标签:
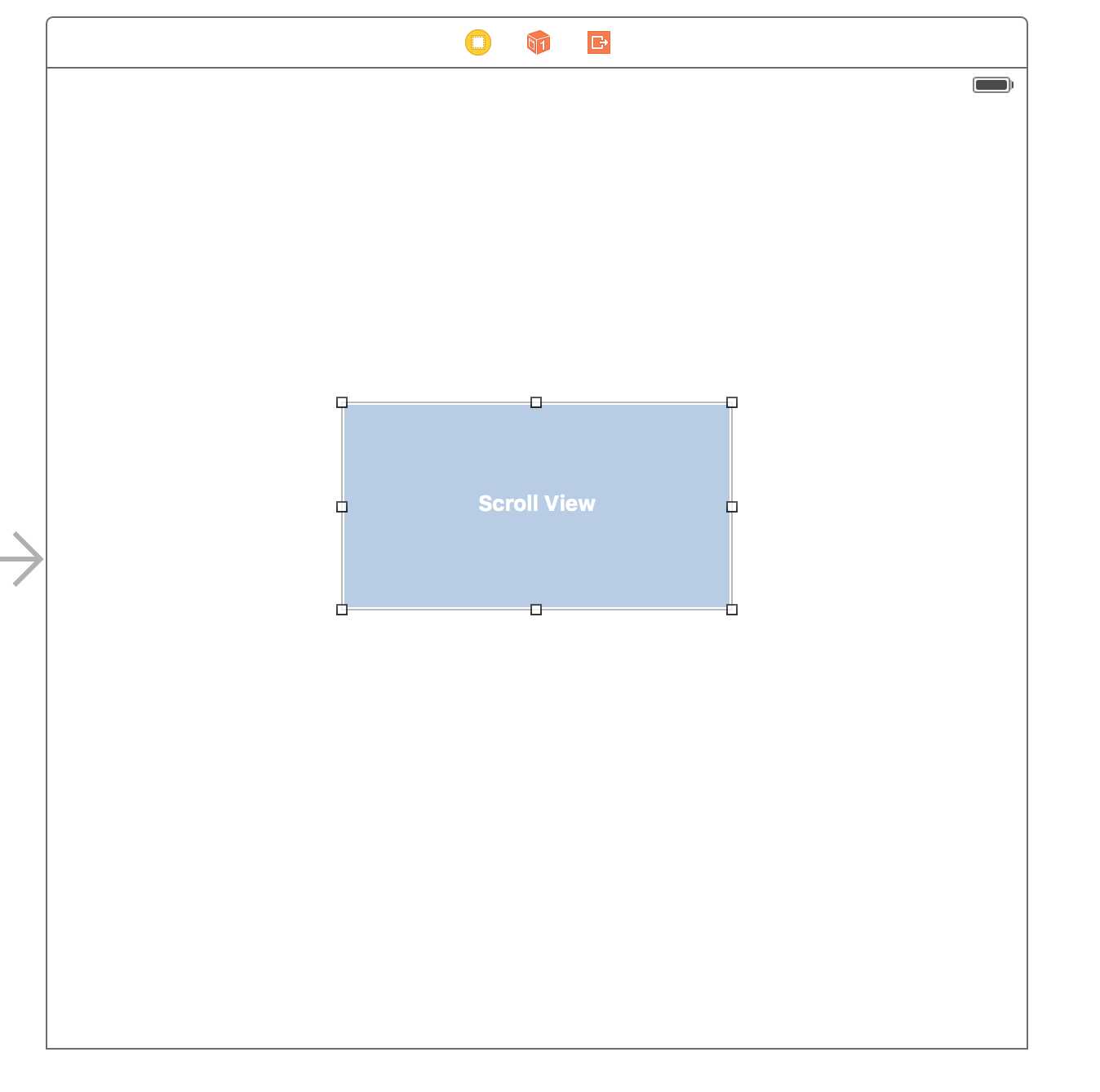
1).创建一个空工程Single类型的工程,然后打开故事版(StoryBoard)在ViewController上添加scrollview

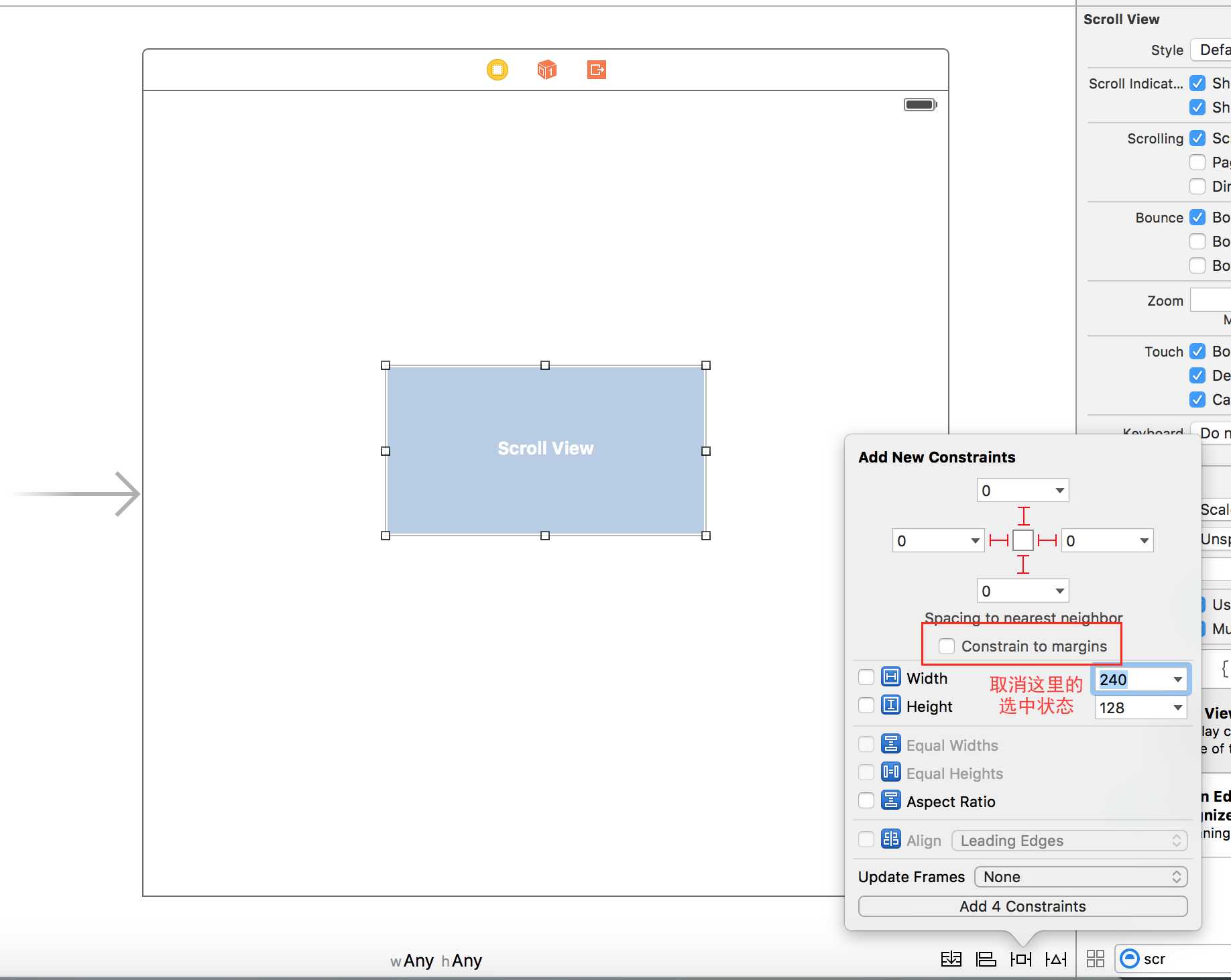
