标签:
需要将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。
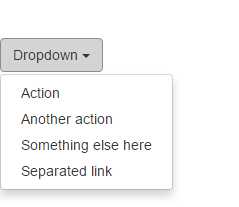
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

.dropup 类.dropdown-menu 添加 .dropdown-menu-right分割线:<li role="separator" class="divider"></li>
禁用:<li class="disabled"><a href="#">Disabled link</a></li> 标题:<li class="dropdown-header">Dropdown header</li>
标签:
原文地址:http://www.cnblogs.com/xxml/p/5620160.html