标签:
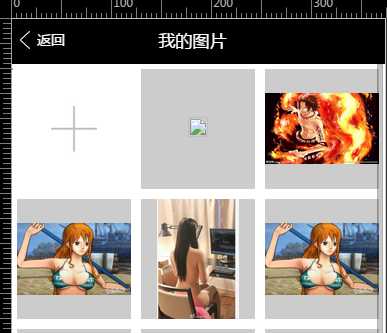
最近在做一个移动端 上传图片的效果,上传后图片要排的整整齐齐的。不过,传上去的图片有的只漏出来了一半,看起来好丑,于是我就用css做了一些调整,使它看起来更美观。下面上图:

这样就不用担心图片变形或只显示一半的问题了。具体我是怎么实现的呢?不多说了,看代码
先看html部分:
<ul>
<li class="photolist">
<div class="imgwrap">
<img class="imglist" src="1.jpg"/>
</div>
</li>
<li class="photolist">
<div class="imgwrap">
<img class="imglist" src="2.jpg"/>
</div>
</li>
<li class="photolist">
<div class="imgwrap">
<img class="imglist" src="3.jpg"/>
</div>
</li>
</ul>
它的css部分如下:
.photolist{display: table;float: left;width: 33%;margin: 0;padding: 5px;height: 120px;overflow: hidden;}
.imgwrap{text-align: center;width: 100%;height: 120px;background: #ccc;box-sizing: border-box;display: table-cell;vertical-align: middle;}
.imglist{max-width: 100%;max-height: 100%;margin: 0 auto;}
就是这么简单O(∩_∩)O哈哈~
标签:
原文地址:http://www.cnblogs.com/wqbonly/p/5606128.html