标签:
又过了几个月没更新了,话说要当一名又撸码又撰文的FEer,真的挺难的,没那文学细胞,写不出多华丽的辞藻,每次写起来都像记流水账,不过记录自己的前端之路,不就是一步一步走过来的吗。
好了,废话不多说,上一篇讲解了如何利用markman对psd文件进行标注,接下来,万事俱备,只欠撸码咯~
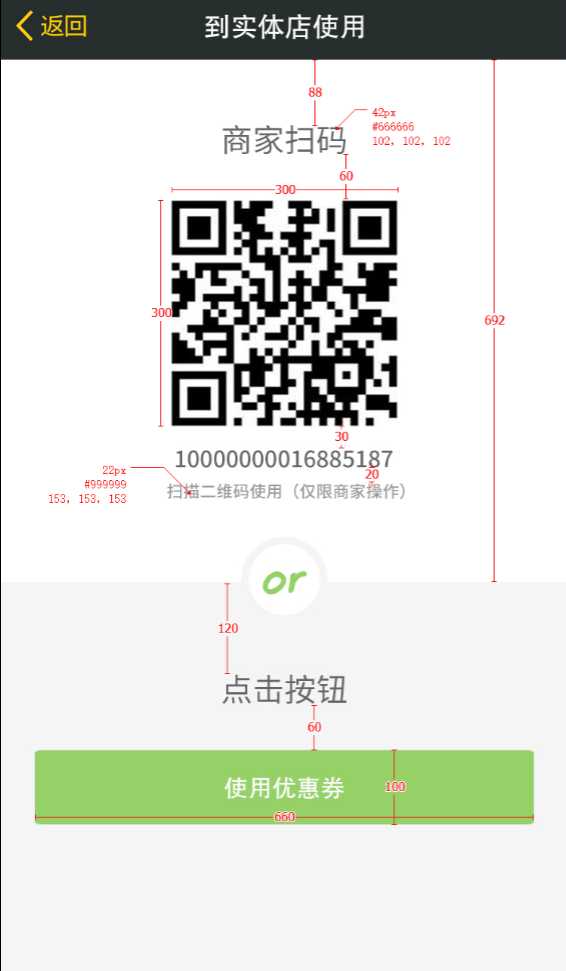
 ,这就是上次标注完成的图,但是我的习惯是当拿到标注完成的图时,并不会立即开始编写,我的习惯是想想具体的布局,然后看看有没有什么特别难实现的地方,正所谓磨刀不误砍柴工嘛。
,这就是上次标注完成的图,但是我的习惯是当拿到标注完成的图时,并不会立即开始编写,我的习惯是想想具体的布局,然后看看有没有什么特别难实现的地方,正所谓磨刀不误砍柴工嘛。
对于这个效果图,我的想法分成上下两个部分,如图所示
在第一个部分里面其他的实现都比较简单,唯一的难点在于那个or的图标,实际上我的处理方式就是把整个or图标切下来包括背景颜色,然后用i标签加背景把它定位到底部中间的位置,代码如下:
<section class="area-1">
<p class="line-1">商家扫码</p>
<div id="qrcode"></div>
<p class="line-2">1231232312313</p>
<p class="line-3">扫描二维码使用(仅限商家操作)</p>
<i class="icon"></i>
</section>
既然是移动端网页,所以理所当然的用上了h5的标签,这样做的好处在于,语义化更加明显,方便搜索引擎解析和搜索。
(or图标的实现方案是以前做的,现在想想还有很大的改进空间,如果背景颜色改了,or图标岂不是要重新切一个,这样做起来工作量又会增大。其实现在最好的解决方案应该是单独切下or图标,然后用外部padding撑开和白色背景的距离。)
然后就是第二部分的代码:
<section class="area-2" data-id=""><!-- 优惠券id放在这里 -->
<div>点击按钮</div>
<a href="javascript:;">使用优惠券</a>
</section>
到这里的时候实际上整个网页已经完成了,当然还有和后端预留的一些交互接口,以及一些数据缓存等等(data-id等等),但是当时刚入门的我,实际上也只能写出一个简单的网页而已,对于页面渲染机制,文本文档流,css优先级,js的编写等等都不太清楚,这些后续都会一一写在我的前端上路里,毕竟不是技术贴,只是一个记录帖,记录我从前端菜鸟一步一步到今天这个水平(现在我也很菜,只是刚刚摸到前端的门槛,别喷我)。
标签:
原文地址:http://www.cnblogs.com/cephiroth/p/5620703.html