标签:
html代码:
<div class="item-label">@Html.L("Name"):</div>
<input id="Id" name="Id" value="">
页面加载后绑定数据源:
$(function ()
{
$(‘#Id‘).combogrid({
panelWidth:450,
idField:‘Id‘,
textField:‘Name‘,
url:‘/Contact/Default/List‘,
columns:[[
{ field: ‘Id‘ , title: ‘Id‘ , width: 60, hidden:true },
{ field: ‘Name‘ , title: ‘NameLabel‘ , width: 120,sortable:true },
{ field: ‘Country‘ , title: ‘CountryLabel‘ , width: 100,sortable:true }
]]
});
});
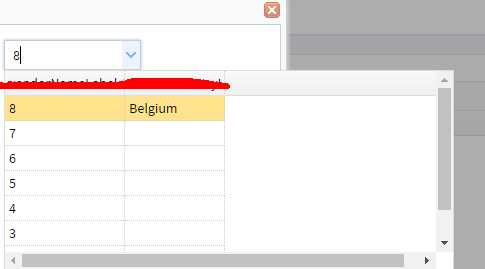
效果如图:

标签:
原文地址:http://www.cnblogs.com/wangguowen27/p/EasyUI_combogrid.html