标签:
网上中文的资料版本比较老,找到一个新版本的英文介绍,翻一下,原文:https://developers.google.com/web/tools/chrome-devtools/profile/evaluate-performance/timeline-tool?hl=zh
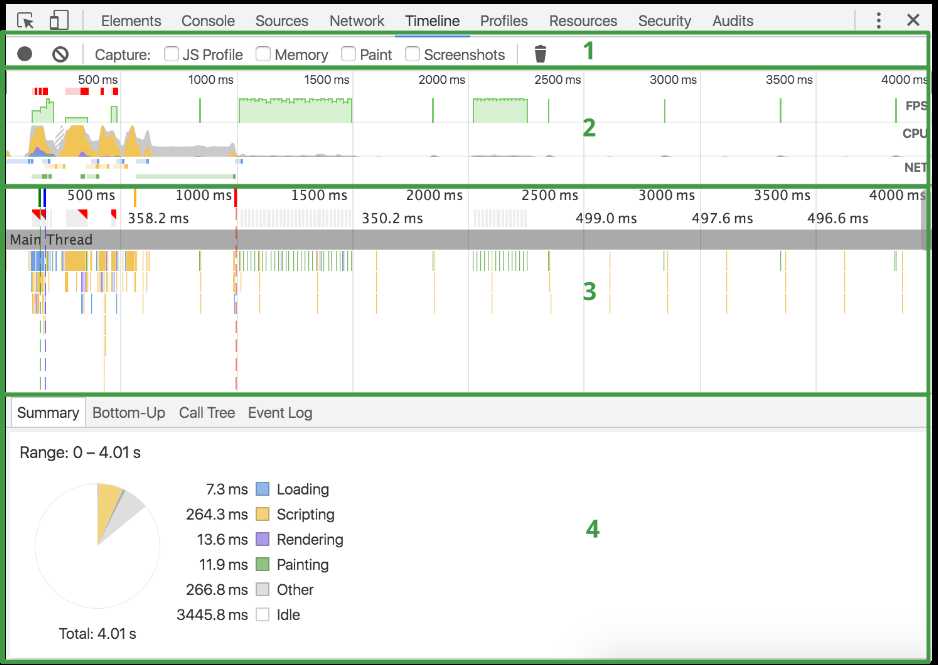
4部分组成:
包含开始记录,结束记录,配置我要捕获什么内容组成
页面性能的高度总结,详见下文。
Cpu栈的可视化描述
当一个事件被选中,这个面板会显示有关这个事件的更多信息。如果没有事件选中,会显示选中的火焰图的信息。

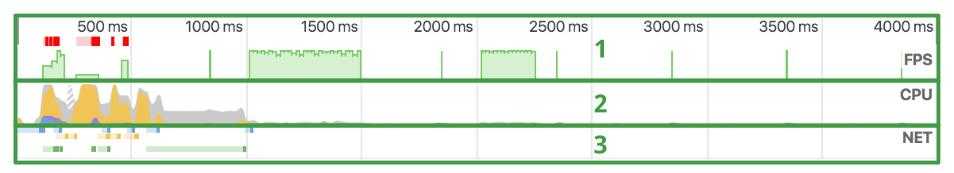
该面板有3部分图组成:
1.FPS
每秒的火焰。绿色的柱状越高,fps越高。fps上红色的区块预示着长火焰,有可能是卡顿产生了。(动画渲染时间超过了屏幕的刷新时间)
2.cpu
cpu资源。这个面积图指示了哪种事件消耗CPU资源多。
3.net
每个彩色柱代表一种资源。柱子越高,获取它的时间越长。每个柱较淡颜色的部分代表了它的等待时间(发送请求到第一个比特下载下来的时间)。深色的部分代表它的处理时间(第一个比特接收
到最后一个比特接收的时间)
柱子的颜色对应如下:
html文件是蓝色。
script问件事黄色。
Stylesheets文件是紫色。
media文件是绿色。
其他文件是灰色。

标签:
原文地址:http://www.cnblogs.com/keepRunning/p/5630128.html