标签:
一、SignalR环境要求
1、需要有 .NET Framework 4.5,服务器端需要 Windows Server 2008 R2 以上的操作系统以及 IIS7
二、实现机制
SignalR 的实现机制与 .NET WCF 或 Remoting 是相似的,都是使用远程代理来实现。在具体使用上,有两种不同目的的接口:PersistentConnection 和 Hubs,其中 PersistentConnection 是实现了长时间的 JavaScript 轮询(类似于 Comet),Hub 是用来解决实时信息交换问题,它是利用 Javascript 动态载入执行方法实现的。SignalR 将整个连接,信息交换过程封装得非常漂亮,客户端与服务器端全部使用 JSON 来交换数据。
下面就 Hubs 接口的使用来讲讲整个流程:
1,在服务器端定义对应的 hub class;
2,在客户端定义 hub class 所对应的 proxy 类;
3,在客户端与服务器端建立连接(connection);
4,然后客户端就可以调用 proxy 对象的方法来调用服务器端的方法,也就是发送 request 给服务器端;
5,服务器端接收到 request 之后,可以针对某个/组客户端或所有客户端(广播)发送消息。
三、安装SignalR
有两种方式,第一种是使用NuGet包管理器-程序包管理器控制台-输入install-package SignalR.Sample 回车安装

