标签:
$(function (){
$("[reg]").keyup(
function(){
var reg = $(this)[0].getAttribute("reg");
eval("reg = "+reg);
var value = $(this)[0].value;
//获取提示框是否正在显示
var isShow = $(this)[0].getAttribute("isShow");
var regexp = new RegExp(reg);
//正则不匹配 提示框不显示
if(!regexp.test(value) && (isShow==="false" || isShow===null)){
$(this).popover(‘show‘);
$(this)[0].setAttribute("isShow","true");
} else if(regexp.test(value)){
$(this)[0].setAttribute("isShow","false");
$(this).popover(‘hide‘);
}
}
);
});
$(function(){
$(".checkAll").submit(function(){
var regs = $(this).find("[reg]");
for(var i=0; i<regs.length; i++){
var reg = regs[i].getAttribute("reg");
eval("reg="+reg);
var value = regs[i].value;
if(!reg.test(value)){
$(regs[i]).popover(‘show‘);
if(regs.length-1 == i){
alert("数据未正确填写");
return false;
}
}
}
});
});


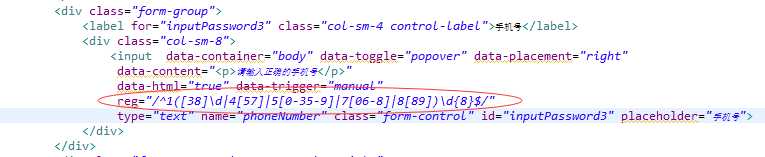
<div class="form-group">
<label for="inputPassword3" class="col-sm-4 control-label">手机号</label>
<div class="col-sm-8">
<input data-container="body" data-toggle="popover" data-placement="right"
data-content="<p>请输入正确的手机号</p>"
data-html="true" data-trigger="manual"
reg="/^1([38]\d|4[57]|5[0-35-9]|7[06-8]|8[89])\d{8}$/"
type="text" name="phoneNumber" class="form-control" id="inputPassword3" placeholder="手机号">
</div>
</div>
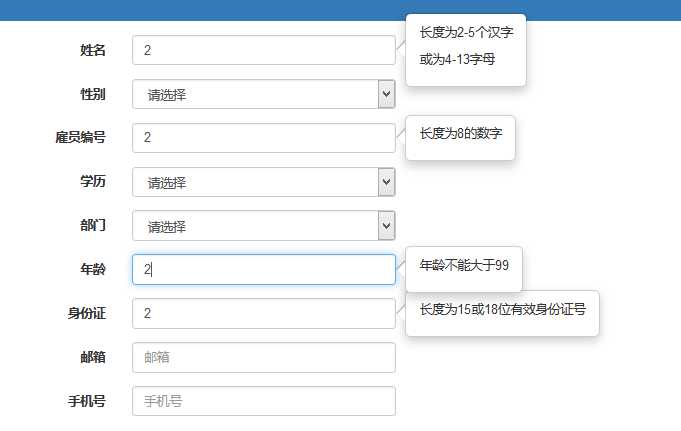
由于bootstrap的启发写了一个通用的验证(表单中只要填写一个reg的正则即可)。还没查有没有类似的插件,详细步骤明天写。bootstrap有个bug等修改了源代码以后一并提交上来
标签:
原文地址:http://www.cnblogs.com/chenchen-fei/p/5612917.html