标签:
1.一旦数据和模板绑定,数据的变化会立即体现在前台的变化
<template> <container> <text style="font-size: {{size}}">{{title}}</text> </container> </template> <script> module.exports = { data: { size: 48, title: ‘Alibaba Weex Team‘ } } </script>
<template> <container> <text style="font-size: {{title.size}}">{{title.value}}</text> </container> </template> <script> module.exports = { data: { title: { size: 48, value: ‘Alibaba Weex Team‘ } } } </script>
2.样式类
<template> <container> <text style="font-size: {{fontSize}};">Alibaba</text> <text class="large {{textClass}}">Weex Team</text> </container> </template> <style> .large {font-size: 32;} .highlight {color: #ff0000;} </style> <script> module.exports = { data: { fontSize: 32, textClass: ‘highlight‘ } } </script>
3.事件
<template> <container> <text onclick="toggle">Toggle</text> <image class="thumb" src="http://alibaba.github.io/weex/img/weex_logo_blue@3x.png" if="{{shown}}"></image> </container> </template> <script> module.exports = { data: { shown: true }, methods: { toggle: function () { this.shown = !this.shown } } } </script> <style> .thumb { width: 100; height: 100; } </style>
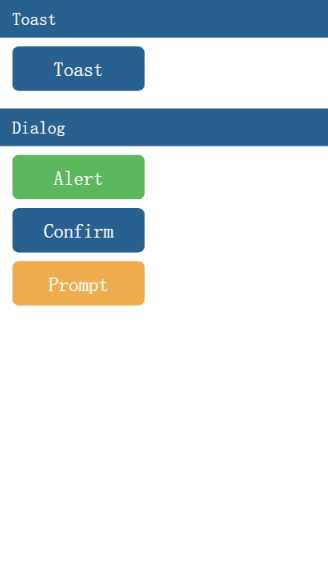
<template> <scroller> <wxc-panel title="Toast" type="primary"> <wxc-button type="primary" onclick="{{toast}}" value="Toast"></wxc-button> </wxc-panel> <wxc-panel title="Dialog" type="primary"> <wxc-button type="success" onclick="{{alert}}" value="Alert" style="margin-bottom: 20px;"></wxc-button> <wxc-button type="primary" onclick="{{confirm}}" value="Confirm" style="margin-bottom: 20px;"></wxc-button> <wxc-button type="warning" onclick="{{prompt}}" value="Prompt"></wxc-button> </wxc-panel> </scroller> </template> <script> require(‘weex-components‘); module.exports = { data: {}, methods: { toast: function(msg, duration) { if (!msg || typeof msg !== ‘string‘) { msg = ‘I am Toast show!‘; } duration = duration || 2; this.$call(‘modal‘, ‘toast‘, { ‘message‘: msg, ‘duration‘: duration }); }, alert: function(msg, okTitle, cancelTitle) { var self = this; if (!msg || typeof msg !== ‘string‘) { msg = "I am Alert!"; } this.$call(‘modal‘, ‘alert‘, { ‘message‘: msg, ‘okTitle‘: okTitle, ‘cancelTitle‘: cancelTitle }, function() { self.toast("Click Alert OK Bnt!!"); }); }, confirm: function(msg, okTitle, cancelTitle) { var self = this if (!msg || typeof msg !== ‘string‘) { msg = "I am Confirm!"; } okTitle = okTitle || "OK"; cancelTitle = cancelTitle || "Cancel"; this.$call(‘modal‘, ‘confirm‘, { ‘message‘: msg, ‘okTitle‘: okTitle, ‘cancelTitle‘: cancelTitle }, function(result) { self.toast("Click Confirm " + result); }); }, prompt: function() { var self = this; this.$call(‘modal‘, ‘prompt‘, { ‘message‘: ‘I am Prompt!‘, ‘okTitle‘: ‘ok‘, ‘cancelTitle‘: ‘cancel‘ }, function(result) { self.toast("Click Prompt " + result); }); } } } </script> <style> </style>
效果图

4.动画
