标签:
一、网格系统
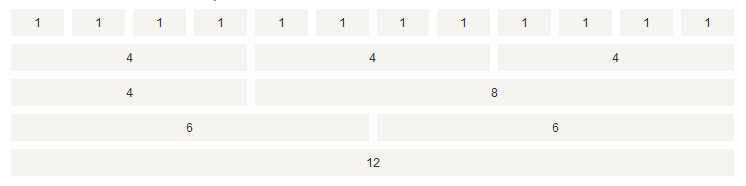
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

二、基本结构
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
</div>
<div class="container">…
三、媒体查询
Bootstrap主要用到min-width、max-width和and,用于在不同的分辨率下设置不同的样式。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
在screen-sm-min和screen-sm-max像素之间的屏幕里,这个样式才生效。
四、基本用法
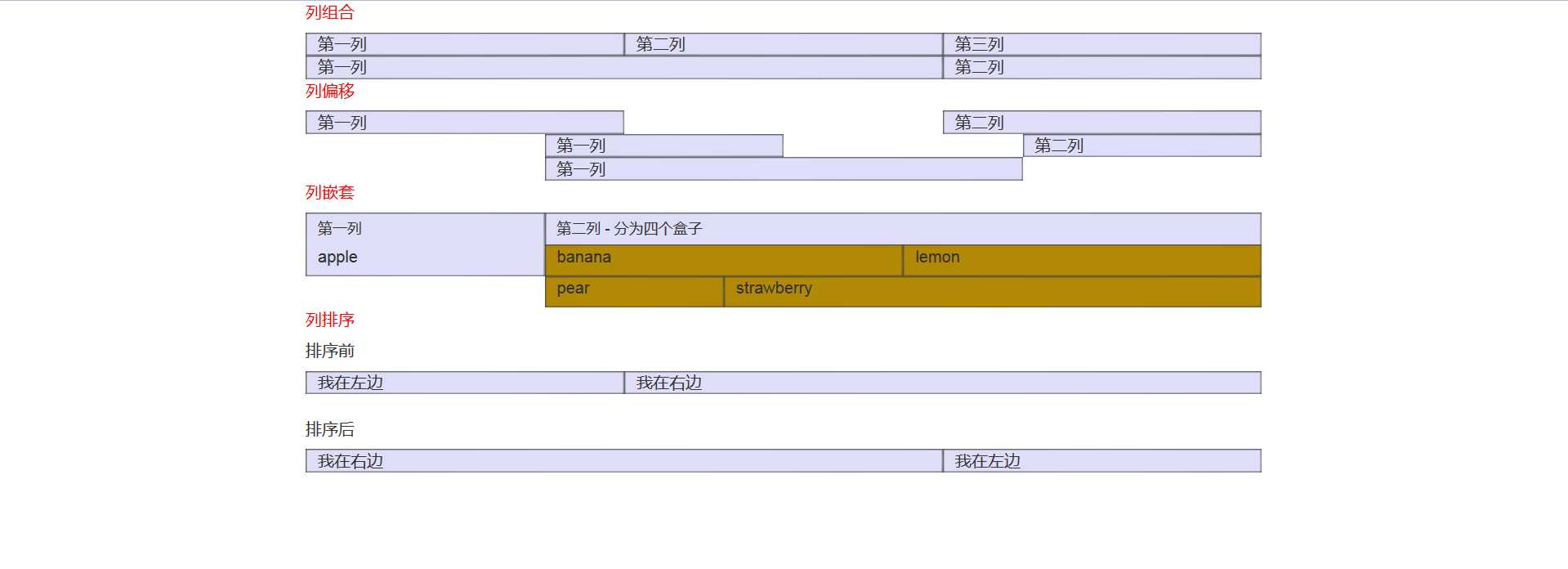
列组合
通过更改col-md-* 中的数字 * 来合并列,并使 * 的和为12。如:
<div class="container">
<div class="row">
<div class="col-md-4">第一列</div>
<div class="col-md-4">第二列</div>
<div class="col-md-4">第三列</div>
</div>
<div class="row">
<div class="col-md-8">第一列</div>
<div class="col-md-4">第二列</div>
</div>
</div>
列偏移
使用 .col-md-offset-* 类可以将列偏移到右侧,从而使两个相邻的列不挨在一起。例如:.col-md-offest-4将.col-md-4向右移动了4个列的宽度。
<div class="container">
<div class="row">
<div class="col-md-4">第一列</div>
<div class="col-md-4 col-md-offset-4">第二列</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">第一列</div>
<div class="col-md-3 col-md-offset-3">第二列</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">第一列</div>
</div>
</div>
列嵌套
在一个列里面再声明一个或者多个行(row)即列嵌套。添加一个新的.row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12。
<div class="row">
<div class="col-md-3">
<h4>第一列</h4>
<p>apple</p>
</div>
<div class="col-md-9">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6">
<p>banana</p>
</div>
<div class="col-md-6">
<p>lemon</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<p>pear</p>
</div>
<div class="col-md-9">
<p>strawberry</p>
</div>
</div>
</div>
</div>
列排序
使用 .col-md-push-* 和 .col-md-pull-* 类来互换两列的顺序。
<div class="container">
<div class="row">
<p>排序前:
<div class="col-md-4">我在左边</div>
<div class="col-md-8">我在右边</div>
</div>
<div class="row">
<p>排序后:
<div class="col-md-4 col-md-push-8">我在左边</div>
<div class="col-md-8 col-md-push-4">我在右边</div>
</div>
</div>
效果图:

标签:
原文地址:http://www.cnblogs.com/sunshineliulu/p/5605062.html