标签:
初学前端的时候就听过友人说,前端不好学,很多软件都是要自己下载安装插件的,当时是很不以为然的,不就是下载几个软件外加安装插件吗?!怎么会很难呢!后面才发现自己真的错了。
今天刚好准备好好看看前端构建工具gulp的使用,于是乎就各种上网查资料。刚开始的时候有点摸不着头脑,这个东西不是一个软件,拿来就用,需要自己配置环境,自己根据需求安装package,完全是自己DIY的一个工具。
下面就把整个安装过程,记录下来,方便以后查看吧。
先明确几个概念:1、gulp是基于node.js环境下工作的;2、命令行是指的那个黑框框,在OSX是终端(Terminal),在windows是命令提示符(CMD);3、npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);4、常用的命令行;
下面按照安装的步骤来讲述安装的过程:
1、安装node.js环境,在node.js官网下载安装;
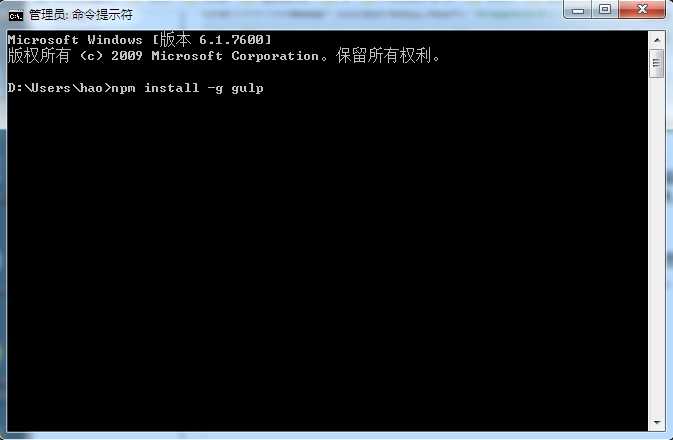
2、打开命令行工具,按照以下代码,全局安装gulp;
,
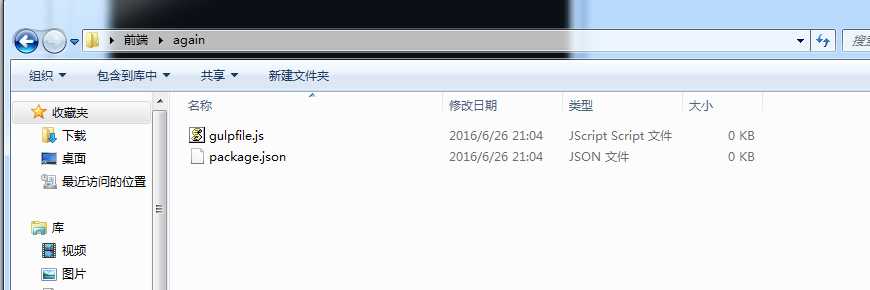
3、创建一个用作gulp操作的文件夹(以后的一些构建任务都可以在这个文件夹中进行),并在该文件夹下新建以下两个文件【package.json文件内要输入一对花括号】,

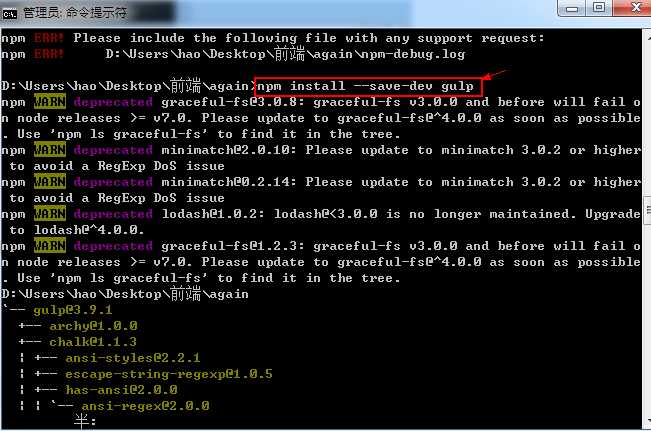
4、之后在命令行工具内定位到3中创建的文件夹,并输入图中指令,如图显示的是运行之后的结果,此过程是在文件夹中安装gulp并将gulp版本同步到package.json中。

以上四步操作完了之后gulp就算是安装好了,那么接下来就是安装具体的插件,gulp很强大,可能用到的只是其中几个插件而已。下面就以我安装的第一个插件,css压缩插件 gulp-minify-css 为例说明
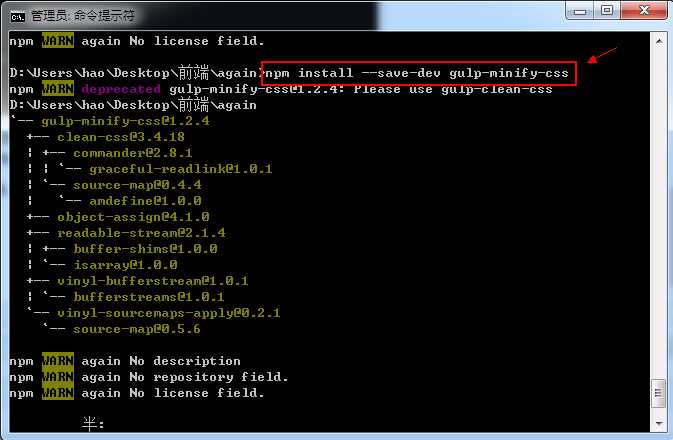
5、如同在again文件夹中安装gulp一样,只需要输入下图中代码就可以将该插件安装到gulp中了【由图中提示可以看出来,gulp官方建议安装gulp-clean-css来作为gulp-minify-css的替代品】

