标签:
概念:用于描述需要用户输入的页面内容
源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
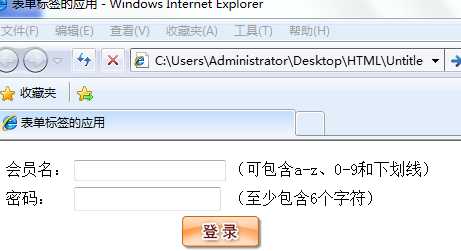
<title>表单标签的应用</title>
</head>
<body>
<table>
<tr>
<td>会员名:</td>
<td><input type="text" name="username" value="" size="20" /></td>
<td>(可包含a-z、0-9和下划线)</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="" size="20" /></td>
<td>(至少包含6个字符)</td>
</tr>
<tr>
<td colspan="3" style="text-align:center"><img src="login.gif"/></td>
</tr>
</table>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/yan0802/p/5598858.html