
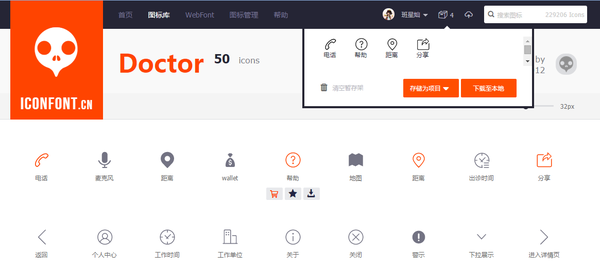
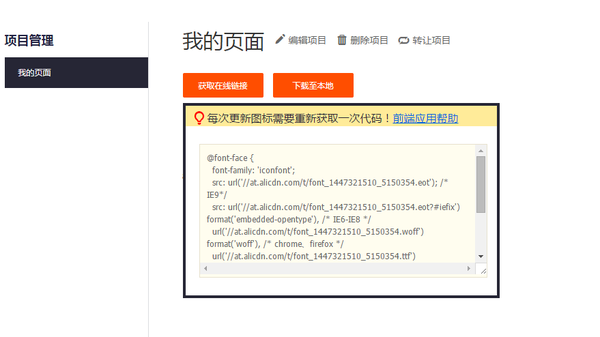
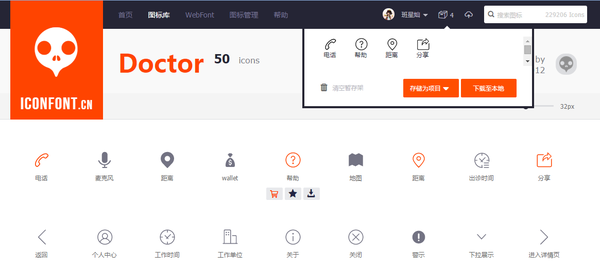
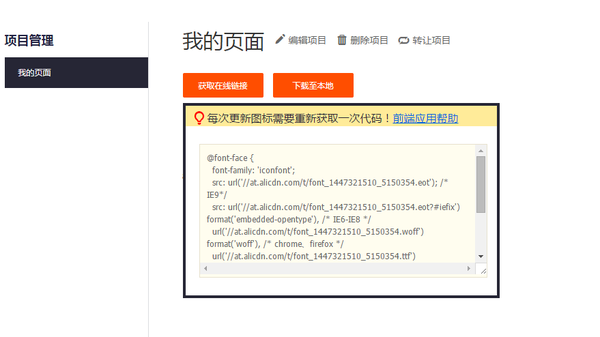
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。

3.在HTML中需要使用到图标时,使用iconfont类名。
<i class="iconfont"></i>
里面写上你想用的图标下面的Unicode:

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}
就可以在页面中引用和修改了。

官网中还列出了使用时候的兼容性问题及其解决方法:
Page 2 2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。 3.在HTML中需要使用到图标时,使用iconfont类名。
3.在HTML中需要使用到图标时,使用iconfont类名。
