标签:
Nodejs 一度将前端JS 推到了服务器端,而15年FB的React-Native RN再一次将JS 推到了移动端的开发浪潮中。RN的优势这里不再重复,它是我们这些习惯了服务端、web端开发,而又不想去花太多时间掌握Android、IOS移动端原生开发的人员的福音,可以说是我们通向全栈工程师的快速捷径!于是乎最近开始学习React-Native,并将学习中的一些点滴记录下来。
网上关于RN的资料不少了,首先是环境配置,不一定非得Mac 下。我是基于Windows开发的,Windows下环境如何配置大家可以参考这篇文章 Windows下RN环境搭配。准备好开发环境之后就是具体的开发知识学习了。首先是RN控件的学习,这里我们先学习RN的控件布局。
RN的布局采用的是CSS+Flexbox布局方式。我们初始化使用 命令初始化一个名叫reactNative的项目,命令如下:react-native init reactNative。等待完成之后,我们使用WebStorm打开项目,在项目里面的index.android.js文件中插入如下代码:
1 import React, {Component} from ‘react‘; 2 import { 3 AppRegistry, 4 StyleSheet, 5 Text, 6 View 7 } from ‘react-native‘; 8 9 var App = React.createClass({ 10 render: function () { 11 return ( 12 <View style={styles.main}> 13 <View style={styles.view1}> 14 <Text style={styles.text}>Test1</Text> 15 <Text style={styles.text}>Test2</Text> 16 <Text style={styles.text}>Test3</Text> 17 </View> 18 <View style={styles.view2}> 19 <Text style={styles.text}>Test4</Text> 20 <Text style={styles.text}>Test5</Text> 21 <Text style={styles.text}>Test6</Text> 22 <Text style={styles.text}>Test7</Text> 23 <Text style={styles.text}>Test8</Text> 24 <Text style={styles.text}>Test9</Text> 25 <Text style={styles.text}>Test10</Text> 26 </View> 27 </View> 28 ); 29 } 30 }) 31 var styles = StyleSheet.create({ 32 main: { 33 flex: 1, borderColor: ‘blue‘, margin: 5, borderWidth: 1 34 }, 35 view1: { 36 borderColor: ‘red‘, borderWidth: 1, flexDirection: ‘column‘, height: 150 37 }, 38 view2: { 39 borderColor: ‘red‘, borderWidth: 1, flexDirection: ‘row‘ 40 }, 41 text: { 42 fontSize: 14, margin: 10 43 } 44 }) 45 AppRegistry.registerComponent(‘reactNative‘, ()=>App);
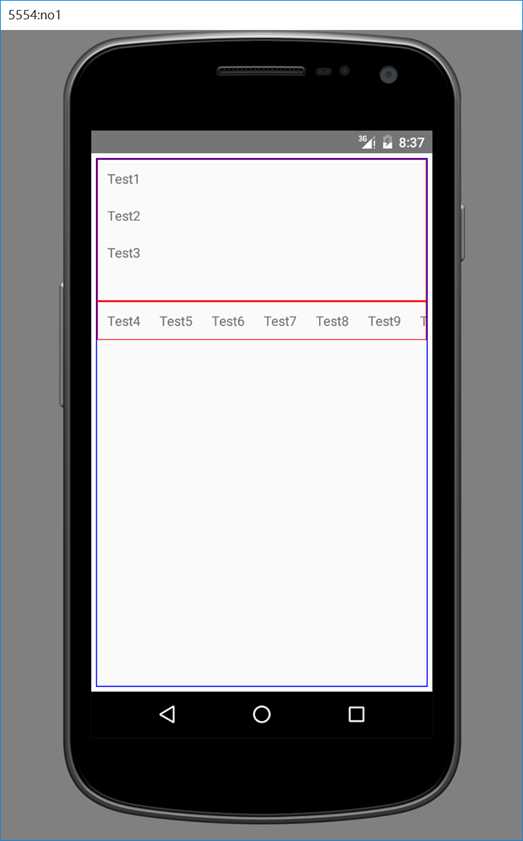
编辑完代码之后,我们使用windows command 进入项目的目录,然后使用命令:react-native start启动项目,然后启动模拟器,接着使用命令:react-native run-android。就可以在模拟器中看到如下效果!

