标签:
转载:http://www.cnblogs.com/csuftzzk/p/qss_lineedit_completer.html?utm_source=tuicool&utm_medium=referral
转载:http://blog.csdn.net/starcloud_zxt/article/details/5186489
转载:http://blog.sina.com.cn/s/blog_a6fb6cc90101gu7w.html
一、窗口类.h中
用到的头文件
#include <QStandardItemModel>
//自动补全 QStandardItemModel* m_Model ; QCompleter* m_completer;
void onEmailChoosed(const QString& email); void onTextChanged(const QString& str);
.cpp中
#include <QCompleter>
构造函数中 m_Model = new QStandardItemModel(0, 1, this); m_completer = new QCompleter(m_Model, this); ui.userEdit->setCompleter(m_completer); connect(m_completer, SIGNAL(activated(const QString&)), this, SLOT(onEmailChoosed(const QString&))); connect(ui.userEdit, SIGNAL(textChanged(const QString&)), this, SLOT(onTextChanged(const QString&)));
void QT_Test::onEmailChoosed(const QString& email) { ui.userEdit->clear(); // 清除已存在的文本更新内容 ui.userEdit->setText(email); } void QT_Test::onTextChanged(const QString& str) { if (str.contains("@")) // 如果已经输入了@符号,我们就停止补全了。因为到了这一步,我们再补全意义也不大了。 { return; } QStringList strlist; strlist << "@163.com" << "@qq.com" << "@gmail.com" << "@hotmail.com" << "@126.com"; m_Model->removeRows(0, m_Model->rowCount()); // 先清楚已经存在的数据,不然的话每次文本变更都会插入数据,最后出现重复数据 for (int i = 0; i < strlist.size(); ++i) { m_Model->insertRow(0); m_Model->setData(m_Model->index(0, 0), str + strlist.at(i)); } }
二、Qt自定义密码框,先显示后隐藏
转载:http://blog.csdn.net/caoshangpa/article/details/50978164
转载:http://www.waitingfy.com/archives/1165
#ifndef QPASSWORDLINEEDIT_H #define QPASSWORDLINEEDIT_H #include <QLineEdit> class QPasswordLineEdit : public QLineEdit { Q_OBJECT public: //默认输入300毫秒后消失 QPasswordLineEdit(QWidget *parent,int timeout = 300); ~QPasswordLineEdit(); //获取真实的密码 QString getPassword(); //设置显示到隐藏的时间间隔 void setTimeout(int msec); private slots: void slotCursorPositionChanged(int,int); void slotTextEdited(const QString&); //显示隐藏后的密码 void slotDisplayMaskPassword(); private: //获取隐藏后的密码,这里为星号 QString getMaskPassword(); private: int mTimeout; QString mLineEditText; //到最后一个字符的长度 int mLastCharCount; }; #endif // QPASSWORDLINEEDIT_H