2).然后对scrollview添加约束,上下左右全部都是0就可以(注意:在添加上下左右约束的时候一定要取消Constrain to margins ,否则添加完的约束会出现左右各缺少20像素的边距)

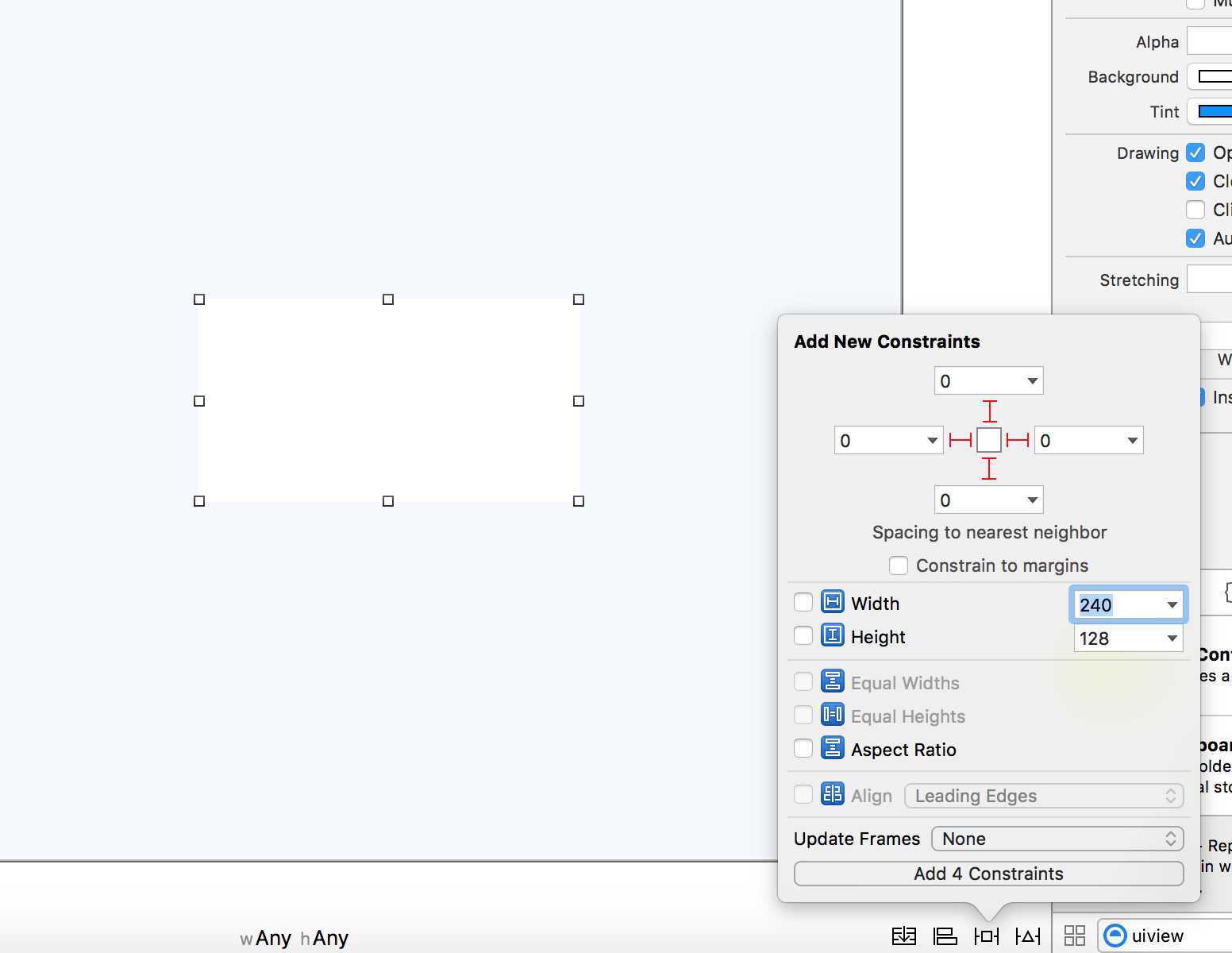
