标签:des style blog http color java os io
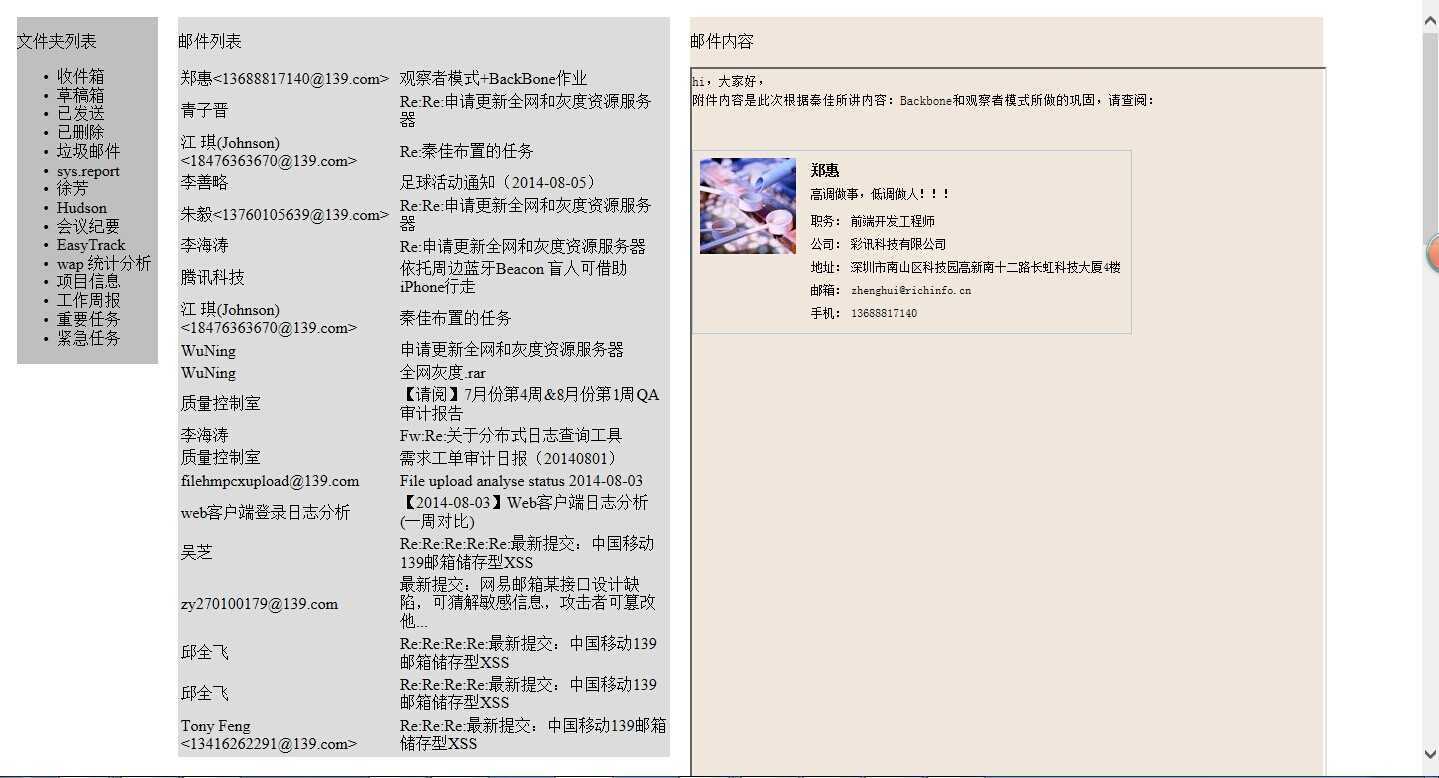
邮件列表 截图

源代码如下
<!DOCTYPE> <html> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"/> <title>邮件列表 by 张旭</title> <style type="text/css"> #FolderList{ background-color: rgb(191,191,191); width: 10%; margin: 10px; float: left; } #MailList{ background-color: rgb(220,220,220); width: 35%; margin: 10px; float: left; } #MailContent{ background-color: rgb(240,230,220); width: 45%; margin: 10px; float: left; } #ReadMail{ width: 100%; height: 2500px; } </style> </head> <body> <div id="FolderList"> <p>文件夹列表</p> </div> <div id="MailList"> <p>邮件列表</p> </div> <div id="MailContent"> <p>邮件内容</p> <iframe id="ReadMail" src=""></iframe> </div> <script type="text/javascript" src="/m2012/js/lib/underscore.js"></script> <script type="text/javascript" src="/m2012/js/lib/jquery-1.8.3.js"></script> <script type="text/javascript" src="/m2012/js/lib/backbone.js"></script> <script type="text/javascript"> // 邮件列表数据 var MailListModel = Backbone.Model.extend({ getSid: function() { var href = location.href; var sidIndex = href.indexOf(‘sid‘); var sid = href.match(/sid=[^&#]+/)[0]; return sid; }, getMailUrl: function( ){ var sid = this.getSid(); var rand = Math.floor(Math.random()*1e+17); var MailUrl = ‘http://appmail.mail.10086.cn/s?func=mbox:listMessages&‘+sid+‘&RMKEY=&randnum=0.‘+rand; return MailUrl; }, getMailText: function(fid) { var MailText = []; var url = this.getMailUrl(); var FolderListData = ‘<object><int name="fid">‘+fid+‘</int><string name="order">receiveDate</string><string name="desc">1</string><int name="start">1</int><int name="total">20</int><string name="topFlag">top</string><int name="sessionEnable">2</int></object>‘ jQuery.ajax({ url: url, type: ‘POST‘, dataType: ‘json‘, data: FolderListData, async: false, complete :function(data) { if (data) { MailText = eval("("+data.responseText+")").var; }; } }); if (MailText) { return MailText; }; } }); //邮件内容视图 var MailListView = Backbone.View.extend({ fid:"", initialize: function(options) { this.fid = options.fid; this.model = new MailListModel(); }, render: function() { that = this; var list = this.model.getMailText(this.fid); var html = ""; for(var i = 0,len = list.length;i < len; i++) { html = html+‘<tr name="mail" id="‘+list[i].mid+‘"><td>‘+list[i].from+‘</td><td>‘+list[i].subject+‘</td></tr>‘; }; var html = ‘<table>‘+html+‘</table>‘; $("div#MailList table").replaceWith(‘‘); $("#MailList").append(html); // 绑定点击事件 this.on(‘readMail‘, function(args) { var fid = args && args.fid || 1; var mid = args && args.mid; var readMailView = new ReadMailView({fid: fid, mid: mid}); readMailView.render(); }); // 