标签:
CSS3中新增一种弹性布局模型:flexbox。网上关于flex的介绍很多,这里介绍下常用的几个属性。弹性布局的特点是非常灵活。可根据剩余的宽高,灵活布局。
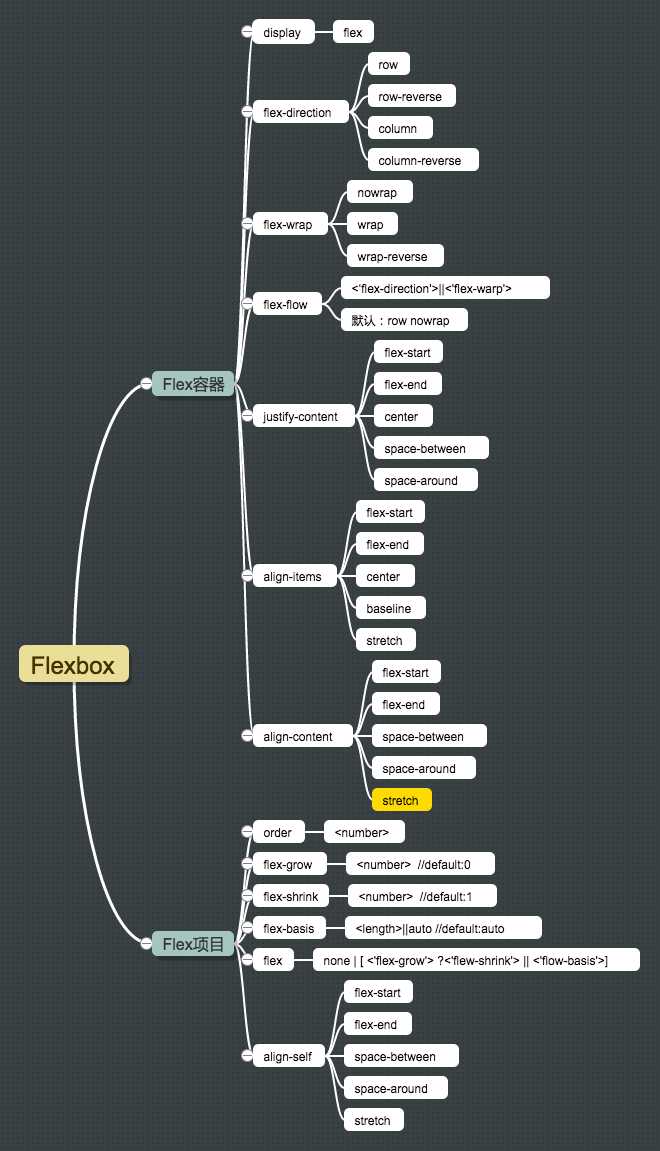
先用图片说明flex具有哪些属性。(网上盗的图)

上图中flex容器即是父元素,flex项目为子元素。
属性说明
1.首先在父元素中定义display:flex;
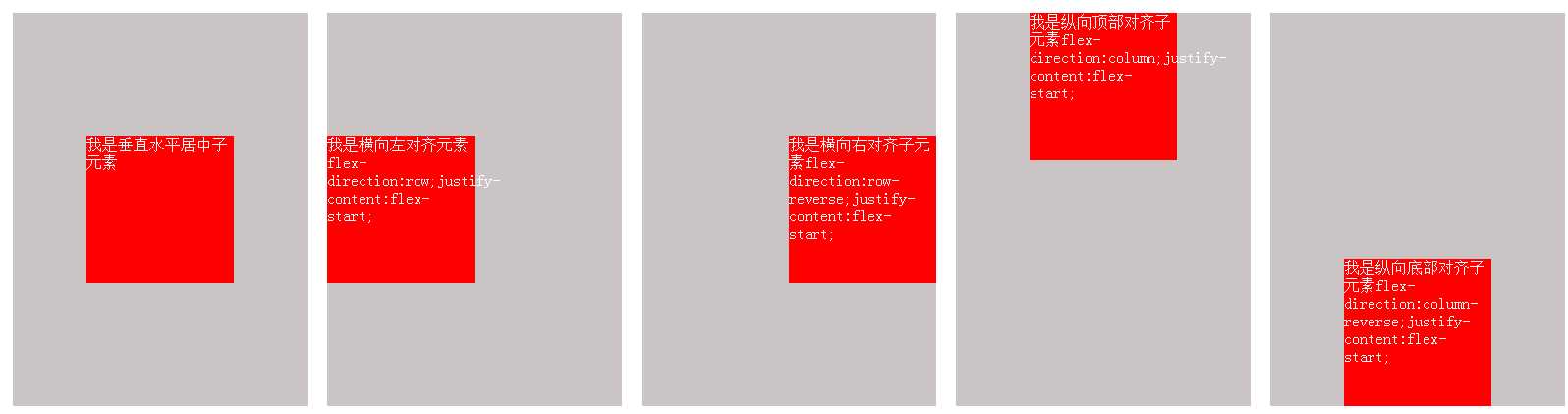
2.flex-direction:属性用来控制伸缩容器中主轴的方向,同时也决定了伸缩项目子元素的方向。
flex-direction:row | row-reverse | column | column-reverse
效果如下:
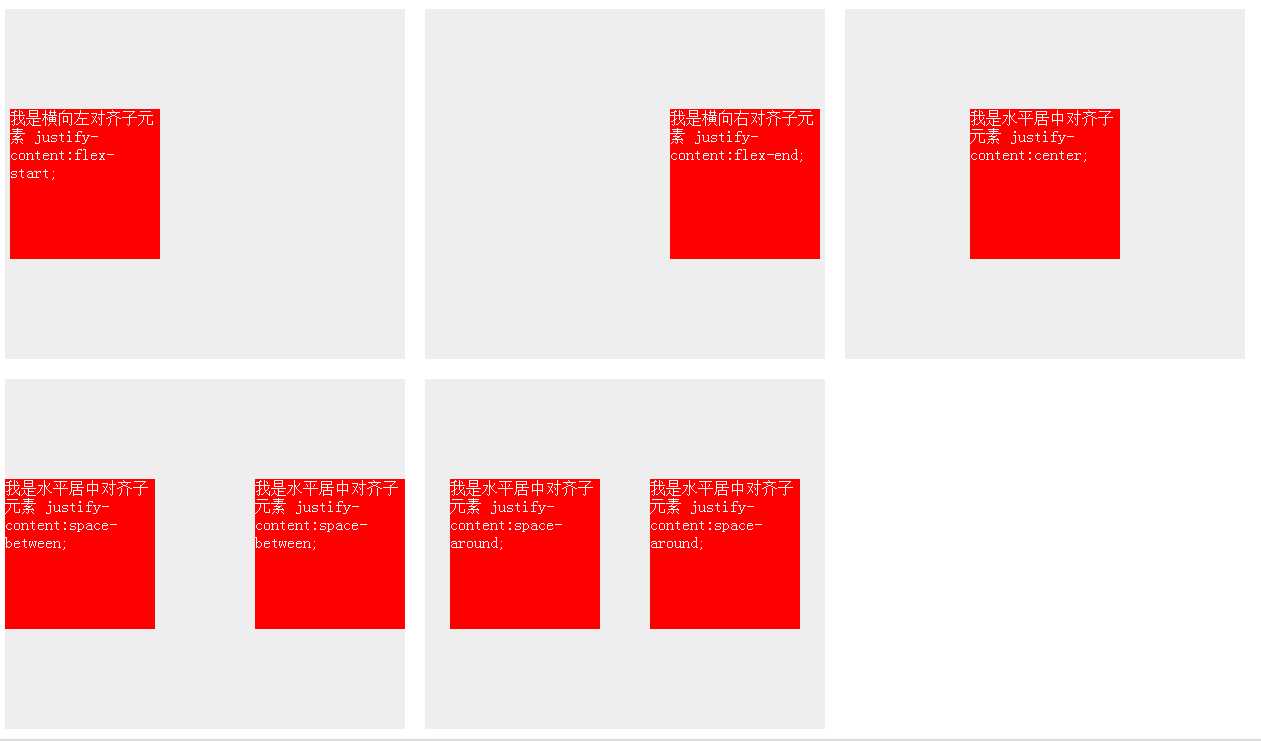