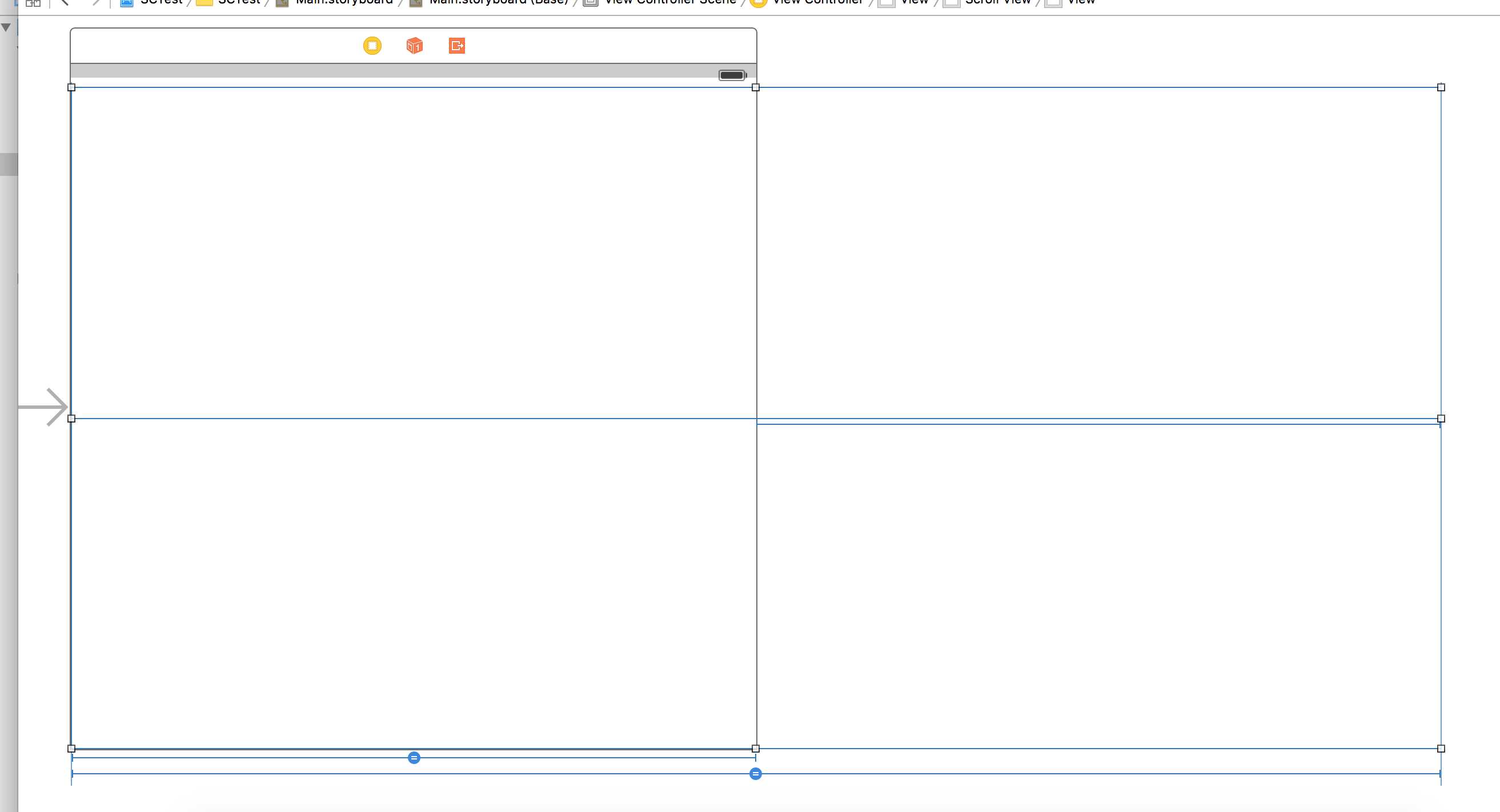
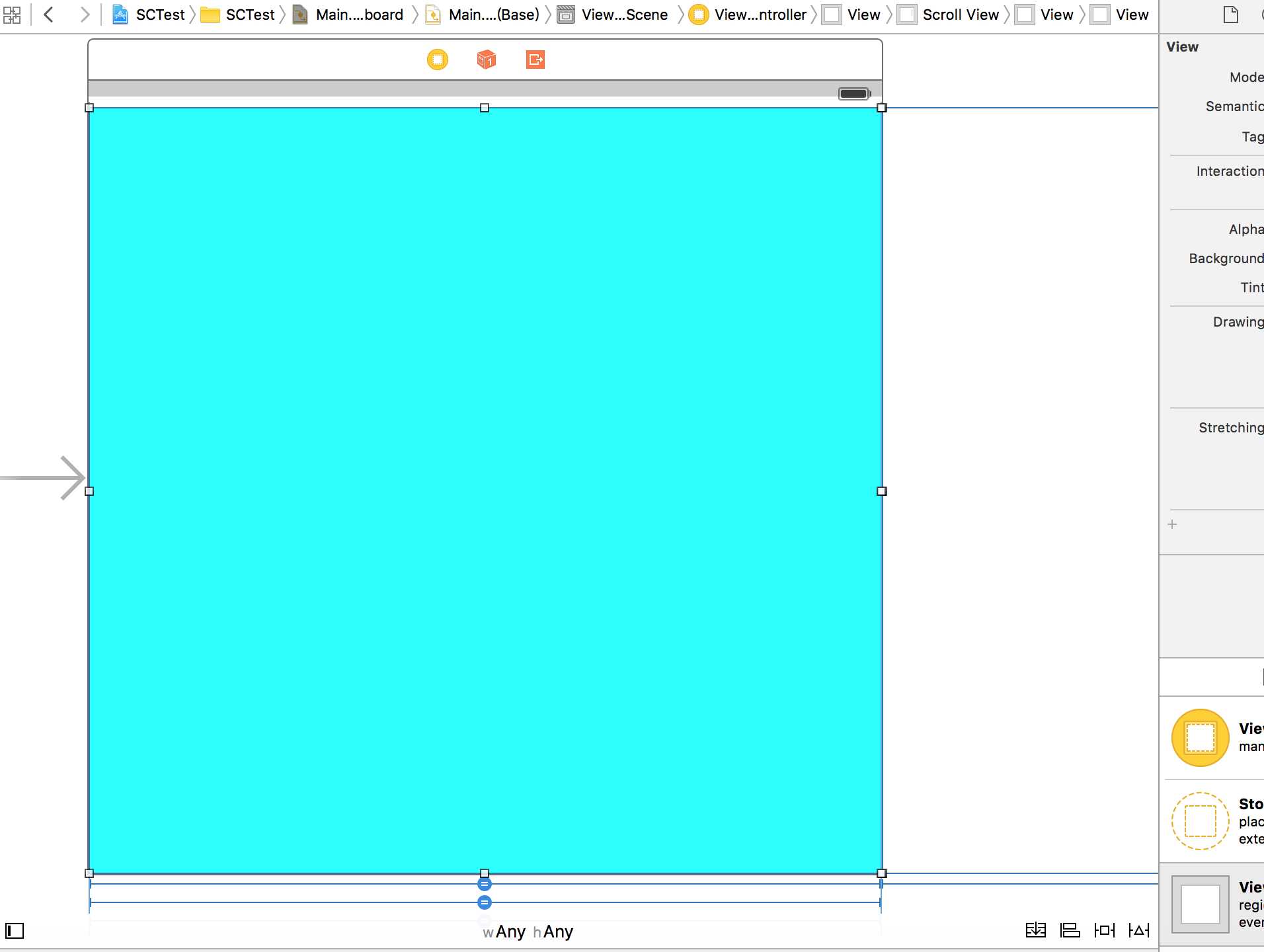
3).添加完成约束后直接更新scrollview的frame.