标签:style blog http strong io 数据 for 2014

section:组别
row:行号
【1】拖入一个UITableView
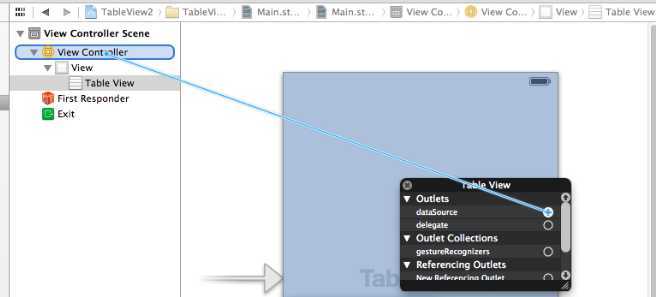
【2】将TableView的dataSource与控制器连接

【3】首先得遵循UITableView的数据源协议<UITableViewDataSource>
代码
1.加入显示数据内容
- (void)viewDidLoad
{
[super viewDidLoad];
self.gd=@[@"广州" ,@"梅州",@"深圳"];
self.hn=@[@"长沙",@"益阳"];
}
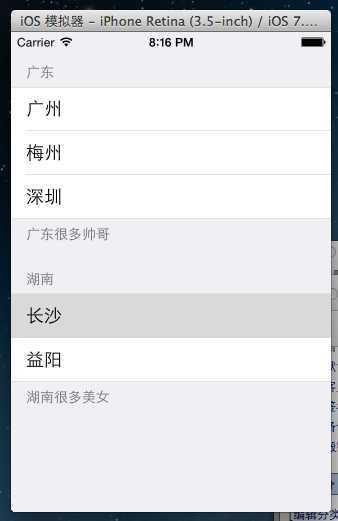
2.设置总共有多少个组(如上图一共2个组)
#pragma mark - 数据源方法 UITableViewDataSource
#pragma mark 下面的方法返回的是一共有多少组数据
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 2;// 返回2组数据
}
3.设置一个组分别有多少个成员(多少行)
#pragma mark 第section组里面有多少行数据
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// 返回一个组里面有多少行
// 将广东放在前面
if(section==0)
{// 广东
return self.gd.count;
}else
{// 湖南
return self.hn.count;
}
}
4.显示每一行具体数据内容,要得到2个组的内容,需要进行property
@interface ViewController () @property (nonatomic,strong)NSArray *gd; @property (nonatomic,strong)NSArray *hn; @end
#pragma mark 返回每一行显示的具体数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:nil];
NSString *city=nil;
// 广东
if(indexPath.section==0)
{
city=self.gd[indexPath.row];
}else
{
city=self.hn[indexPath.row];
}
// 得到内部的label 设置cell上面显示的文本数据
cell.textLabel.text=city;
// 传出一个行号
return cell;
}
5.设置组的标题
#pragma mark 返回第section组的标题 -(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section

{
return section==0?@"广东":@"湖南";
}
6.设置组的尾标题
#pragma mark 返回第section组的尾标题

-(NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
return section==0?@"广东很多帅哥":@"湖南很多美女";
}
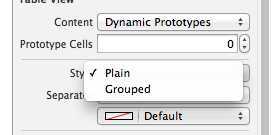
7.其他
通过设置TableView的Style 属性,进行对显示效果的分组样式进行修改。

【UIKit】UITableView.01,布布扣,bubuko.com
标签:style blog http strong io 数据 for 2014
原文地址:http://www.cnblogs.com/iflewless/p/3891186.html