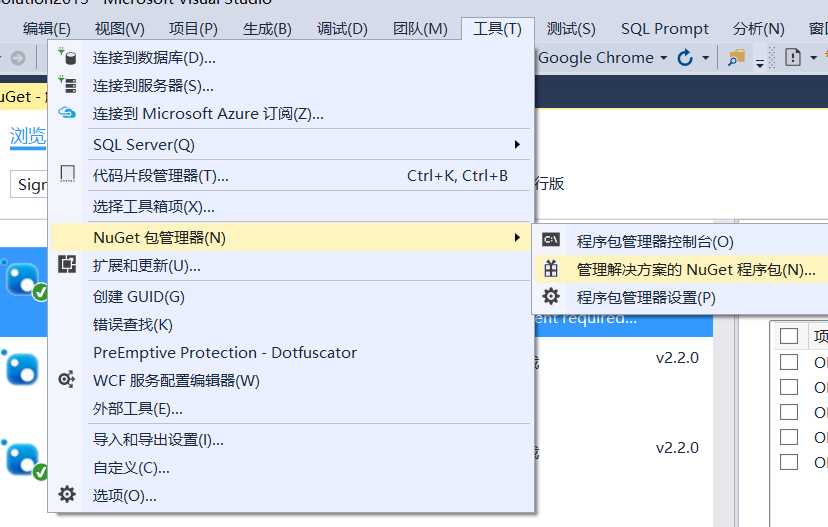
第二种方式是

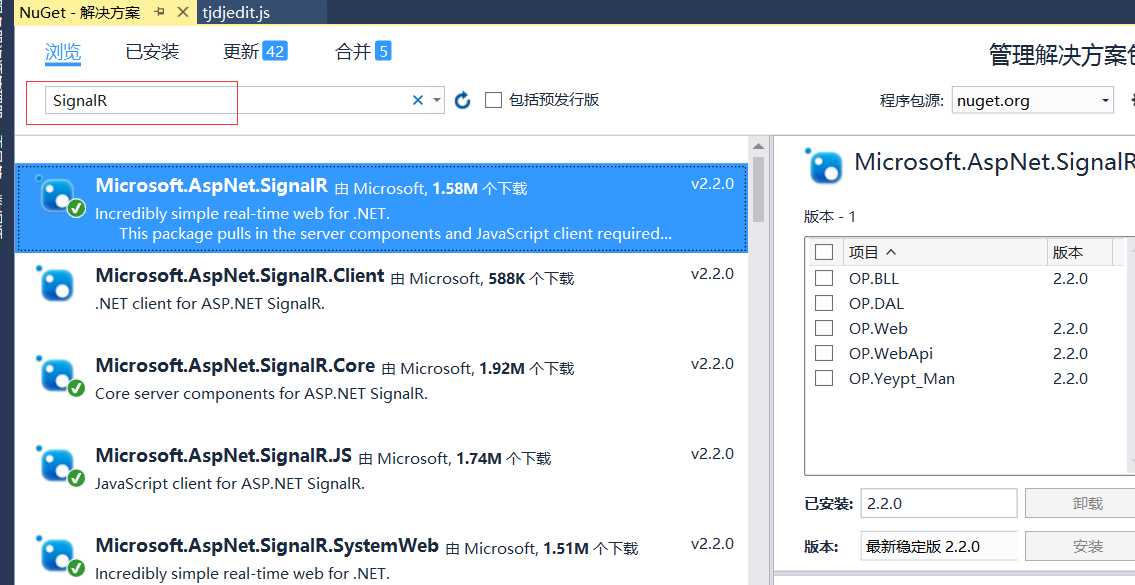
 右侧选择安装项目-点击安装即可,安装成功后可发现项目中引入了一些dll和一些js文件
右侧选择安装项目-点击安装即可,安装成功后可发现项目中引入了一些dll和一些js文件
四、使用案例
本案例的背景是这样的,后台发布公告信息 ,在公告【推广】后,客户端可以立即收到右下角的弹窗提醒,类似于腾讯新闻,这无疑就用到了即时通讯技术
本案例以hub集线器来实现,下面是一些具体的实现方式
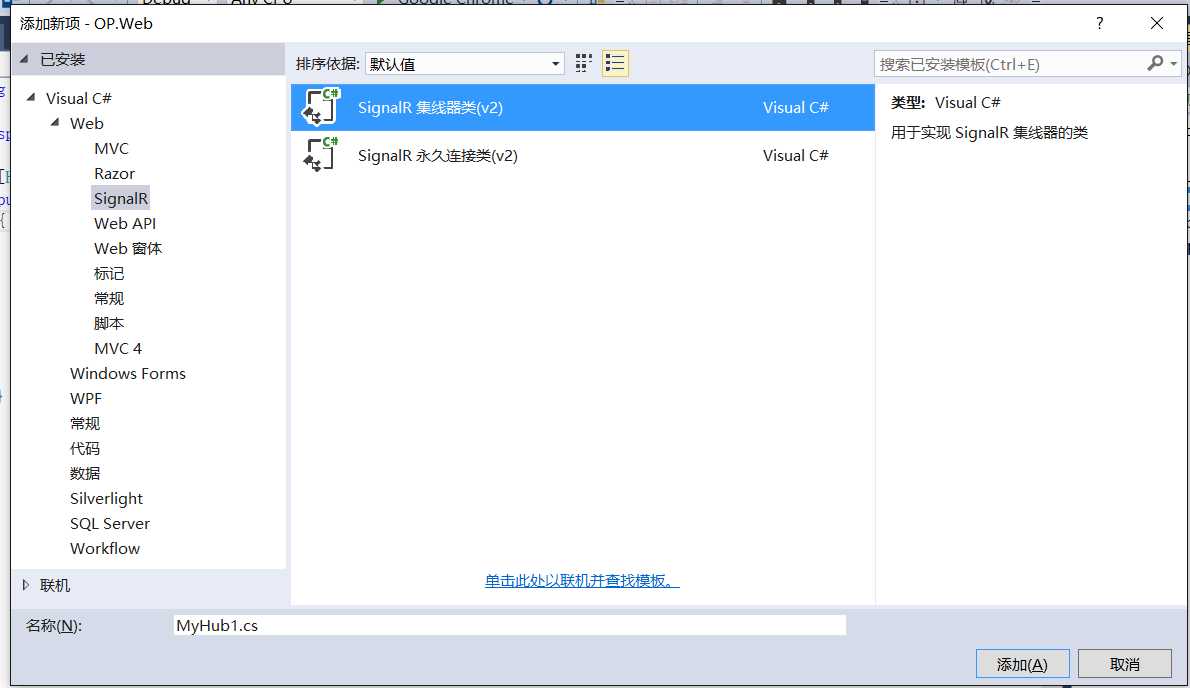
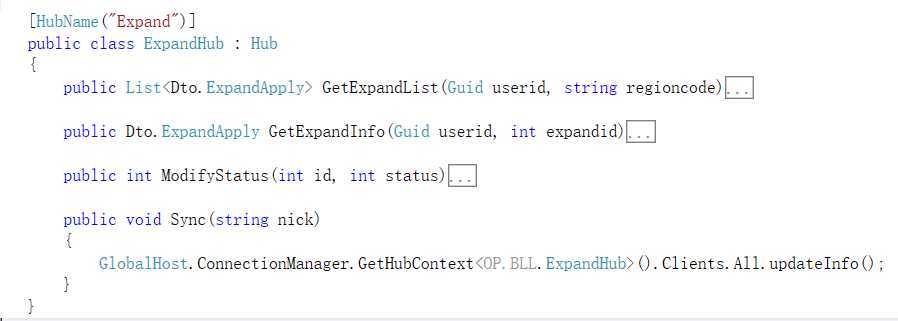
1、新建SignalR集线器hub

2、
3、客户端页面调用
页面需要引入一下js文件

2、$.ready(function(){
var hub = $.connection.Expand;//对应集线器hubname
function init() {
return hub.server.getExpandList(parent.adminSetting.curuserid, parent.adminSetting.curschoolRegionCode).done(function (expands) {
//调用集线器方法,有一点需要注意,方法名称第一字母要小写,否则无法调用
.................这里是你自己的数据渲染
}
$.extend(hub.client, {
updateInfo: function () {//为client创建一个方法updateinfo,一会会用到
isnew = true;
return init();
}
});
$.connection.hub.start().pipe(init);//开启客户端SignalR,并首次运行init
})
好的,这样就完了成显示信息的过程,但是如果有新推广的数据,我们怎么才能得知呢,最简单的就是在推广操作的时候主动通知一下,我们假设这个通知是通过Web的,于是我们可以去写一个方法去接受通知。
$.connection.hub.url = "xxxx/signalr";//由于服务器与客户端不在一个站点,因此涉及到了跨域问题,具体格式就是客户端域名(IP)+/signalr
$.connection.hub.start({ xdomain: true }).done(function () {//start({ xdomain: true }) 意思也是要支持跨域,这点也一定注意
var hub = $.connection.Expand;
hub.server.modifyStatus(id, 2).done(function (res) {//modifyStatus 这个方法在ExpandHub里面有写
});
});
现在客户端与服务端的代码就完成了,测试通过!
标签:
原文地址:http://www.cnblogs.com/wawayu/p/5606568.html