标签:
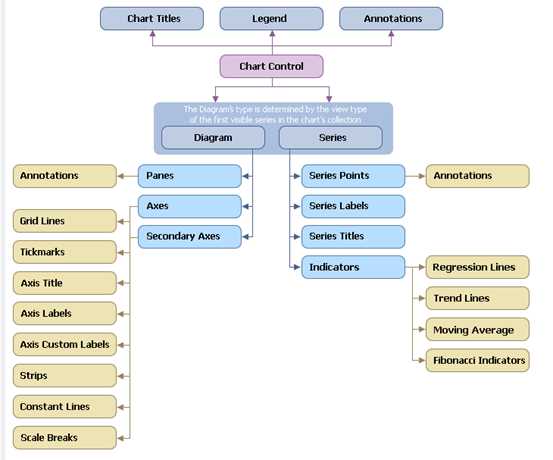
ChartControl控件主要包括Chart Title,Legend,Annotations,Diagram,Series五部分;如图:

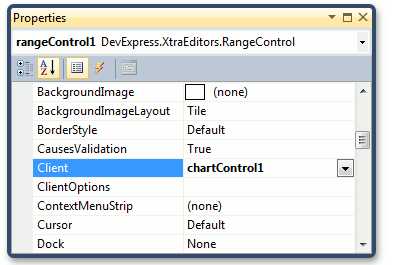
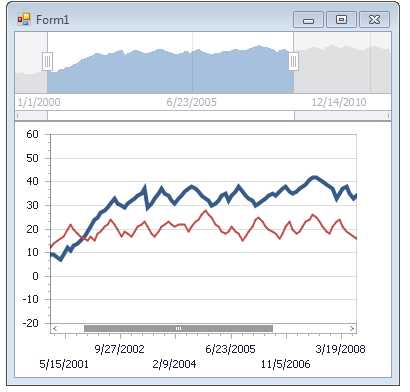
1、 用RangeControl控件控制ChartControl的显示范围,当用RangeControl时,把RangeControl.Clent属性设为用例,如”chartControl1”, RangeControl会自动绑定到ChartControl


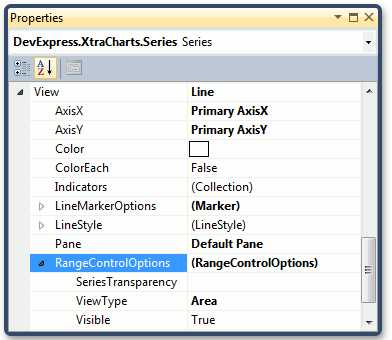
2、 RangeControlOptions控制RangeControl中的Series显示类型;如图:
操作如下:

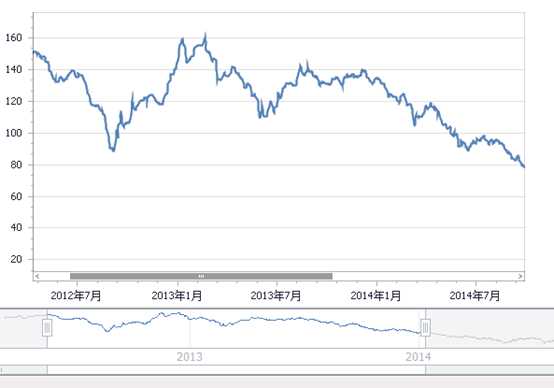
显示如下:

代码控制如下:
DevExpress.XtraCharts.SplineSeriesView splineSeriesView1 = new DevExpress.XtraCharts.SplineSeriesView(); splineSeriesView1.RangeControlOptions.SeriesTransparency = null; splineSeriesView1.RangeControlOptions.ViewType = DevExpress.XtraCharts.RangeControlViewType.Area; Series series = new Series(" 指数",ViewType.Spline); foreach (IndexModel model in ieModel) { series.Points.Add(new SeriesPoint(model.PublishDate, new double[] { (double)值 })); } series.View = splineSeriesView1; this.chartControl.Series.Add(series);
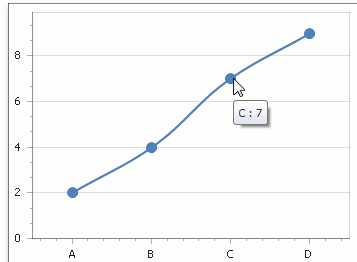
3、 ToolTip显示鼠标停止点的series和series points,

用SeriesBase.ToolTipPointPattern 和SeriesBase.ToolTipSeriesPattern两个属性更改默认的tooltip显示值;
示例代码 :
private void chartControl_CustomDrawCrosshair(object sender, CustomDrawCrosshairEventArgs e)
{
foreach (CrosshairElement element in e.CrosshairElements)
{
SeriesPoint currentPoint = element.SeriesPoint;
element.LabelElement.Text = string.Format("时间:{0:yyyy-MM-dd}\r\n指数:{1}", currentPoint.Argument, currentPoint.Values[0]);
}
}
标签:
原文地址:http://www.cnblogs.com/sumuncle/p/5613460.html