3. justify-content: 设置子元素在横轴上的对齐方式。
justify-content:flex-start | flex-end | center | space-between | space-around
效果如下:

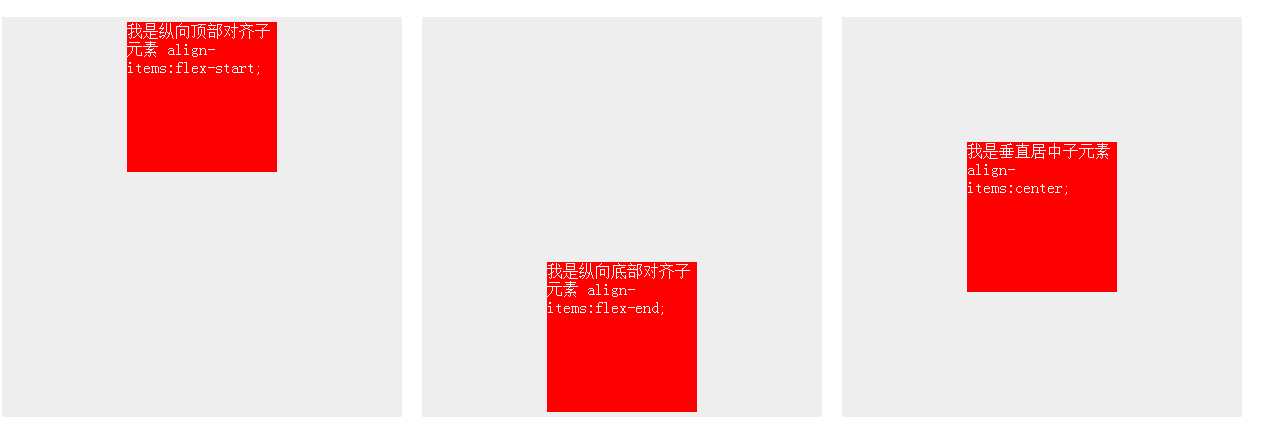
4. align-items:定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
align-items:flex-start | flex-end | center | baseline | stretch
效果如下:
5. align-content:当伸缩容器的侧轴还有多余空间时,本属性可以用来调准「伸缩行」在伸缩容器里的对齐方式,这与调准伸缩项目在主轴上对齐方式的 <‘ justify-content ‘> 属性类似。