<template> <div> <wxc-panel title="Transform" type="primary"> <wxc-button value="Rotate" onclick="{{rotate}}" type="primary" size="middle"></wxc-button> <wxc-button value="Scale" onclick="{{scale}}" type="primary" size="middle" style="margin-top:12px;"></wxc-button> <wxc-button value="Translate" onclick="{{translate}}" type="primary" size="middle" style="margin-top:12px;"></wxc-button> <wxc-button value="Transform" onclick="{{transform}}" type="success" size="middle" style="margin-top:12px;"></wxc-button> </wxc-panel> <wxc-panel title="Others" type="primary"> <wxc-button value="BgColor" onclick="{{color}}" type="primary" size="middle"></wxc-button> <wxc-button value="Opacity" onclick="{{opacity}}" type="primary" size="middle" style="margin-top:12px;"></wxc-button> <wxc-button value="All" onclick="{{composite}}" type="success" size="middle" style="margin-top:12px;"></wxc-button> </wxc-panel> <div id="block" class="block" style="transform-origin:{{transformOrigin}}"> <text class="block-txt">Anim</text> </div> </div> </template> <script> require(‘weex-components‘); module.exports = { data: { transformOrigin: ‘center center‘, current_rotate: 0, current_scale: 1, current_color: ‘#FF0000‘, current_opacity: 1, current_translate: ‘‘, current_transform: ‘‘, isStop: true }, methods: { anim: function(styles, timingFunction, duration, callback) { this.$call(‘animation‘, ‘transition‘, this._ids.block.el.ref, { styles: styles, timingFunction: timingFunction, duration: duration }, callback); }, rotate: function() { var self = this; self.current_rotate += 90; self.anim({ transform: ‘rotate(‘ + self.current_rotate + ‘deg)‘ }, ‘ease-in-out‘, 500, function() { if (self.current_rotate === 360) { self.current_rotate = 0; } else { self.rotate(); } }); }, translate: function() { this.current_translate = this.current_translate ? ‘‘ : ‘translate(50%, 50%)‘; this.anim({ transform: this.current_translate }, ‘ease-in‘, 500, function() { }); }, scale: function() { var self = this; self.current_scale = self.current_scale === 2 ? .5 : 2 self.anim({ transform: ‘scale(‘ + self.current_scale + ‘)‘ }, ‘linear‘, 500, function() { }); }, transform: function() { var self = this; this.current_transform = this.current_transform ? ‘‘ : ‘rotate(45deg) scale(1.5)‘; this.anim({ transform: this.current_transform, transformOrigin: ‘left top‘ }, ‘ease-out‘, 500, function() { if (self.current_transform !== ‘‘) { self.anim({ transform: ‘rotate(-90deg) scale(1.2)‘, transformOrigin: ‘left top‘ }, ‘ease-out‘, 500, function() { }) } else { } }); }, composite: function() { var self = this; self.current_transform = self.current_transform ? ‘‘ : ‘rotate(45deg) scale(1.5) translate(50%, 50%)‘; self.current_color = self.current_color === ‘#F0AD4E‘ ? ‘#D9534F‘ : ‘#F0AD4E‘; self.current_opacity = self.current_opacity === 1 ? 0.1 : 1; this.anim({ transform: this.current_transform, transformOrigin: ‘left top‘, backgroundColor: self.current_color, opacity: self.current_opacity }, ‘ease-out‘, 1000, function() { }); }, color: function() { var self = this; self.current_color = self.current_color === ‘#F0AD4E‘ ? ‘#D9534F‘ : ‘#F0AD4E‘; self.anim({ backgroundColor: self.current_color }, ‘linear‘, 500, function() { }); }, opacity: function() { var self = this; self.current_opacity = self.current_opacity === 1 ? 0.1 : 1; self.anim({ opacity: self.current_opacity }, ‘linear‘, 500, function() { }); } } }; </script> <style> .block { position: absolute; width: 250px; height: 250px; top: 300px; left: 400px; background-color: #F0AD4E; align-items: center; justify-content: center; } .block-txt { color: #FFFFFF; font-size: 70px; } </style>
标签:
原文地址:http://www.cnblogs.com/Jsonlu/p/5618203.html