#include "qpasswordlineedit.h" #include <QTimer> #include <QDebug> QPasswordLineEdit::QPasswordLineEdit(QWidget *parent,int timeout) : QLineEdit(parent) { mTimeout = timeout; mLineEditText = ""; mLastCharCount = 0; connect(this,SIGNAL(cursorPositionChanged(int,int)),this,SLOT(slotCursorPositionChanged(int,int))); connect(this,SIGNAL(textEdited(const QString&)),this,SLOT(slotTextEdited(const QString&))); } QPasswordLineEdit::~QPasswordLineEdit() { } void QPasswordLineEdit::slotCursorPositionChanged(int oldPos,int newPos) { if(oldPos>=-1 && newPos>=0 ) { if(newPos>oldPos) { QTimer::singleShot(mTimeout,this,SLOT(slotDisplayMaskPassword())); } else { this->setCursorPosition(oldPos); } } } void QPasswordLineEdit::slotDisplayMaskPassword() { this->setText(getMaskPassword()); } void QPasswordLineEdit::slotTextEdited(const QString& text) { if(text.count()>mLastCharCount)//输入 { mLineEditText.append(text.right(1)); } else if(text.count()<mLastCharCount)//删除 { mLineEditText.remove(mLineEditText.count()-1,1); } mLastCharCount = mLineEditText.count(); } QString QPasswordLineEdit::getPassword() { return mLineEditText; } void QPasswordLineEdit::setTimeout(int msec) { mTimeout = msec; } QString QPasswordLineEdit::getMaskPassword() { QString mask = ""; int count = this->text().length(); if(count>0) { for(int i=0;i<count;i++) { mask += "*"; } } return mask; }
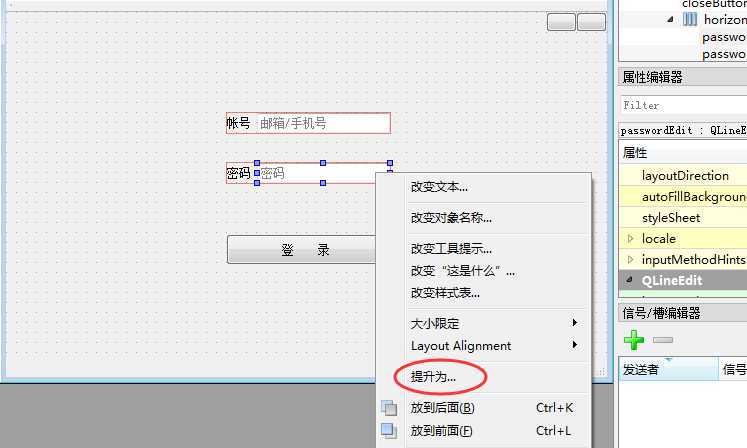
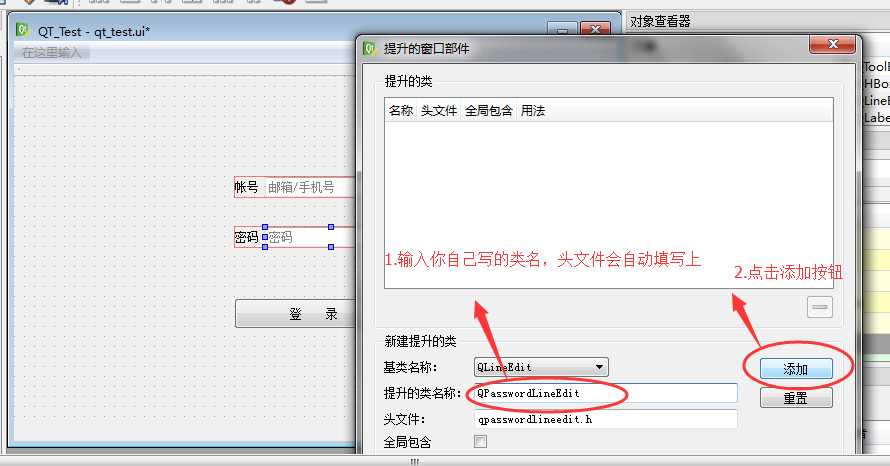
选中密码编辑框,然后右键,在弹出菜单中选择提升



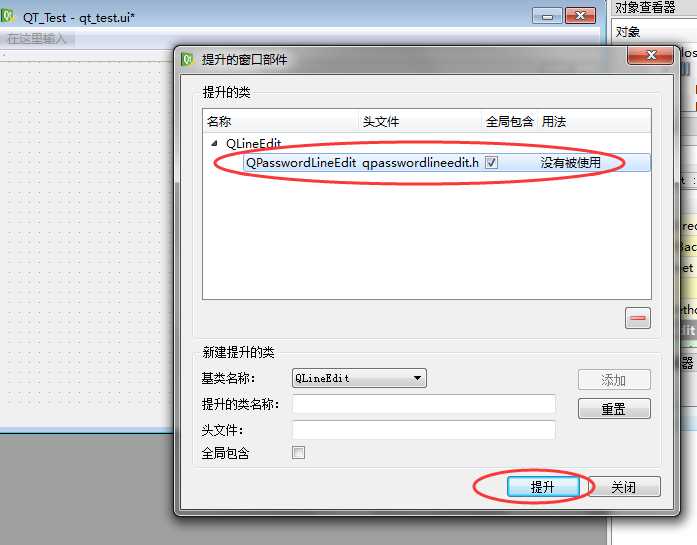
点击提升就完成了,是不是非常简单
标签:
原文地址:http://www.cnblogs.com/chechen/p/5601864.html