标签:
使用的操作系统 mac , 开发平台 IOS.
1. Homebrew
Homebrew, in order to install the required NodeJS, in addition to some recommended installs.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.Node
使用Homebrew去安装Node.
brew install node
3.React Native Command Line Tools
npm install -g react-native-cli
注意,注意,注意。使用npm安装 react-native-cli的命令行工具时安装好使较长,建议采用淘宝npm镜像。
4.Watchman
Watchman is a tool by Facebook for watching changes in the filesystem. It is recommended you install it for better performance.
brew install watchman
5. Flow
Flow, for static typechecking of your React Native code (when using Flow as part of your codebase).
brew install flow
在命令行下输入以下命令,去创建一个 React Native项目,并运行在xcode模拟器中。
react-native init AwesomeProject
cd AwesomeProject
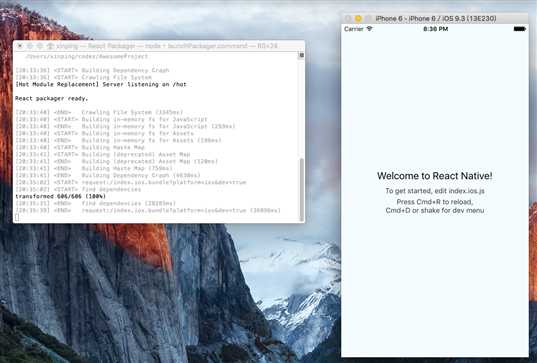
react-native run-ios
如果运行成功,会出现如下界面。

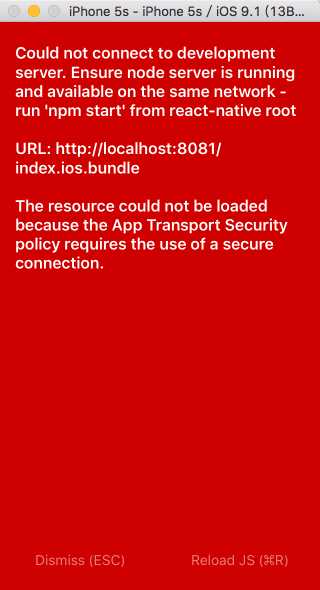
遇到问题:could not connect to development server

解决方法: 添加以下消息到项目的 Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>
参考资料:
facebook 官方文档
http://facebook.github.io/react-native/docs/getting-started.html#content
使用淘宝npm镜像
来源:https://cnodejs.org/topic/4f9904f9407edba21468f31e
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore 3.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org标签:
原文地址:http://www.cnblogs.com/wangshuo1/p/react_native_01.html