6、安装好插件之后就是使用了,这里就要用到之前第三步中创建的gulpfile.js文件了。先说下插件的工作机理:安装的插件其实就是gulp中的一个方法,在gulpfile.js中通过获取这些方法,从而达到相应的功能。那么实际上在js文件中,写了什么呢?看下图,不不,这里贴代码比较合适。
var gulp = require(‘gulp‘),
minifyCss = require("gulp-minify-css"); //分别获取gulp和gulp-minify-css这两个框架【可以这么说吗?】
gulp.task(‘minify-css‘, function () { //定义任务,包括任务名和任务的内容
gulp.src(‘css/*.css‘) //要压缩的css文件
.pipe(minifyCss()) //压缩css
.pipe(gulp.dest(‘dist/css‘)); //压缩后文件保存的位置
});
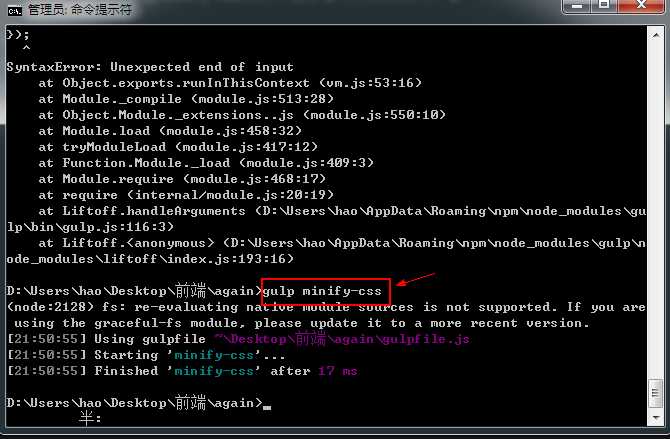
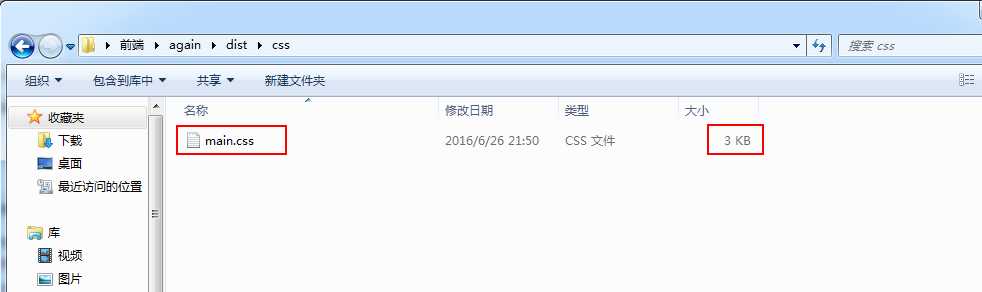
7、至此,所有准备工作都做好了,【安装了gulp、安装了minify-css插件、在gulpfile.js中写了任务逻辑】接下来我们把需要压缩的文件地址输入gulp.src(‘xxx’)中,然后打开命令行工具,定位到again文件夹下,敲入图中圈出代码。任务正确执行,宁且在指定目录下生成了压缩后的文件。


至此,本次gulp的探索算是告一段落,以后肯定会用到更多的插件,到时候同时安装多个插件应该也没问题。
为了减少文件数量,多个js任务可以写在一个文件里面,下面是gulpfile.js文件的一般格式,
// 引入 gulp var gulp = require(‘gulp‘); // 引入组件 var minifyCss = require(‘gulp-minify-css‘); // var jshint = require(‘gulp-jshint‘); // var sass = require(‘gulp-sass‘); // var concat = require(‘gulp-concat‘); // var uglify = require(‘gulp-uglify‘); // var rename = require(‘gulp-rename‘); // CSS文件压缩 gulp.task(‘minify-css‘, function () { gulp.src(‘css/main.css‘) // 要压缩的css文件 .pipe(minifyCss()) //压缩css .pipe(gulp.dest(‘dist/css‘)); }); // 检查脚本 // gulp.task(‘lint‘, function() { // gulp.src(‘js/老师的框架.js‘) // .pipe(jshint()) // .pipe(jshint.reporter(‘default‘)); // }); // // 编译Sass // gulp.task(‘sass‘, function() { // gulp.src(‘./scss/*.scss‘) // .pipe(sass()) // .pipe(gulp.dest(‘./css‘)); // });
由于我只安装了gulp-minify-css这一个插件,如果不将其他插件代码注释掉是会报错的,各种未指定的变量啊啥的。。
【本文··完】
标签:
原文地址:http://www.cnblogs.com/ruanxh123/p/5618514.html