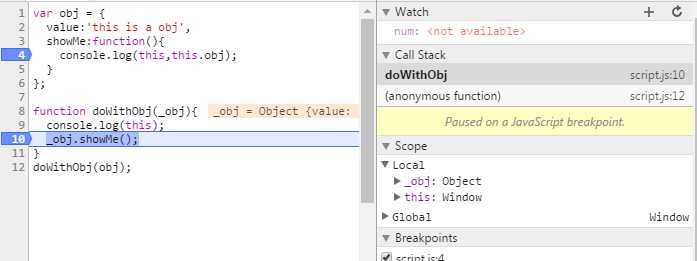
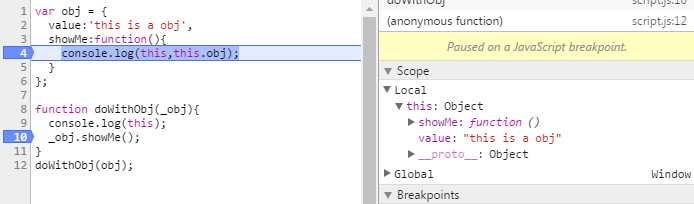
作用域
当前断点所在函数执行的作用域内容。

当前作用域里的对象是本地参数_obj和Global,this指向window,之后我们执行下一步,去下一个断点看看。

现在作用域对象是本地对象和Global,this指向obj。
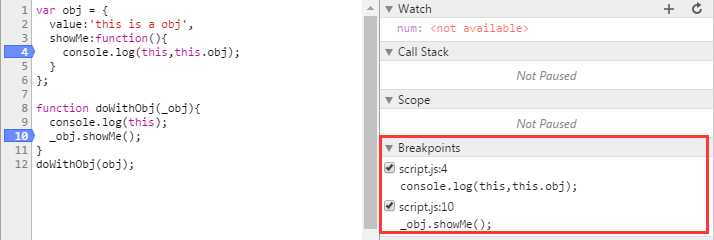
断点列表
展示断点列表,将每个断点所在文件/行数/改行简略内容展示。
DOM断点列表
给DOM加断点,在达到规定条件时触发断点,截断javascript的执行并且定位到断点处。详情可参考"Chrome 开发工具之Elements"中的介绍。
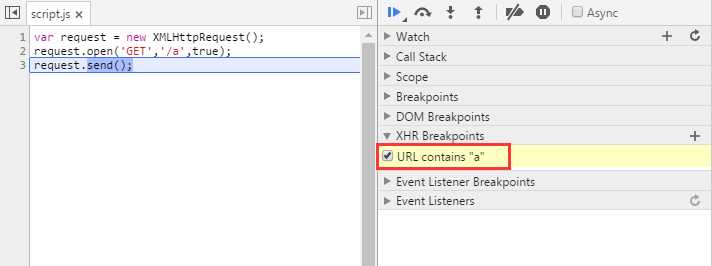
请求断点列表
对达到满足过滤条件的请求进行断点拦截,点击该面板右侧加号按钮,会跳出"Break when URL contains"以填写过滤条件。

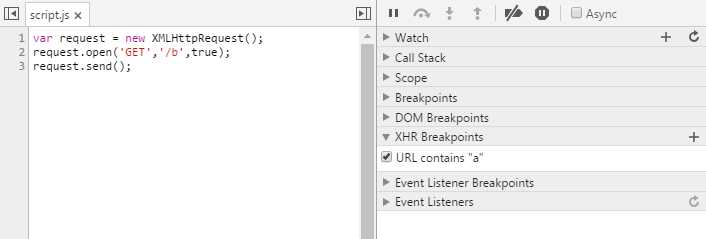
当满足url拦截条件时,便会在该请求执行发送处进入断点。下面换个不满足条件的url测试。

和预料中的一样,并没进入断点。
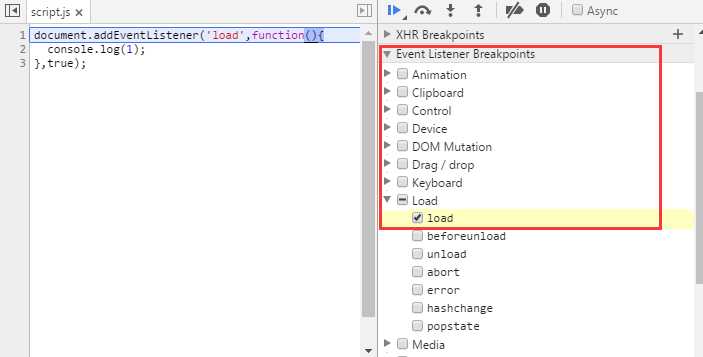
可断点的事件监听列表
打开这个列表,可以在监听事件并且在触发该事件时进入断点,调试器会停留在触发事件代码行。只需要展开事件列表,选择要监听的事件打上勾即可。
代码格式
当文件是压缩文件的时候,代码往往是一行的,点击该按钮即可显示规范的代码格式。
代码位置
显示当前焦点在几行几列。
细心的朋友看到这应该发现,Async和Event Listeners(测了下,好像跟Elements面板的Event Listeners对应不上)的介绍是没写的。这部分google了好多资料,感觉都不是想要的答案,包括在chrome官网的dev tools介绍里也只是略过,没找到案例,于是暂未下定论。希望有会的朋友给出补充~ 当然,本兽也在寻找答案中...
标签:
原文地址:http://www.cnblogs.com/ys-ys/p/5597717.html