随后在scrollview上添加一个view并且添加约束上下左右也都是0.

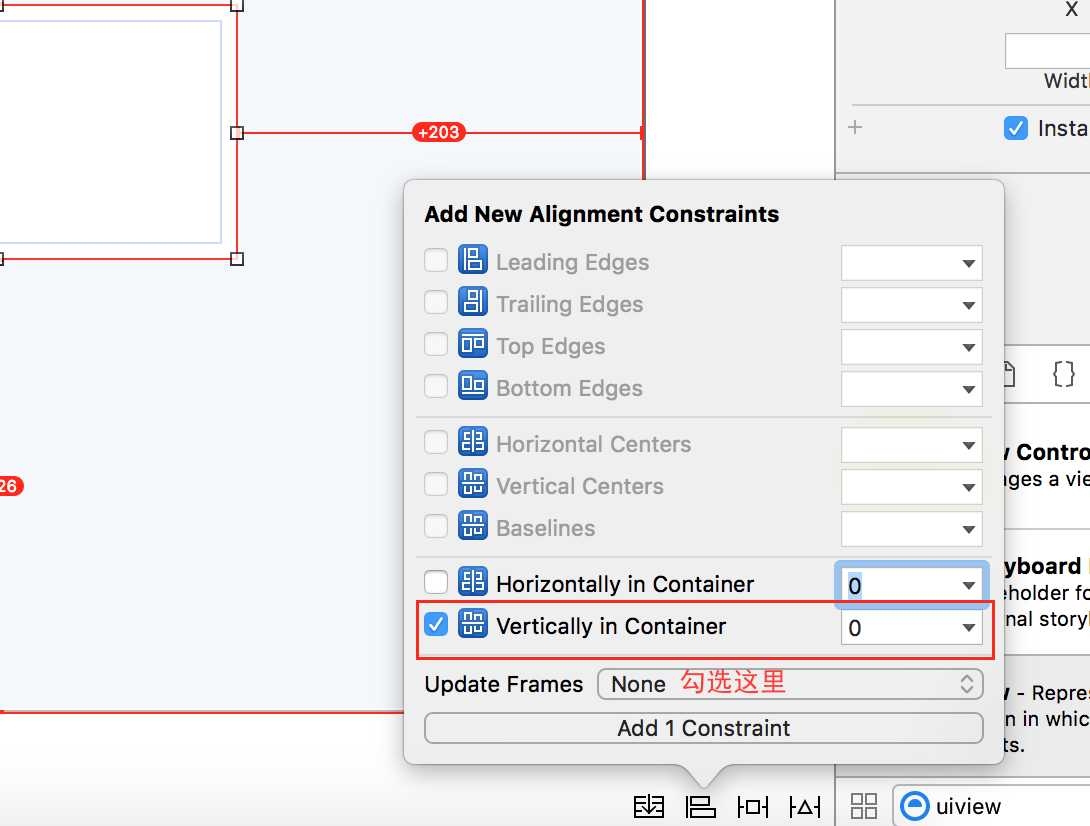
4).在添加完成约束后会发现view上的约束报错误了,不过没事我们继续操作现在做的是scrollview的左右滑动,所以给view添加个横向约束.