这里结合代码,我们可以看出:最外层的View我们使用的是样式style.main,采用的flex:1,borderColor:’blue’ 就是我们图片中最外层的蓝色边框视图。flex值大于0是表示控件是可以伸缩的,由于没有其他视图和这里的最外层View视图竞争空间,因此它填充满了我们这个手机屏幕。然后里面有2个子View视图。
第一个视图使用样式style.view1 它的边框是红色,采用的flexDirection:’column’纵向伸缩,因此它里面的三个Text控件都是从上往下依次排列的。
第二个视图使用样式style.view2 它的边框也是红色,采用的flexDirection:’row’横向伸缩,因此它里面的7个Text控件都是从左向右依次排列的。(最后一个Text超出了手机宽度边界,未显示完整。)
由此我们可以看出:在RN中flexbox的flexDirection有两个字column和row默认为column值。当设置为column时控件按照纵向依次排列布局,当设置为row时控件按照横向依次排列布局;
前面我们说了最外层的View设置flex=1是因为没有其他控件和它竞争空间,因此它填充满了我们整个手机屏幕。这里我们修改一下样式表styles向其中添加几个样式,并将它们应用到View1中的3个Text中,修改代码如下:
1 var App = React.createClass({ 2 render: function () { 3 return ( 4 <View style={styles.main}> 5 <View style={styles.view1}> 6 <Text style={[styles.text,styles.row1]}>Test1</Text> 7 <Text style={[styles.text,styles.row2]}>Test2</Text> 8 <Text style={[styles.text,styles.row3]}>Test3</Text> 9 </View> 10 <View style={styles.view2}> 11 <Text style={styles.text}>Test4</Text> 12 <Text style={styles.text}>Test5</Text> 13 <Text style={styles.text}>Test6</Text> 14 <Text style={styles.text}>Test7</Text> 15 <Text style={styles.text}>Test8</Text> 16 <Text style={styles.text}>Test9</Text> 17 <Text style={styles.text}>Test10</Text> 18 </View> 19 </View> 20 ); 21 } 22 }) 23 var styles = StyleSheet.create({ 24 main: { 25 flex: 1, borderColor: ‘blue‘, margin: 5, borderWidth: 1 26 }, 27 view1: { 28 borderColor: ‘red‘, borderWidth: 1, flexDirection: ‘column‘, height: 150 29 }, 30 view2: { 31 borderColor: ‘red‘, borderWidth: 1, flexDirection: ‘row‘ 32 }, 33 text: { 34 fontSize: 14, margin: 10 35 }, 36 row1: {flex: 3}, 37 row2: {flex: 2}, 38 row3: {flex: 1} 39 })
