标签:
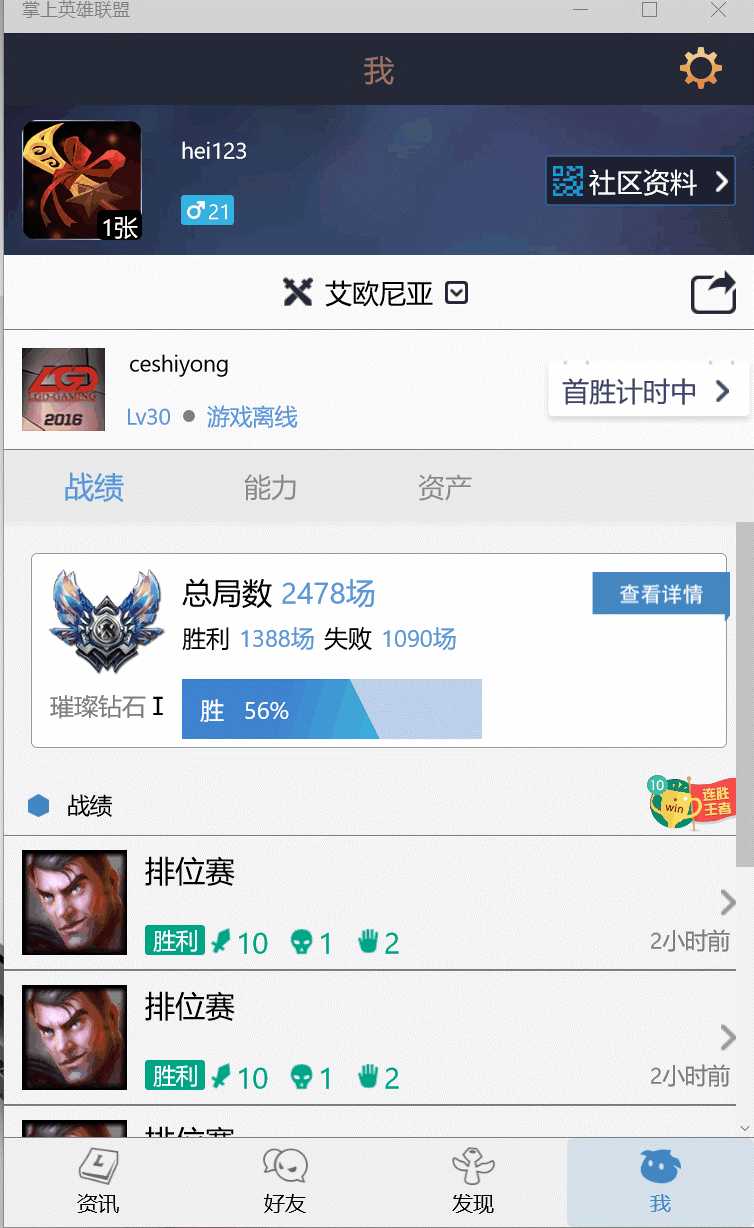
最近在研究掌上英雄联盟,主要是用来给自己看新闻,顺便copy个界面改一下段位装装逼,可是在我copy的时候发现这个东西
当你滑动到一定距离的时候导航栏会置顶不动,这个特性在微博和淘宝都有,我看了@ms-uap的文章,淘宝的实现方式是改变顶部显示栏的大小,我本来准备按照他那个思路去做的,但发现效果不理想,在滑动的时候,底部的界面也跟着在滑动,这样使得很不友好,所以我准备自己实现一个
先上个最终效果图吧,图比较大,请耐心等待

思路大概是这样的
将这个界面分为两行
<Grid.RowDefinitions>
<!--第一行固定大小,用于放置图片和导航栏-->
<RowDefinition Height="200"/>
<RowDefinition/>
</Grid.RowDefinitions>
然后放置我们的主要代码,Scrollview里包含一个pivot控件,将这个控件的title加上header的高设置为第一行的高度
<ScrollViewer x:Name="scroll" ViewChanged="scroll_ViewChanged" Grid.Row="0" Grid.RowSpan="2">
<Pivot x:Name="pivot">
<Pivot.Title>
<Grid Height="130"/>
</Pivot.Title>
<PivotItem>
<StackPanel>
<ListView >
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
<x:Int32>1</x:Int32>
</ListView>
</StackPanel>
</PivotItem>
<PivotItem>
<StackPanel>
<ListView >
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
<x:Int32>2</x:Int32>
</ListView>
</StackPanel>
</PivotItem>
<PivotItem>
<StackPanel>
<ListView >
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
<x:Int32>3</x:Int32>
</ListView>
</StackPanel>
</PivotItem>
</Pivot>
</ScrollViewer>
这样,整个ScrollViewer占据了整个屏幕,然后我们来添加导航栏和他上面该显示的内容
<Grid x:Name="header" Grid.Row="0">
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition/>
</Grid.RowDefinitions>
<!--图片-->
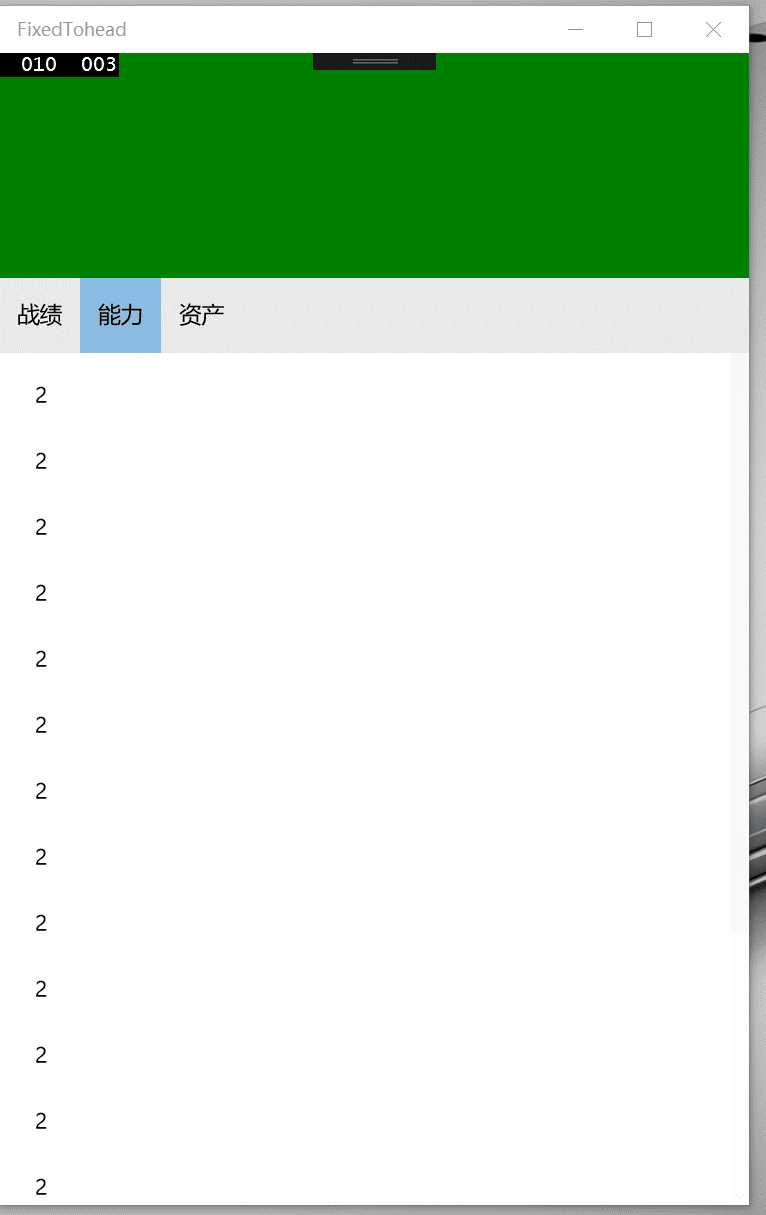
<Grid Background="Green">
</Grid>
<!--导航栏 使用listbox绑定到pivot上-->
<ListBox Grid.Row="1" x:Name="listBox"
Height="50"
HorizontalAlignment="Stretch"
VerticalAlignment="Bottom"
Background="#FFEAEAEA"
SelectedIndex="{Binding ElementName=pivot,
Path=SelectedIndex,
Mode=TwoWay}" >
<ListBox.Items>
<TextBlock Text="战绩"/>
<TextBlock Text="能力"/>
<TextBlock Text="资产"/>
</ListBox.Items>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"></StackPanel>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