触发读信事件 $("[name=mail]").click(function() { that.trigger(‘readMail‘, {fid: that.fid, mid: this.id}) }); $("[name=mail]:eq(0)").trigger(‘click‘); } }); // 文件夹列表数据层 var FolderModel = Backbone.Model.extend({ getSid: function() { var href = location.href; var sidIndex = href.indexOf(‘sid‘); var sid = href.match(/sid=[^&#]+/)[0]; return sid; }, getFolderUrl: function() { var sid = this.getSid(); var rand = Math.floor(Math.random()*1e+17); var FolderUrl = ‘http://appmail.mail.10086.cn/s?func=mbox:getAllFolders&‘+sid+‘&RMKEY=&randnum=0.‘+rand; return FolderUrl; }, getFolderText: function() { var FolderText = []; var url = this.getFolderUrl(); var FolderListData = ‘<object><int name="stats">1</int><int name="type">0</int><int name="command">1</int></object>‘ jQuery.ajax({ url: url, type: ‘POST‘, dataType: ‘json‘, data: FolderListData, async:false, complete :function(data) { FolderText = eval("("+data.responseText+")").var; } }); if (FolderText) { return FolderText; }; } }); //文件夹列表视图 var FolderView = Backbone.View.extend({ initialize: function(options) { this.model = new FolderModel(); }, render: function() { self = this; var list = this.model.getFolderText(); var html = ""; for (var i = 0,len = list.length; i < len; i++) { html = html+‘<li name="folder" id="‘+list[i].fid+‘">‘+list[i].name+‘</li>‘; }; html = ‘<ul>‘+html+‘</ul>‘ $(‘#FolderList‘).append(html); //绑定点击事件 this.on(‘mailList‘, function(fid) { var mailView = new MailListView({fid: fid}); mailView.render(); }); // 触发maillist事件 $("[name=folder]").click(function() { self.trigger(‘mailList‘,this.id); }); } }); // 读信 var ReadMailModel = Backbone.Model.extend({ getSid: function() { var href = location.href; var sidIndex = href.indexOf(‘sid‘); var sid = href.match(/sid=[^&#]+/)[0]; return sid; }, getReadMailUrl: function(mid,fid) { var sid = this.getSid(); var ReadMailUrl = ‘http://appmail.mail.10086.cn/RmWeb/view.do?func=view:readMessage&comefrom=54&‘+sid+‘&cguid=0.29580234619788826&mid=‘+mid+‘&callback=readMailReady&fid=‘+fid; return ReadMailUrl; } }); //读信视图 var ReadMailView = Backbone.View.extend({ el: ‘#MailContent‘, fid: ‘‘, mid: ‘‘, initialize: function(options) { this.fid = options.fid; this.mid = options.mid; this.model = new ReadMailModel(); }, render: function() { var value= this.model.getReadMailUrl(this.mid,this.fid); this.$el.find(‘#ReadMail‘).attr({ src: value }); } }); //生成文件夹列表 var folderView = new FolderView() folderView.render(); $("[name=folder]:eq(0)").trigger(‘click‘); </script> </body> </html>
基于Backbone的邮件列表,布布扣,bubuko.com
标签:des style blog http color java os io
原文地址:http://www.cnblogs.com/shuyuxuan/p/3890760.html