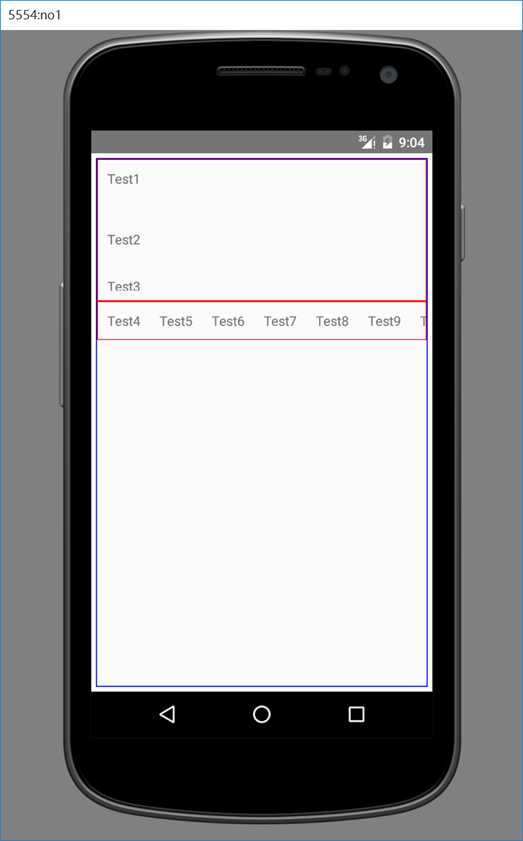
这里我们将View1中的三个Text控件的flext值分别设置为3,2,1,然后我们在手机中看的效果如下图:我们可以看出三个Text控件的高度分别为3:2:1占满了我们的View1的高度,这也证实了我们前面的结论。

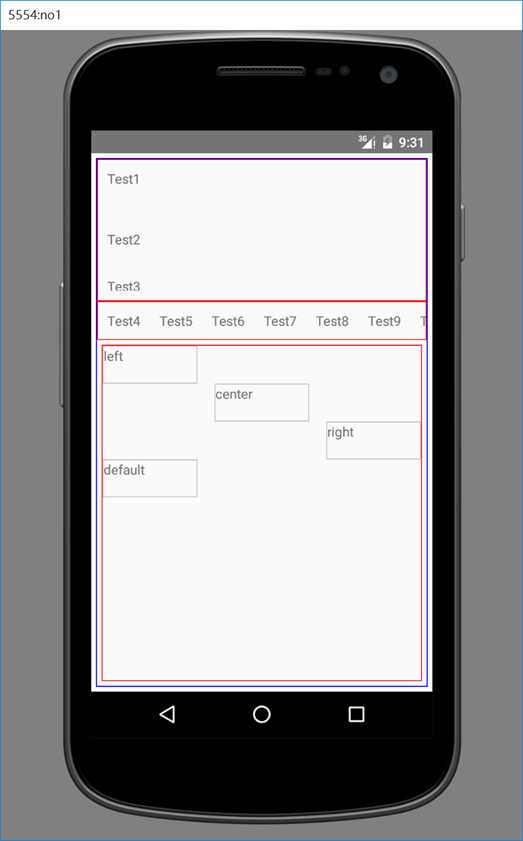
然后我们看一下alignSelf布局,alignSelf的对齐方式主要有四种:flex-start、 flex-end、 center、 auto、 stretch。我们添加如下代码:
1 <View style={styles.view3}> 2 <View style={[styles.left,{width:100,height:40, borderWidth:1,borderColor:‘silver‘}]}><Text>left</Text></View> 3 <View style={[styles.center,{width:100,height:40,borderWidth:1,borderColor:‘silver‘}]}><Text>center</Text></View> 4 <View style={[styles.right,{width:100,height:40,borderWidth:1,borderColor:‘silver‘}]}><Text>right</Text></View> 5 <View style={[styles.default,{width:100, height:40,borderWidth:1,borderColor:‘silver‘}]}><Text>default</Text></View> 6 </View> 7 8 styles: 9 view3: {flex: 1, margin: 5, borderColor: ‘red‘, borderWidth: 1}, 10 left: {alignSelf: ‘flex-start‘}, 11 center: {alignSelf: ‘center‘}, 12 right: {alignSelf: ‘flex-end‘}, 13 default: {alignSelf: ‘auto‘},
可以看到如下的效果:

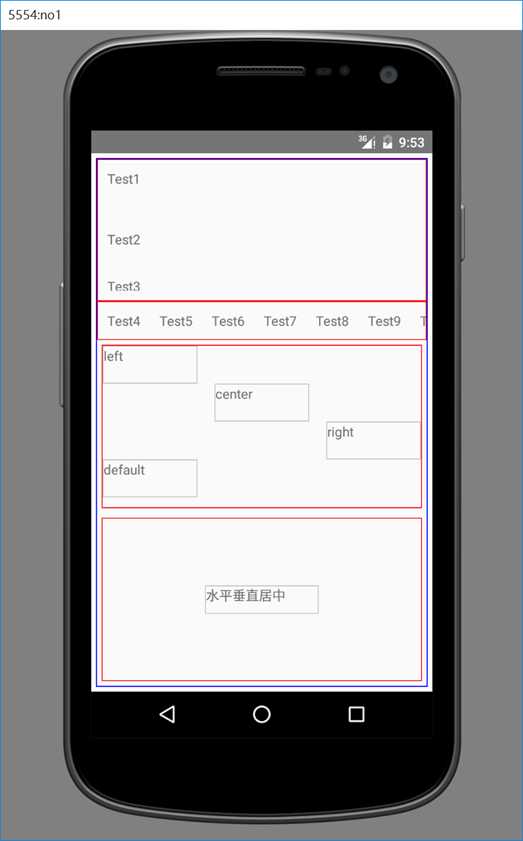
然后还有alignItems、justifyContent它们分别是水平居中、垂直居中。它们的用法如下,我们添加如下代码:
1 <View style={[styles.view3,{alignItems:‘center‘,justifyContent:‘center‘}]}> 2 <View style={{width:120,height:30, borderWidth:1,borderColor:‘silver‘}}> 3 <Text>水平垂直居中</Text> 4 </View> 5 </View>
运行之后可以看到如下效果:

以上就是RN的CSS和flexbox布局的简单学习。标签:
原文地址:http://www.cnblogs.com/rpoplar/p/5616995.html