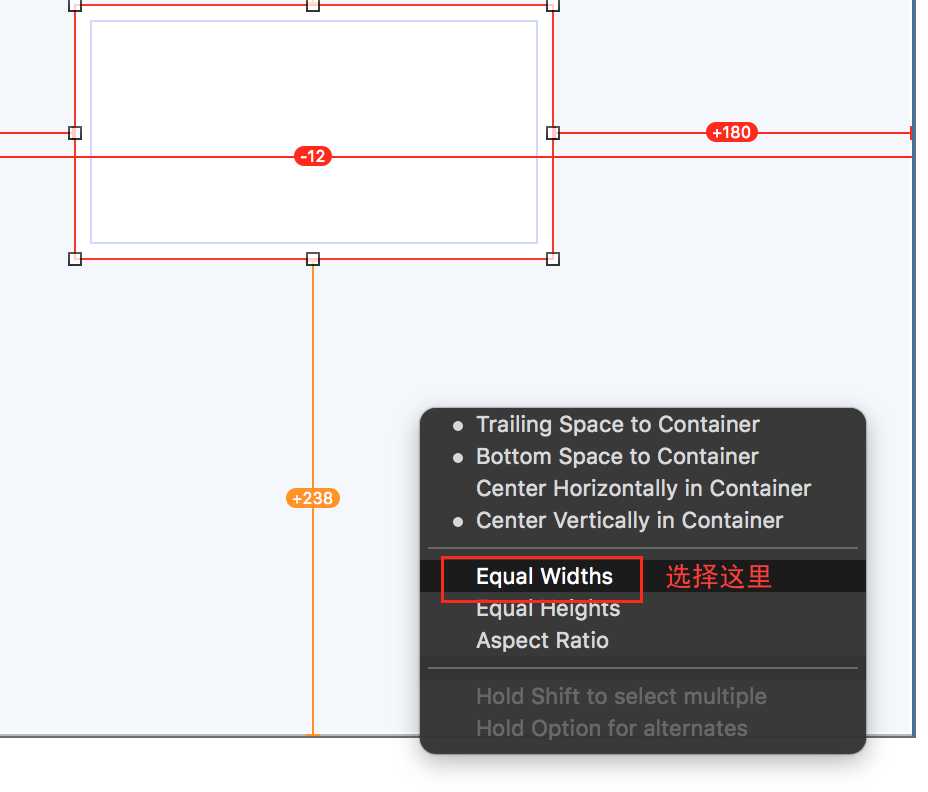
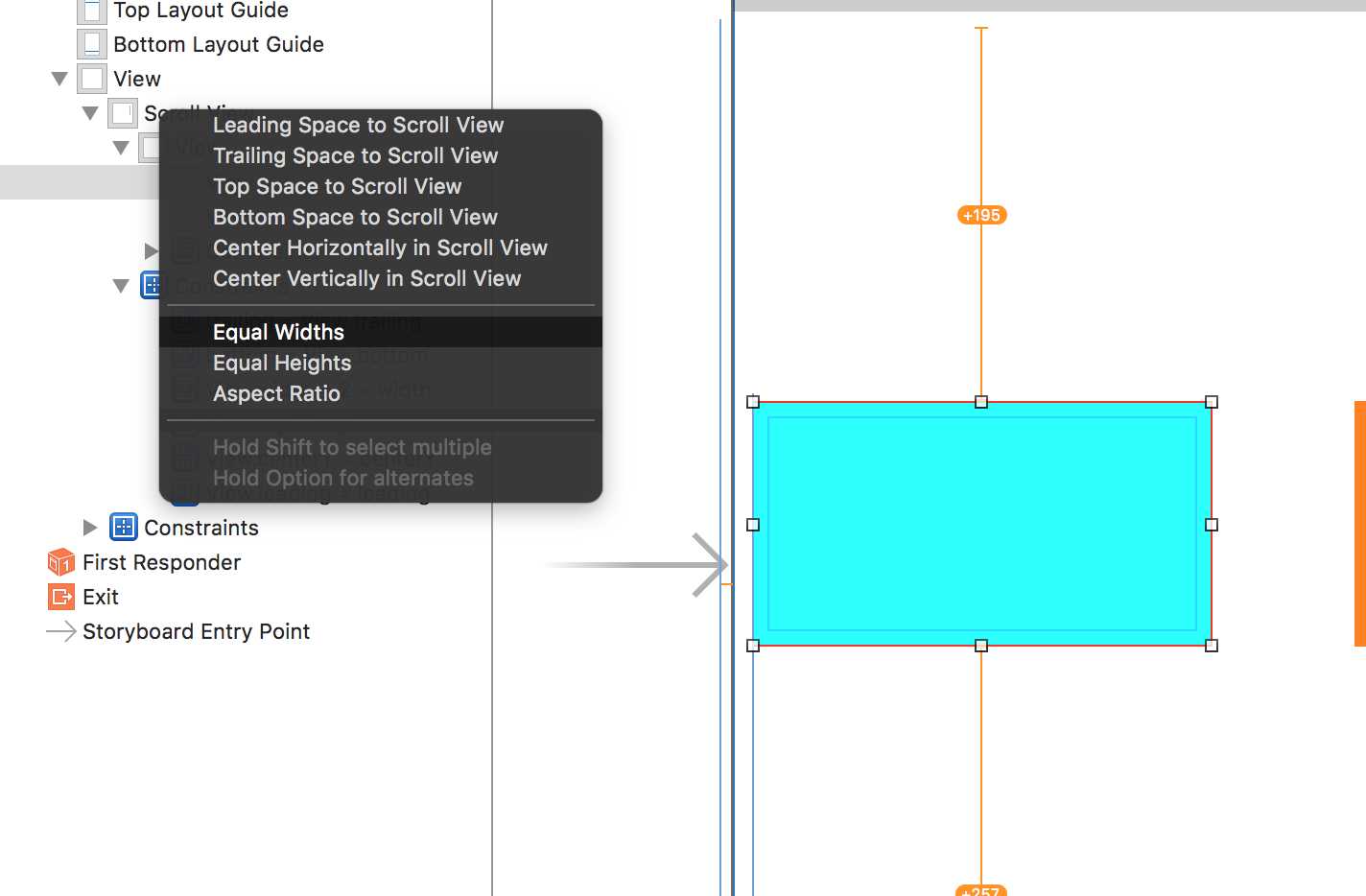
5).在添加完成这个约束后需要给当前的View添加个宽度因为需要让View在ScrollView上可以滑动,所以设置View的宽度为ScrollView的宽度.选中View按住Ctrl键指向ScrollView,然后选择等宽.

