标签:
继前面介绍过ICON-FONT的制作后,找了几个ICON库都是国外的
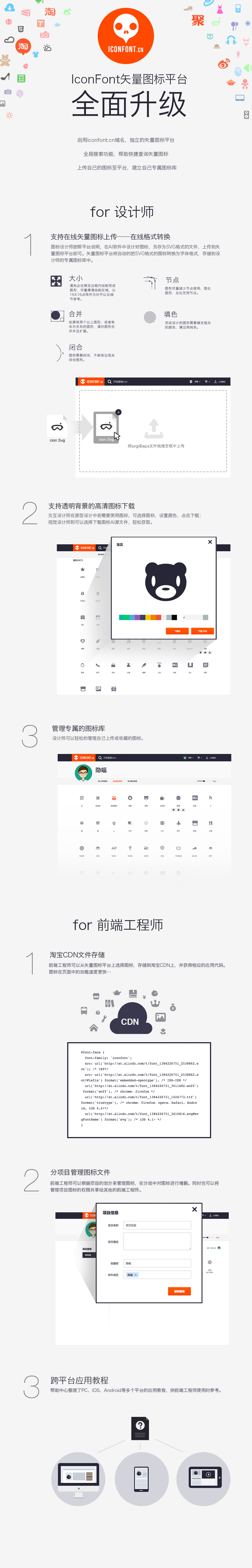
今天偶然发现阿里巴巴的图标矢量库,www.iconfont.cn
用了之后感觉很强大,丰富的图标库(集合阿里妈妈&淘宝的图标库),还支持自己上传,关键还能生成你项目专用的CDN,速度不言而喻,支持国产。下面引用介绍

转载请注明来源:Web前端(W3Cways.com) - Web前端学习之路 » 阿里UX矢量图标库–最强大的矢量图标库(Icon font制作力荐工具)
从最开始的,使用img图片到后来的使用css sprite(web前端工程师必须掌握的技巧–CSS Sprites技术(附基础操作教程))来减少服务器请求,到现在流行使用的图形字体化iconfont(阿里UX矢量图标库–最强大的矢量图标库(Icon font制作力荐工具))
但是,Iconfont存在一些弊端:
font-size、line-height、word-spacing等等 CSS 属性的影响。 Icon 所在容器的 CSS 样式可能对 Icon 的位置产生影响,调整起来很不方便。开发者们想出了多种使用 SVG 的技巧来解决/缓解上述问题,下面我们来逐个盘点目前常见的使用方法。
使用 img 和 object 标签直接引用 SVG 是早期常见的使用方法。 这种方法的缺点主要在于要求每个图标都单独保存成一个 SVG 文件,使用时也是单独请求的。 如果在页面中使用的多个图标,每个都是单独请求的话会产生很多请求数,增加服务端的负载和拖慢页面加载速度, 因此现在很少使用了。
不过,在 IE 中可以使用 object 标签实现最后讨论的 SVG Defs/Symbols 的效果。
所谓 Inline SVG,就是直接把 SVG 写入 HTML 中,这种方法简单直接,而且具有最强的可调性。 使用这种方法,你可以使用 CSS 的fill属性和stroke属性来控制填充颜色和边线的颜色, 如果 SVG 图标包含多个部分,你甚至可以设置每个部分的样式。同时,使用 JavaScript 修改 SVG 和生成动画效果都可以实现。
Inline SVG 作为 HTML 文档的一部分,不需要单独请求。临时需要修改某个图标的形状也比较方便。 但是 Inline SVG 使用上比较繁琐,需要在页面中插入一大块 SVG 代码因此不适合手写,图标复用起来也比较麻烦。
好在我们大部分的页面都是由某种模板渲染出来的,无论是使用 PHP、Jinja2 还是 ERuby 模板语言, 都可以定义一个函数来帮我们 include 这些 SVG。因此在很多情况下是很好的解决方案, 其不适合的主要使用场景就是纯静态页面或者前后端分离客户端页面。
Data URIs 是一种不怎么常见的技巧。之前我们在 CSS 里定义元素的背景图片时,常使用像下面这种方式
.icon { backgound-image: url(icons/a.png) /* ... */ }
而现在,url当中可以放置的可以不仅仅是指向资源的 URL 链接,而可以是数据本身。使用 Data URIs,无论是图片还是 SVG, 你都可以将其编码为 base64 并直接写入 CSS。譬如
.icon{ background: url(data:text/svg+xml;base64,<base64 encoded data>) }
关于 base64 编码,之前我写过一篇使用Data URIs来提高你的网站速度使用这种方法,SVG Icon 使用起来和 Icon Font 一样只需要为元素添加 CSS 即可,所有的资源都可以整合在一个 CSS 文件中,
不需要额外引用 SVG 文件。
如果你在使用 Gulp 或者 Grunt 这样的 Build 工具,那么将 SVG 整合到一个 CSS
当中是可以非常方便地自动化完成的。这个任务只有简单的字符串和编码处理,基本不需要依赖非 JavaScript 的库和资源。
使用这种方法的缺点是不能方便地使用 CSS 修改 Icon 的颜色和边线属性。
目前,一些提供制作 Icon Font 功能的网站 (如icomoon) 已经提供输出 SVG Sprites 功能了。
SVG Sprites 可以看做上述 Data URIs 方法和之前使用位图的 Sprite 方法的组合。
