标签:style blog http color java io 2014 ar
$(‘#btnAddr‘).tooltip({ content: $(‘<div class="table"></div>‘), //弹出收件地址 showEvent: ‘mouseover‘, onUpdate: function (cc) { cc.panel({ width: 650, border: false, href: ‘/Client/ClientAddressInfo?clientID=‘ + $("#ClientID").val() }); }, onShow: function () { var t = $(this); t.tooltip(‘tip‘).unbind().bind(‘mouseover‘, function () { t.tooltip(‘show‘); }).bind(‘mouseleave‘, function () { t.tooltip(‘hide‘); }); } });
<a href="javascript:void(0)" class="btn"><span class="in"> <input type="button" id="btnAddr" class=" easyui-tooltip" style="width: 80px" value="地址管理" /></span></a>
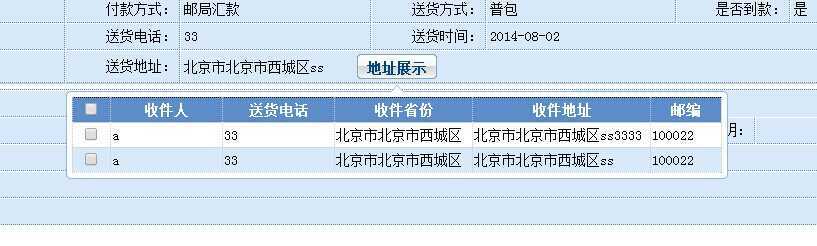
效果图:

easyui 实现Tooltip,布布扣,bubuko.com
标签:style blog http color java io 2014 ar
原文地址:http://www.cnblogs.com/honghong75042/p/3890749.html