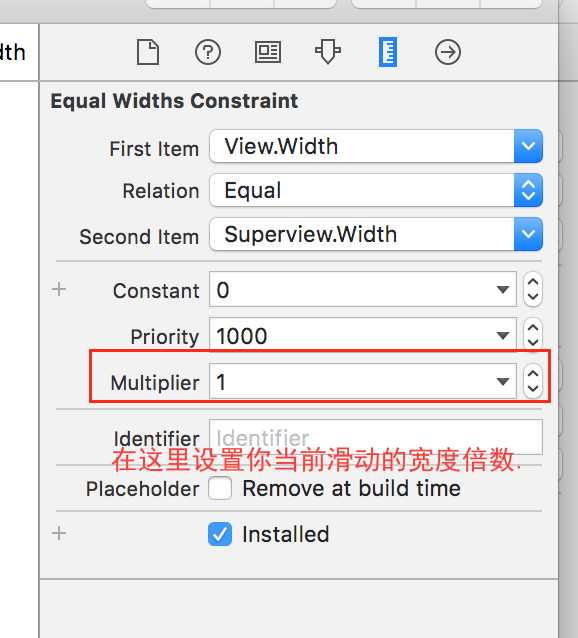
6).在操作完这一步后会发现以前的错误都没有了这时候我们更新下View的frame.最后一步就是设置当前可以滑动的视图是几个ScrollView的宽度.选中当前的View查看添加好的约束的位置找到Equal Width to这个双击打开.然后设置成两倍大小.

7).最后就可以看到这样的情景,选中的就是当前View的宽度.

