标签:
查询网站:css88
样式表 CSS:
三种使用方式:
1、内嵌样式表:
结构:
<body>
<标签名 style="">
</标签名>
</body>
PS:style的属性:
width:数值px;
height:数值px;
background:颜色的英文单词;
pont-size/face/color:值;

2、内联样式表(学习中用得最多)
结构:
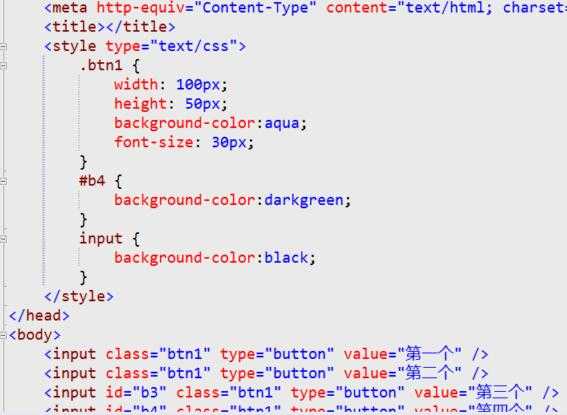
<head>
<style type="text/css">
.分组依据 {
width:数值px;
height:数值px;
background:颜色的英文单词;
pont-size/face/color:值;
}
#ID值{
样式;
}
标签名{
样式;
}
</style>
</head>
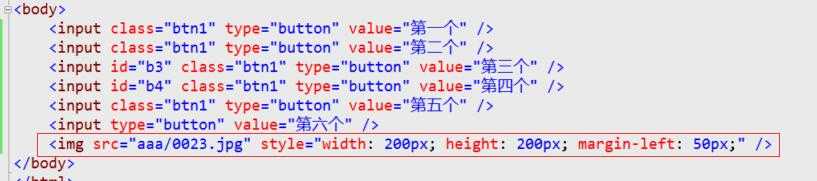
<body>
<标签 class="分组依据(可重复)" id="值(唯一)">
</标签>
</body>
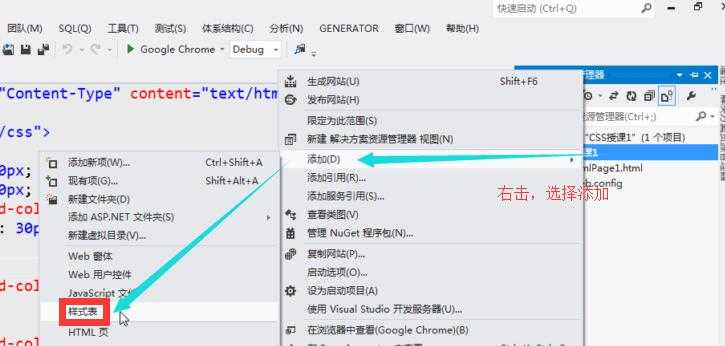
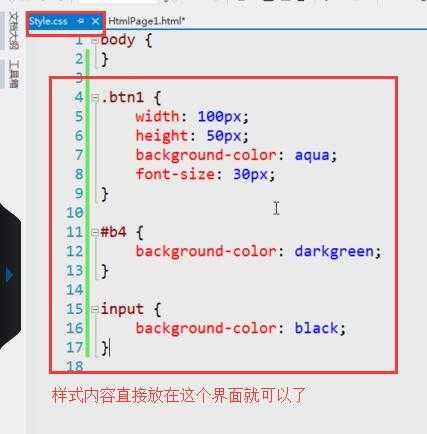
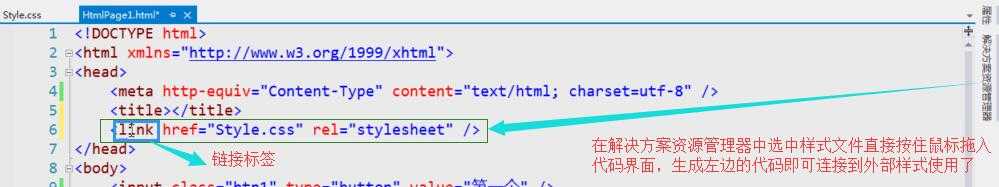
3、外部样式表(工作中用的最多)
在资源管理器中新建一个css文件,用来存放样式。
如果想在html文件中调用该样式,只需要在资源管理器中选中该css文件
按住鼠标拖入html代码编辑页面中即可,会在代码界面的头部(<head></head>)
中自动生成一行链接(link)代码<link href="" rel="">


选择器:
class、id、标签名、复合选择器
class —> ".分组依据"
例如class="abc"
.abc{样式}
id —> "#值"
例如id="a"
#a{样式}
标签名
例如<img src="" />
img{样式}
复合选择器
(1)并列:
用逗号(,)隔开
格式:
<style type="text/css">
#值,.值,标签名{样式}
</style>
(2)给子级设置样式
用空格隔开
格式:
<style type="text/css">
父级选择器 子级选择器{样式}
</style>
(3)筛选
用点(.)链接
格式:
<style type="text/css">
父级选择器 .子级选择器{样式}
</style>
在这三种标记选择方法中,id的优先等级最高,
其次是class,最后是标签名
【注:class可以后多个值,可以重复!用空格隔开(class=" , , ,、、、、,")
id只能有一个,唯一!
样式中,设置的属性一样产生冲突时标签层数越多,最里面标签夹着的内容优先级越高】
样式属性:
1、前景与背景:
background-color:值;背景色
background-image:url(路径);背景图片
background-attachment:值;(fixed:背景固定,不随字体滚动/scroll:背景随字体滚动)
background-repeat:值;
【no-repeat:不平铺 repeat:平铺 repeat-x:横向平铺 repeat-y:纵向平铺】
background-position:值;(在设置此项时,background-repeat:no-repeat(必须是这个值);)
center:背景图居中 right top:右上角 left 值px top 值px:背景图距离左边 像素,上边 像素
2、字体
font-family:值;字体样式
font-size:值px;字体大小
color:值;颜色
font-weight:bold;加粗 normal 正常即不加粗
font-style:italic;倾斜 normal 正常即不倾斜
text-decoration:underline;下划线
【overline:上划线 line-through:删除线 none:去掉下划线】
text-align:值;水平对齐
vertical-align:值;垂直对齐
text-indent:值px;首行缩进量
line-height:值px;行高
display:值;
【none:不显示,不占位置
inline-block:显示为块,不自动换行,宽高可设
block:显示为块,自动换行,inline:效果同span标签,不自动换行,宽高不可设】
visibility:值;
【hidden:隐藏但占空间 visible:显示】
3、边界和边框
border:粗细 样式 颜色
border-top:粗细 样式 颜色 上边框
border-left:粗细 样式 颜色 左边框
border-right:粗细 样式 颜色 右边框
border-bottom:粗细 样式 颜色 下边框
box-shadow:颜色 大小 大小
margin:值px 值px 值px 值px;上下左右 四边外边框的边框宽度
padding:值px 值px 值px 值px;上下左右 内容与四边边框的距离
4、列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用
标签:
原文地址:http://www.cnblogs.com/123lucy/p/5601626.html