在 Icon Font 还没普及、图标还主要依靠位图显示的时候,前端工程师都会使用 Sprite 来减少图片请求的次数。 其原理很简单:将所有的图标以一定的间隔排列起来组成一整张大图片,使用时对于某个 Icon,编写如下所示的 CSS。
.icon-a { background-image: url(/path/to/pic/contains/all/icons.png); background-position: 0 120px !important; width: 24px; height: 24px; }
上述 CSS 通过设定background-position调整大图片在背景中的位移,只将某个单个 Icon 暴露出来,其他部分都切掉。 对于所有的 Icon 都写成这样的 CSS 即可使用了。基础的 SVG Sprite 其实只是将原来的位图改成了 SVG。
SVG Sprite 相比于原来的位图 Sprite 的一个优点就是可以通过 CSS 调整 Icon 显示的大小。 使用时还可以 Fallback 到位图的 Sprite,因此有极好的浏览器兼容性。 不过和 Data URIs 方法一样它同样存在不能方便调整颜色样式的问题。目前辅助生成 SVG Sprites 的工具有 grunt-iconizr、
gulp-svg-sprites 等。
使用这两个工具,只需将用到的 SVG 放到某个文件夹中就可以自动被拼合成 Sprite 并输出对应 CSS。
两个工具都支持生成 PNG 格式的位图作为 Fallback,缺点是生成位图要依赖phantomjs
这个重量级 JS 库。
SVG Defs 和 Symbols 的原理类似,这里着重介绍一下 SVG Symbols 的使用, SVG Defs/Symbols 本质上是对 Sprite 的进一步优化。之前,我们需要使用相对位置来控制哪个图标被显示出来, 但是其实 SVG 本身的定义允许你以某一种方式直接引用 SVG 中的某一部分。
将多个图标整合成一个 SVG 中的多个 Symbols 之后是下面这样的
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;"> <symbol id="circle-cross" viewBox="0 0 32 32"> <title>circle-cross icon</title> <path d="M16 1.333q2.99 0 5.703 1.161t4.677 3.125 3.125 4.677 1.161 5.703-1.161 5.703-3.125 4.677-4.677 3.125-5.703 1.161-5.703-1.161-4.677-3.125-3.125-4.677-1.161-5.703 1.161-5.703 3.125-4.677 4.677-3.125 5.703-1.161zm0 2.667q-2.438 0-4.661.953t-3.828 2.557-2.557 3.828-.953 4.661.953 4.661 2.557 3.828 3.828 2.557 4.661.953 4.661-.953 3.828-2.557 2.557-3.828.953-4.661-.953-4.661-2.557-3.828-3.828-2.557-4.661-.953zm3.771 6.885q.552 0 .948.391t.396.943-.396.948l-2.833 2.833 2.833 2.823q.396.396.396.938 0 .552-.396.943t-.948.391-.938-.385l-2.833-2.823-2.823 2.823q-.385.385-.948.385-.552 0-.943-.385t-.391-.938q0-.563.385-.948l2.833-2.823-2.833-2.833q-.385-.385-.385-.938t.391-.948.943-.396.948.396l2.823 2.833 2.833-2.833q.396-.396.938-.396z"/> </symbol> <symbol