标签:style blog http color java 使用 io 2014
做一个小的java web项目练手,有一个需求,其实就是要把同一个div的id传到一个javascript函数中去处理。因为这个div的id是从后台发到前台的,
所以我就直接使用了这个后台发到前台的值传入el表达式中。
如下:
···
<button type="button" lass="btn btn-default" style="width: 150px;" onclick="jh(${vo.path})">${vo.title}</button>
<div id="${vo.path}" class="list">
···
</div>
这里的div的ID是用${vo.path}的EL表达式获得,所以我也将这个EL表达式传到要调用方法的button的事件中jh(${vo.path}。
jh函数如下:
1 function jh(vlist){ 2 ··· 3 }
然后,我去jh方法中想要用jquery的选择器获得这个div。
我这样写的
$("#"+vlist)
看起来这样不错,可是我用firebug一看,没取到对象????!!!!!
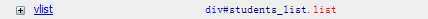
我用chrome审查元素一看,哎:

的确将值传入了,可是好像不是以字符串的形式。
我再仔细检查了一下firebug,在变量面板上发现:

传入的vlist居然变成了一个对象。
果然,我在jh函数中直接使用vlist就可以调用DOM方法。
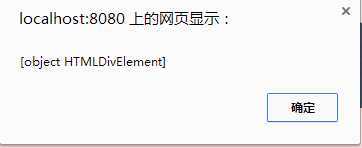
于是,我用alert()弹出我传入的vlist:

我用EL表达式传值时,居然是生成了一个DOM的对象。
原因还没查到,但是我觉着,因为EL表达式本身就是用来简化和拓展jsp页面,所以这个特性也不足为奇。
注意:chrome和火狐都亲测如此,我的IE8也是如此。
标签:style blog http color java 使用 io 2014
原文地址:http://www.cnblogs.com/chengxuyuanxiaoye/p/3890522.html