</Grid>
这里同样是将其设置为两行,第一行用于显示其他内容,此处我就用一个Green色的Grid来代替了,然后第二行才是我们的重点,导航栏,这里我使用了ListBox绑定到pivot的selectedindex来实现,当pivot切换的时候,listbox的selecteditem也跟着切换,那这个时候就有疑问了,为什么不直接用pivot的Header来作为导航栏呢,因为当你把pivot套在scrollview里面是,这个header和title会一起跟着滚动的。
到这里,整个程序差不多快完成了,
回到后台代码,定义一个用于header平移变换的全局变量
TranslateTransform
private TranslateTransform _tt;
在界面初始化完成后初始化变量
public MainPage()
{
this.InitializeComponent();
//初始化平移对象
_tt = header.RenderTransform as TranslateTransform;
if (_tt == null)
{
header.RenderTransform = _tt = new TranslateTransform();
}
}
然后就是这整个页面的行为了,我们给ScrllViewer控件添加一个ViewChanged时间
//当scrollview 滚动时改变header的位置,使其往上移动
private void scroll_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
//当滚动条到达导航栏时,停止移动
if (scroll.VerticalOffset >= 150)
{
_tt.Y = -150;
}
else
{
_tt.Y = -scroll.VerticalOffset;
}
}
在事件处理函数中改变header的位置使其往上移动,此时pivot控件也是一起跟着滑动,不过他的Header和Title的高度和导航栏的高度一致,所以会给人一种没有滑动的感觉。然后我们运行程序,发现鼠标滚轮在pivot里滚动的时候,sccrollview并没有反应,
那怎么办,这里我采用了路由事件来解决
在页面初始化之后,给pivot注册鼠标滚轮的路由事件
public MainPage()
{
this.InitializeComponent();
//给pivot注册 鼠标滚轮路由事件,否则鼠标滚轮的滑动 会变成切换pivotitem
pivot.AddHandler(PointerWheelChangedEvent, new PointerEventHandler(OnChanged), true);
//初始化平移对象
_tt = header.RenderTransform as TranslateTransform;
if (_tt == null)
{
header.RenderTransform = _tt = new TranslateTransform();
}
}
然后添加处理函数
private void OnChanged(object sender, PointerRoutedEventArgs e)
{
//判断鼠标滚动方向
if (e.GetCurrentPoint(pivot).Properties.MouseWheelDelta < 0)
{
scroll.ChangeView(0, scroll.VerticalOffset + 75, 1);
}
else
{
scroll.ChangeView(0, scroll.VerticalOffset - 75, 1);
}
e.Handled = true;
}
到这里我们的页面就完成了,上一个gif图展示

第一次写分享,写的不好请多多见谅
github源码地址:https://github.com/hei12138/FixedToHead
欢迎一起交流uwp的开发技术 1329698854@qq.com,
标签:
原文地址:http://www.cnblogs.com/hei12138/p/fixedtohead.html