id="circle-check" viewBox="0 0 32 32"> <title>circle-check icon</title> <path d="M16 1.333q2.99 0 5.703 1.161t4.677 3.125 3.125 4.677 1.161 5.703-1.161 5.703-3.125 4.677-4.677 3.125-5.703 1.161-5.703-1.161-4.677-3.125-3.125-4.677-1.161-5.703 1.161-5.703 3.125-4.677 4.677-3.125 5.703-1.161zm0 2.667q-2.438 0-4.661.953t-3.828 2.557-2.557 3.828-.953 4.661.953 4.661 2.557 3.828 3.828 2.557 4.661.953 4.661-.953 3.828-2.557 2.557-3.828.953-4.661-.953-4.661-2.557-3.828-3.828-2.557-4.661-.953zm4.49 7.99q.552 0 .943.391t.391.943-.396.948l-5.656 5.656q-.385.385-.938.385-.563 0-.948-.385l-2.833-2.823q-.385-.385-.385-.948 0-.552.391-.943t.943-.391.948.396l1.885 1.885 4.708-4.719q.396-.396.948-.396z"/> </symbol> <!-- .... --> </svg>
每个 Symbol 设置一个 id 作为引用时的名字。使用 id 引用这个 SVG 中的 Icon 有两种方式。第一种,将上述 SVG 作为 body 的第一个元素插入在 HTML 中 (Chrome 存在一个
bug 导致不在这里显示不出图像),
此后,在需要显示某个 Icon 的地方插入下面的代码即可:
<svg class="icon"> <use xlink:href="#circle-cross"></use> </svg>
这里的use标签直接使用#circle-cross这个 id 引用了 SVG 中的图标。这种方式的浏览器兼容性较好。
第二种方式,这种方式不需要在 body 开始的地方插入 SVG,而是使用完整路径引用 Icon。
<svg class="icon"> <use xlink:href="/img/posts/svg-icons.svg#circle-check"></use> </svg> <svg class="icon"> <use xlink:href="/img/posts/svg-icons.svg#circle-cross"></use> </svg>
显示出来的效果就是下面这个样子 (可以使用浏览器的 Debug 工具来检视下面的代码)。
这种方式使用上跟img标签没有什么太大的差别了。好处在于所有的图标都在一个文件中,因此只会请求一次。 这种不需要像 Sprite 那样繁琐的设置图片的位移。使用 id 命名图标并使用时直接使用 id 引用既直观又简单。 其灵活性和 Inline SVG 几乎一样——你可以设置颜色、边线样式、大小等等。 视浏览器的不同,有时你需要使用作为 SVG 标签的开始。
<svg xmlns="http://www.w3.org/2000/svg">
对于 IE 则需要使用object标签代替<svg><use>。关于兼容性讨论详见
这篇文章。
除了前面提到过的几个 Gulp 和 Grunt 的插件都已经支持 SVG Defs/Symbols 了之外,这里再推荐一个更轻量的 Gulp 插件
gulp-svg-symbols。如果只使用 SVG Symbols 而无需 Sprite 支持,
那么使用 gulp-svg-symbols 可以免去对 phantomjs
的依赖。
原文地址:http://www.w3cways.com/1733.html
阿里UX矢量图标库–最强大的矢量图标库(Icon font制作力荐工具)
标签:
原文地址:http://www.cnblogs.com/tianma3798/p/5613378.html