标签:
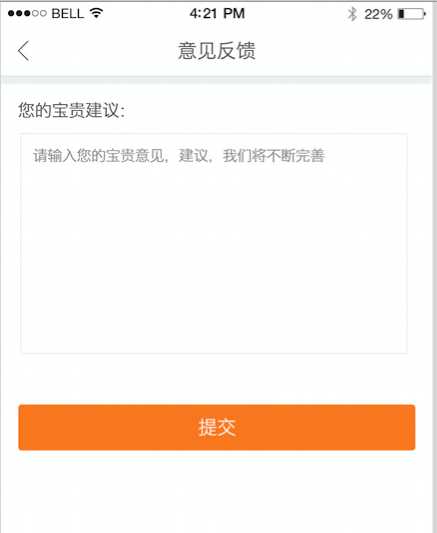
想实现的效果:



//
// ViewController.m
// A14 - 带占位符的textview
//
// Created by vic fan on 16/6/24.
// Copyright © 2016年 李洪强. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UITextViewDelegate>
@property(nonatomic,strong)UILabel *label1;
@property(nonatomic,weak)UITextView *textView1;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
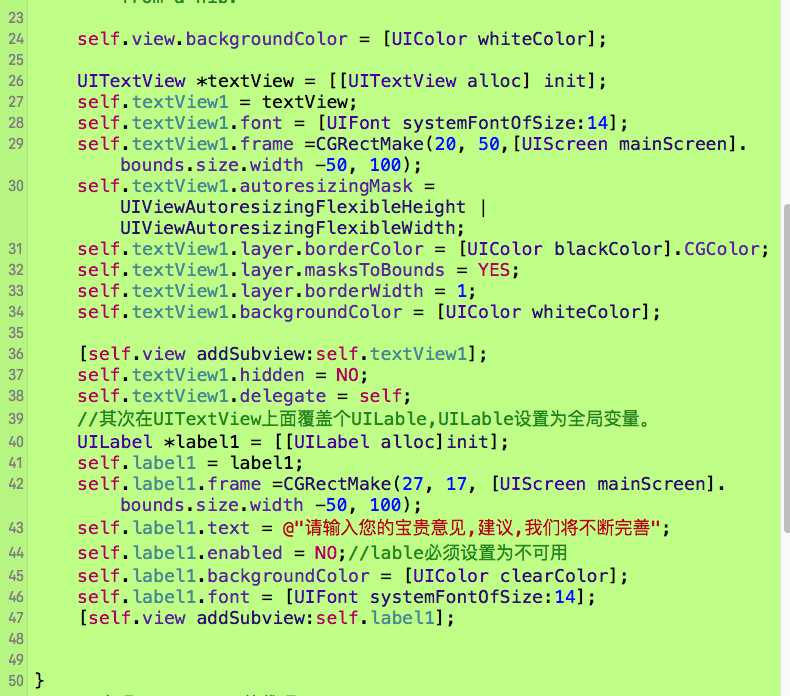
self.view.backgroundColor = [UIColor whiteColor];
UITextView *textView = [[UITextView alloc] init];
self.textView1 = textView;
self.textView1.font = [UIFont systemFontOfSize:14];
self.textView1.frame =CGRectMake(20, 50,[UIScreen mainScreen].bounds.size.width -50, 100);
self.textView1.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
self.textView1.layer.borderColor = [UIColor blackColor].CGColor;
self.textView1.layer.masksToBounds = YES;
self.textView1.layer.borderWidth = 1;
self.textView1.backgroundColor = [UIColor whiteColor];
[self.view addSubview:self.textView1];
self.textView1.hidden = NO;
self.textView1.delegate = self;
//其次在UITextView上面覆盖个UILable,UILable设置为全局变量。
UILabel *label1 = [[UILabel alloc]init];
self.label1 = label1;
self.label1.frame =CGRectMake(27, 17, [UIScreen mainScreen].bounds.size.width -50, 100);
self.label1.text = @"请输入您的宝贵意见,建议,我们将不断完善";
self.label1.enabled = NO;//lable必须设置为不可用
self.label1.backgroundColor = [UIColor clearColor];
self.label1.font = [UIFont systemFontOfSize:14];
[self.view addSubview:self.label1];
}
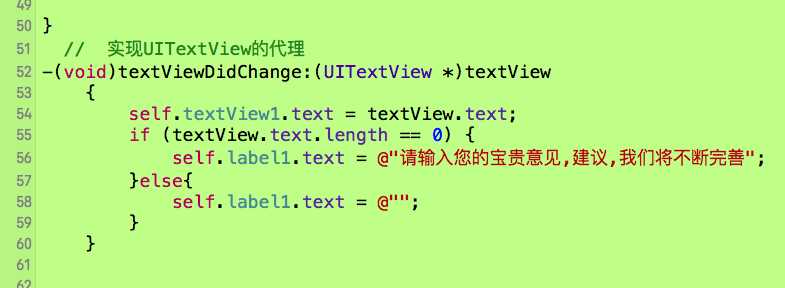
// 实现UITextView的代理
-(void)textViewDidChange:(UITextView *)textView
{
self.textView1.text = textView.text;
if (textView.text.length == 0) {
self.label1.text = @"请输入您的宝贵意见,建议,我们将不断完善";
}else{
self.label1.text = @"";
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
标签:
原文地址:http://www.cnblogs.com/LiLihongqiang/p/5613264.html