标签:
(1)创建项目,在res/drawable_hdpi文件夹中导入图片,在activity_main.xml文件中添加ListView控件,添加代码如下
<ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView>
(2)给ListView的单元格自定制布局文件,在res/layout目录下新建文件fruit_item.xml文件,代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dip" />
</LinearLayout>
(3)定义一个实体类作为ListView适配器的适配类型,新建类Fruit,代码如下
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name=name;
this.imageId=imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
(4)自定义一个适配器,继承自ArrayAdapter,泛型指定为Fruit,新建类FruitAdapter,代码如下
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,List<Fruit> objects){
super(context, textViewResourceId, objects);
resourceId=textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Fruit fruit=getItem(position);//获取当前项的Fruit实例
View view;
ViewHolder viewHolder;
if (convertView==null) {
view=LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder=new ViewHolder();
viewHolder.fruitImage=(ImageView)view.findViewById(R.id.fruit_image);
viewHolder.fruitName=(TextView)view.findViewById(R.id.fruit_name);
view.setTag(viewHolder);//将ViewHolder存储在View中
}else {
view=convertView;
viewHolder=(ViewHolder)view.getTag();//重新获取ViewHolder
}
viewHolder.fruitImage.setImageResource(fruit.getImageId());
viewHolder.fruitName.setText(fruit.getName());
return view;
}
class ViewHolder{
ImageView fruitImage;
TextView fruitName;
}
}
这里的convertView用于将之前加载好的布局进行缓存,便于之后的重用。上述代码表示如果convertView为空则利用LayoutInflater加载布局,不为空,则直接对convertView进行重用,这样就可以不用每次滑动都重新加载一遍布局。
这里我们还新增了一个内部类ViewHolder,convertView为空的时候创建ViewHolder对象,并将控件的实例都存放到ViewHolder里,然后调用setTag方法将ViewHolder对象存储在View中,不为空时则利用getTag将ViewHolder取出。这样缓存控件的实例后就没必要每次都通过findViewById()方法来获取实例。
这两步都起到了优化的作用,提高了ListView的运行效率。
(5)修改MainActivity中的代码,代码如下
public class MainActivity extends Activity {
private List<Fruit> fruitList=new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruit();//初始化数据
FruitAdapter adapter=new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
ListView listView=(ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id){
Fruit fruit=fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruit() {
Fruit fruit1=new Fruit("fruit1", R.drawable.a1);
fruitList.add(fruit1);
Fruit fruit2=new Fruit("fruit2", R.drawable.a2);
fruitList.add(fruit2);
Fruit fruit3=new Fruit("fruit3", R.drawable.a3);
fruitList.add(fruit3);
Fruit fruit4=new Fruit("fruit4", R.drawable.a4);
fruitList.add(fruit4);
Fruit fruit5=new Fruit("fruit5", R.drawable.a5);
fruitList.add(fruit5);
Fruit fruit6=new Fruit("fruit6", R.drawable.a6);
fruitList.add(fruit6);
Fruit fruit7=new Fruit("fruit7", R.drawable.a7);
fruitList.add(fruit7);
Fruit fruit8=new Fruit("fruit8", R.drawable.a8);
fruitList.add(fruit8);
Fruit fruit9=new Fruit("fruit9", R.drawable.a9);
fruitList.add(fruit9);
Fruit fruit10=new Fruit("fruit10", R.drawable.a10);
fruitList.add(fruit10);
Fruit fruit11=new Fruit("fruit11", R.drawable.a11);
fruitList.add(fruit11);
Fruit fruit12=new Fruit("fruit12", R.drawable.a12);
fruitList.add(fruit12);
Fruit fruit13=new Fruit("fruit13", R.drawable.a13);
fruitList.add(fruit13);
Fruit fruit14=new Fruit("fruit14", R.drawable.a14);
fruitList.add(fruit14);
}
}
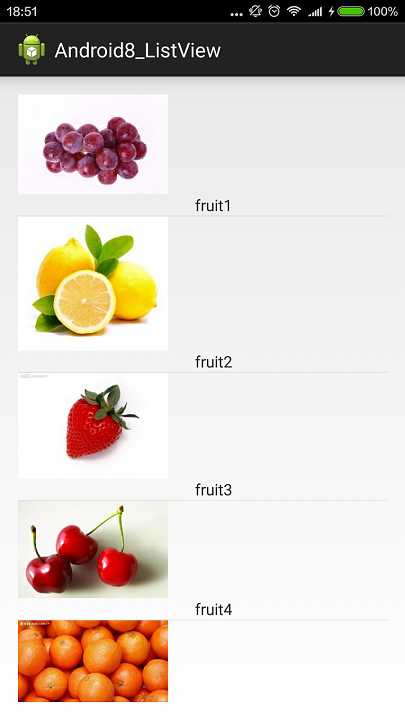
运行结果如下:

从上述步骤中不难看出,我们只要修改第(2)步的文件就可以定制各种各样的界面了
标签:
原文地址:http://www.cnblogs.com/grein/p/5608220.html