标签:
利用 Content/Scripts/dw-framework.js 中的AddTableMenu属性
<div class="Task" style="background-color: #E7191B" onclick="AddTabMenu(‘5756418a-13f7-46c2-8882-e9280c0e2e55‘, ‘/WemarineModule/Resume/Index‘, ‘简历管理‘, ‘vcard.png‘,true)">
当传递参数到打开table中的时候有参数传递的时候记得IsReplace参数写为true(详情参考function AddTabMenu(tabid, url, name, img, Isclose, IsReplace, IsVisitorModule))
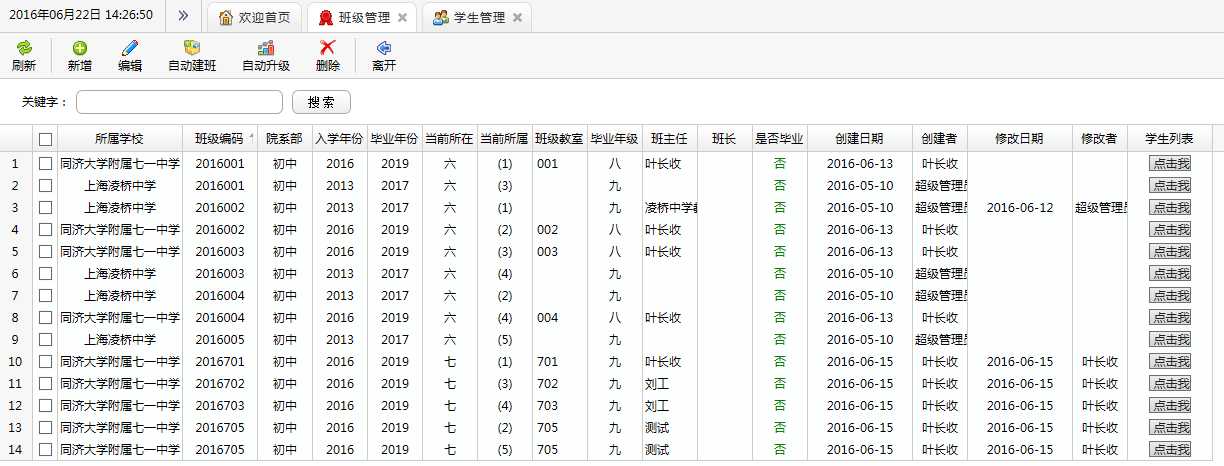
{ label: ‘学生列表‘, name: ‘id‘, index: ‘id‘, width: 80, align: "center", sortable: false, formatter: function (cellvalue, options, rowObject) { var id = rowObject[‘id‘] return "<button onclick=\"AddTabMenu(‘530b9428-25d9-4166-9dc2-ea994b90cdd6‘, ‘/School/Students/StudentsList?id=" + id + "‘, ‘学生管理‘, ‘group.png‘,‘true‘,true)\"> 点击我</button>"; } },

标签:
原文地址:http://www.cnblogs.com/yechangzhong-826217795/p/5607008.html