标签:
QML中对于数据的存储和显示使用模型/视图框架。
1. QML数据模型
视图项目(如ListView、GridView和Repeater等)需要使用数据模型来为其提供数据进行显示。这些项目通常也需要一个委托(delegate)组件来为模型中的每一个条目创建一个实例。模型可以是静态的,也可以进行动态的修改、插入、移除或者移动项目。Qt帮助参考QML Data Models关键字。
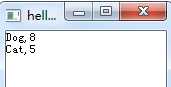
Item{
width:200; height:250
ListModel{
id:myModel
ListElement{type:"Dog";age:8}
ListElement{type:"Cat";age:5}
}
Component{
id:myDelegate
Text{
text:type+","+age
}
}
ListView{
anchors.fill: parent
model:myModel
delegate:myDelegate
}
}

详细介绍该例子。这里使用ListView来进行显示,在其中的数据模型model用来提供数据,委托delegate用来设置数据的显示方式。这里分别指定了myModel和myDelegate对象。在ListModel中,可用使用ListElemetn添加条目,每一个条目中可以有多种类型的角色,比如这里由两个type和age,并分别指定了值。而委托可以使用一个组件来实现,在委托中可以之间绑定数据模型中的角色,比如这里将type和age的值显示在了一个Text文本中。委托:简单来说就是数据模型中每一条目显示的时候都会使用委托提供的显示方式进行显示,可以看作一个模板。
如果模型的属性和委托的属性出现了名字冲突,那么角色可以通过限定模型名称来访问。例如,委托中的Text元素中也有一个type或者age属性,那么其文本将会显示为他的属性值,而不是模型中type和age的值。这种情况下可以使用model.type和model.age来确保委托中可以显示正确的模型中的值。
委托中还可以使用index角色,它包含了模型中条目的索引值。
1.1 ListModel
ListModel是一个简单的具有层次的元素,可以使用ListElement属性来指定可用的角色。
ListElement{name:"Apple"; cost:2.45} 模型中的两个角色 name和 cost。 他们可以绑定到ListView的委托上进行显示。如:
ListView{
anchors.fill:parent
model:fruitModel
delegate:Row{
Text{text:"Fruit:"+name}
Text{text:"Cost:" + cost}
}
}
ListModel提供了函数来直接使用JaveScript操纵ListModel。在这种情况下,第一个插入的条目决定了使用该模型的视图中可用的而角色。
1.2 XmlListModel
xmlListModel允许从一个XML数据源创建一个模型。该数据模型一般用来显示从网络上获取的数据,因为网络上数据都可以使用XML格式读取。
1.3 VisualItemModel
VisualItemModel允许使用QML项目作为模型。这个模型同时包含了数据和委托。在其子项目中提供委托的内容,该模型没有提供任何角色。
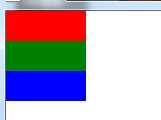
VisualItemModel{
id:itemModel
Rectangle{height:30;width:80;color:"red"}
Rectangle{height:30;width:80;color:"green"}
Rectangle{height:30;width:80;color:"blue"}
}
ListView{
anchors.fill: parent;
model:itemModel
}

QML还可以使用C++代码定义模型,对应参考文献:QML Data Models关键字对应的文档的 C++ Data Models部分内容。
1.4 在委托中访问视图和模型
可以在委托中访问使用该委托的视图及其属性,例如使用ListView时,可以在委托中使用ListView.view来进行访问。而且还可以在委托中访问模型及其属性,例如使用ListView时,可以使用ListView.view.model来访问。这对于在多个视图中使用相同的委托但对于每一个视图又想用不同特色的情况是非常有用的。
2. 在QML中呈现数据
标签:
原文地址:http://www.cnblogs.com/dkma/p/5624276.html