标签:style blog http strong io 2014 问题 ar
进入正题之前,先来了解一下灰度/明度。
1.4.1 灰度/明度的概念及其与HSB亮度的异同
在很多场合,灰度与明度的概念完全等价。
“灰度”最初来源于摄影领域,在彩色显像技术问世以前,拍摄出来的照片只有黑,白,灰三类颜色,在这种黑白照片里,只有白色、黑色以及灰色的点能完好无损地显示出来,其它颜色将根据其亮度呈现出不同深度的灰色。亮度越大灰色越浅,反之越深。把黑与白色之间分成若干级,称为“灰度等级”。能呈现的灰度等级愈多,画面的层次感就愈丰富。
所以,从彩色转黑白,就可以简单理解为去除色调并且把饱和度统一降至0的过程。
从概念看,灰度与亮度所表达的是同一个意思,那么,我们可以给两个术语直接划上等号吗?
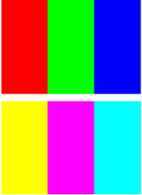
为了更容易说明问题,我制作了如图 1.29的一幅图片。

图 1.29 测试用图
这可不是某国家的三色旗(相信不会有哪个国家会给国旗配以如此这么难看的颜色),我只是简单地绘制了6个色块,上面三种颜色分别为#FF0000,#00FF00和#0000FF,即一个通道是255,另外两个通道是0,下面三种颜色恰好相反,两个通道是255, 一个通道是0,即#FFFF00,#FF00FF和#00FFFF。
我们尝试把这张图片转成黑白图,如果灰度与亮度等价,那么,我们只要把这6种色的饱和度都转成0就完事了。
首先看看HSV,根据转换公式,只要RGB其中一项达到最大值,亮度就是100%,所以,把S都设置为0以后,6种颜色都变成白色了,很显然V跟灰度在数理层面上的描述大相径庭,任何一种彩色都不可能在黑白照片里呈现为白色。
至于HSL,它的亮度=(min+max)/2,以上6种颜色,min均为0,max均为255,所以计算结果均为50%,灰度值跟白色是拉开距离了,但肉眼往往告诉我们,下面一排的颜色看着要刺眼一些,转成黑白照之后,下面颜色的应比上面的浅。
ActionScript3游戏中的图像编程(连载十九),布布扣,bubuko.com
标签:style blog http strong io 2014 问题 ar
原文地址:http://www.cnblogs.com/iloveas/p/3891041.html