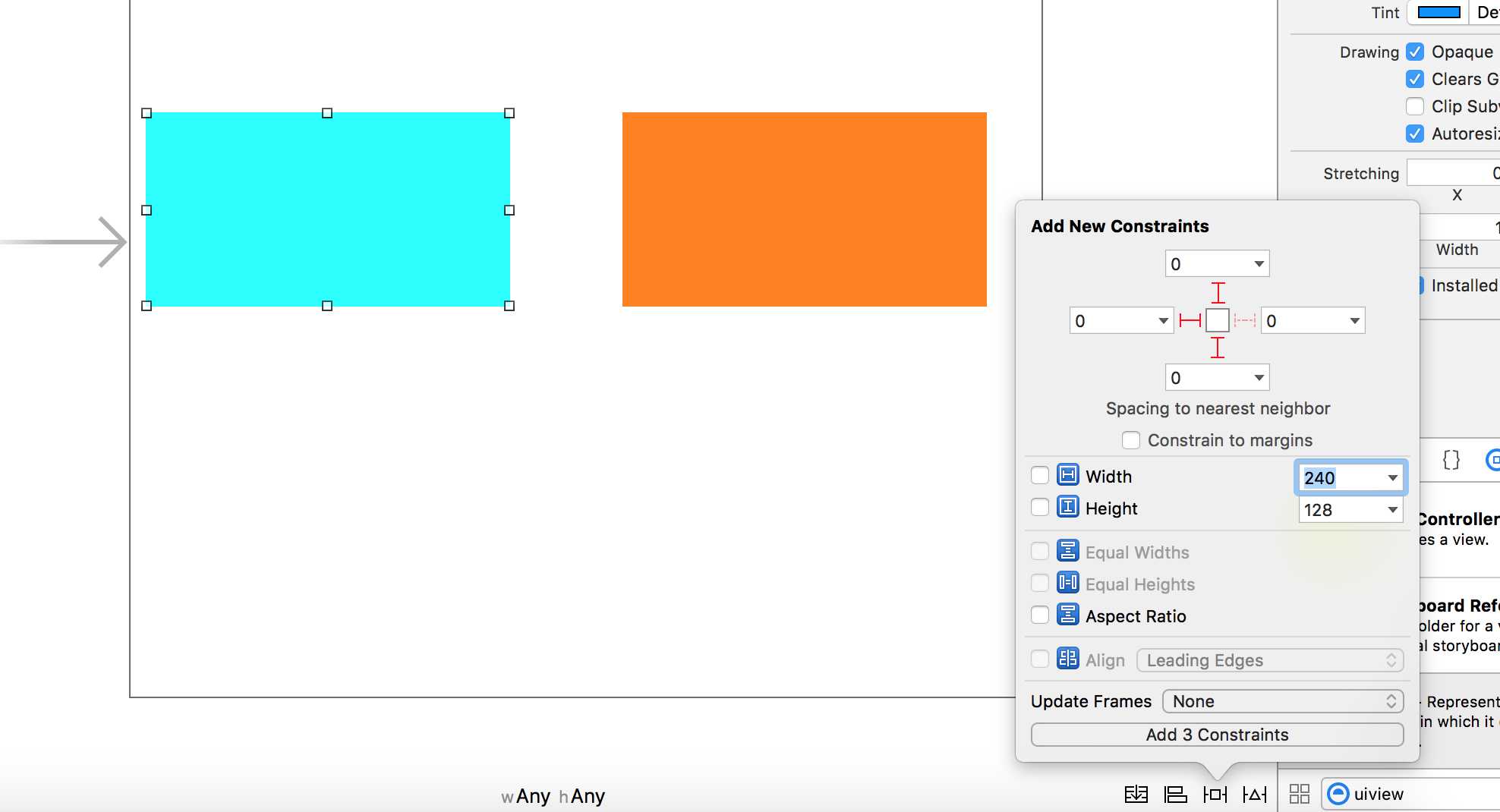
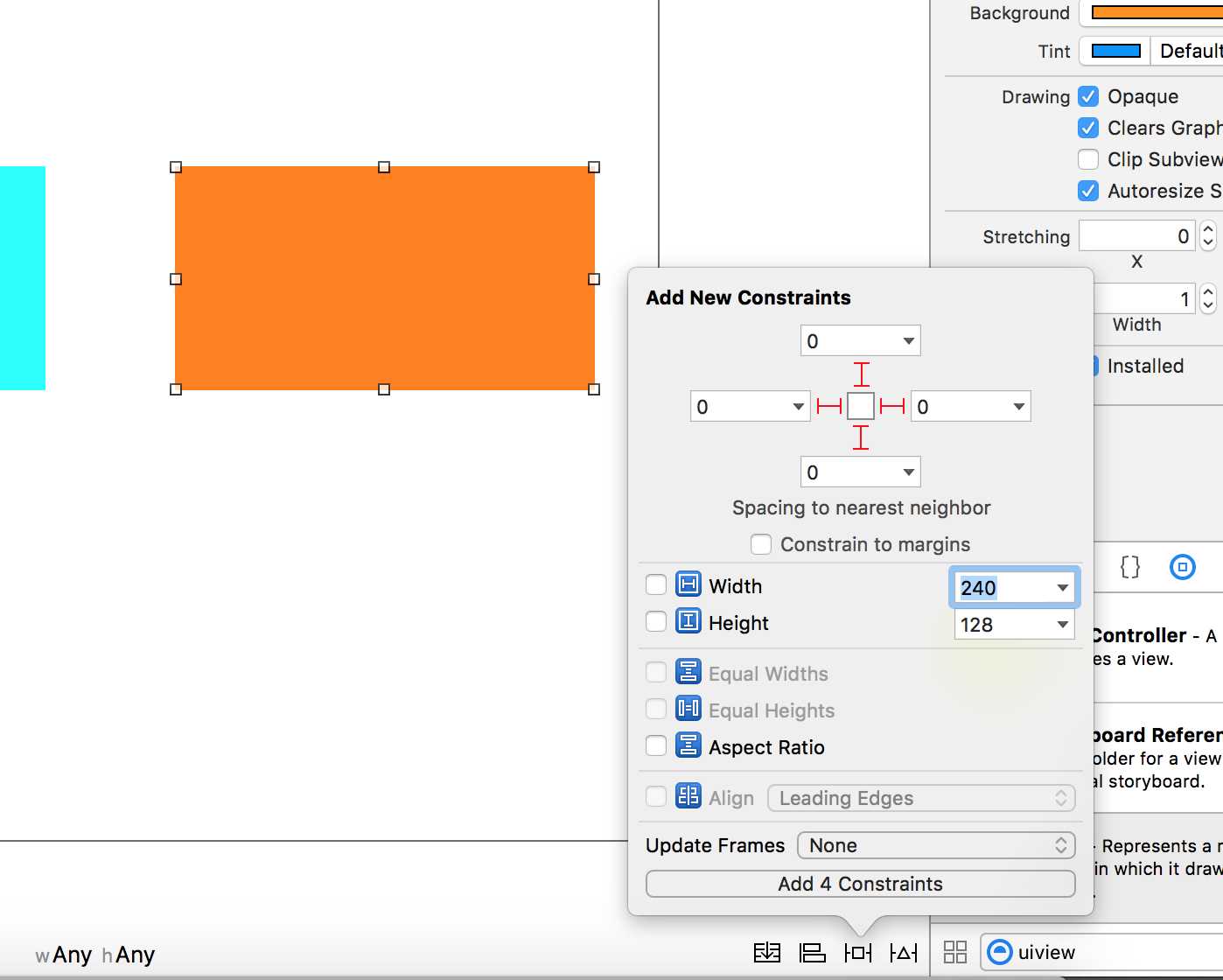
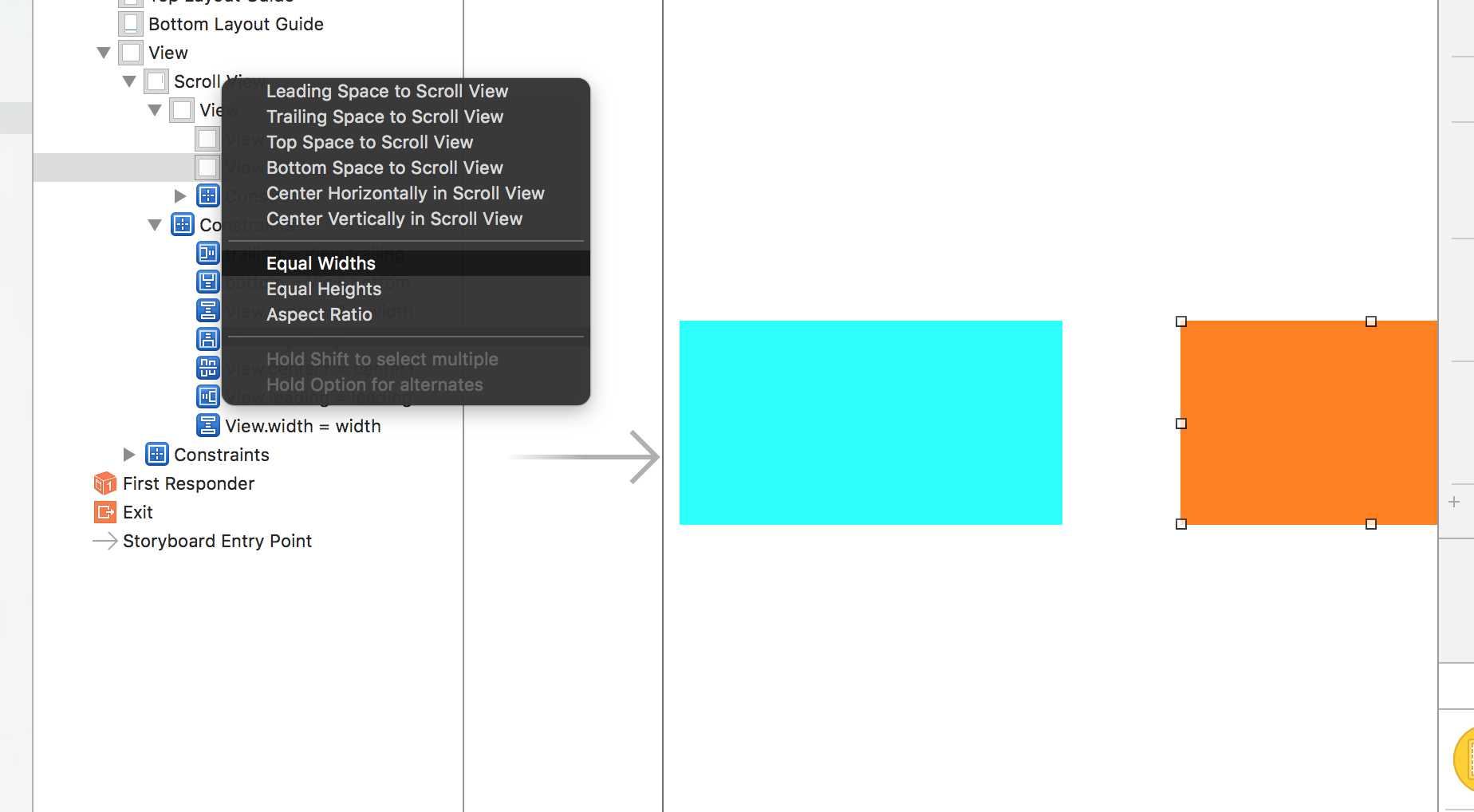
8).现在在上面添加控件,在控制器上添加两个View(这只是测试用添加任何控件都是可以的).最好两个View平行放置好添加约束.然后给View添加约束左边的控件添加上下左约束然后设置和ScrollView等宽,右边控件添加上下左右约束(注意添加左约束的时候一定要确定是对左边控件添加的约束),然后设置和ScrollView等宽.




9).最后更新这两个View的frame就可以运行查看效果了.

10).好的结束了这样就可以实现一行代码不写实现ScrollView的设置.
使用StoryBoard设置Scrollview的横向滚动不用一行代码哦!!!
标签:
原文地址:http://www.cnblogs.com/xiangnizhidao/p/5607340.html