align-content:flex-start | flex-end | center | space-between | space-around | stretch
效果同justify-content属性。
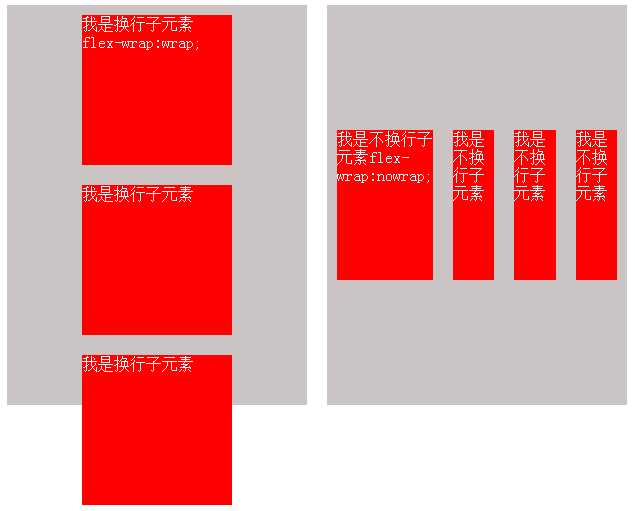
6.flex-wrap:该属性控制flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
flex-wrap:nowrap | wrap | wrap-reverse

参考:
http://web.jobbole.com/86488/
https://bocoup.com/weblog/dive-into-flexbox
http://www.css88.com/book/css/properties/flex/flex-wrap.htm
标签:
原文地址:http://www.cnblogs.com/zourong/p/5630683.html