标签:
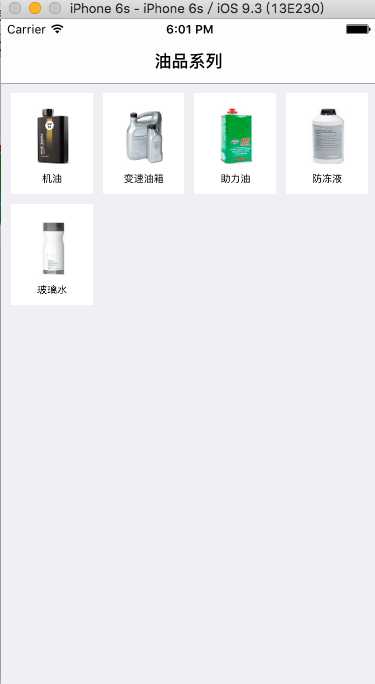
这就是我要是实现的效果





//
// LHQOilSeriesViewCtrl.m
// B01 - 首页
// 油品系列控制器
// Created by vic fan on 16/6/30.
// Copyright © 2016年 李洪强. All rights reserved.
//
#import "LHQOilSeriesViewCtrl.h"
#define kSCREENW [UIScreen mainScreen].bounds.size.width
#define kSCREENH [UIScreen mainScreen].bounds.size.height
#define kMARGIN 10
#define kIMAGEMARGIN 35
#define kLABLEMARGIN 40
@interface LHQOilSeriesViewCtrl ()
@end
@implementation LHQOilSeriesViewCtrl
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title = @"油品系列";
self.view.backgroundColor = [UIColor colorWithRed:239/255.0 green:239/255.0 blue:244/255.0 alpha:1];;
//--------------------------------------------------
//[UIColor colorWithRed:239/255.0 green:239/255.0 blue:244/255.0 alpha:1];
[self addImage];
// self.automaticallyAdjustsScrollViewInsets = NO;
}
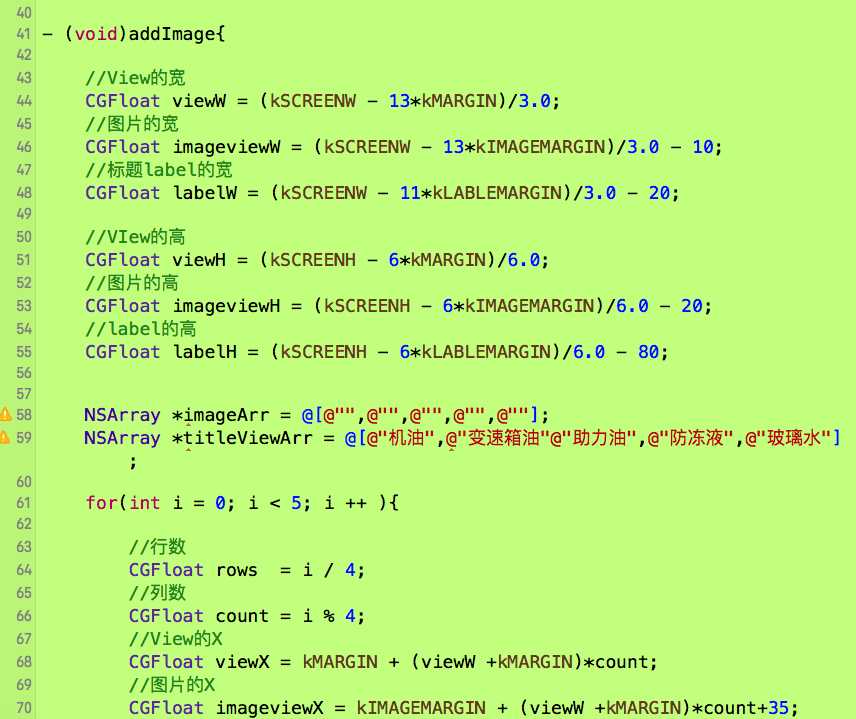
- (void)addImage{
//View的宽
CGFloat viewW = (kSCREENW - 13*kMARGIN)/3.0;
//图片的宽
CGFloat imageviewW = (kSCREENW - 13*kIMAGEMARGIN)/3.0 - 10;
//标题label的宽
CGFloat labelW = (kSCREENW - 11*kLABLEMARGIN)/3.0 - 20;
//VIew的高
CGFloat viewH = (kSCREENH - 6*kMARGIN)/6.0;
//图片的高
CGFloat imageviewH = (kSCREENH - 6*kIMAGEMARGIN)/6.0 - 20;
//label的高
CGFloat labelH = (kSCREENH - 6*kLABLEMARGIN)/6.0 - 80;
NSArray *imageArr = @[@"",@"",@"",@"",@""];
NSArray *titleViewArr = @[@"机油",@"变速箱油"@"助力油",@"防冻液",@"玻璃水"];
for(int i = 0; i < 5; i ++ ){
//行数
CGFloat rows = i / 4;
//列数
CGFloat count = i % 4;
//View的X
CGFloat viewX = kMARGIN + (viewW +kMARGIN)*count;
//图片的X
CGFloat imageviewX = kIMAGEMARGIN + (viewW +kMARGIN)*count+35;
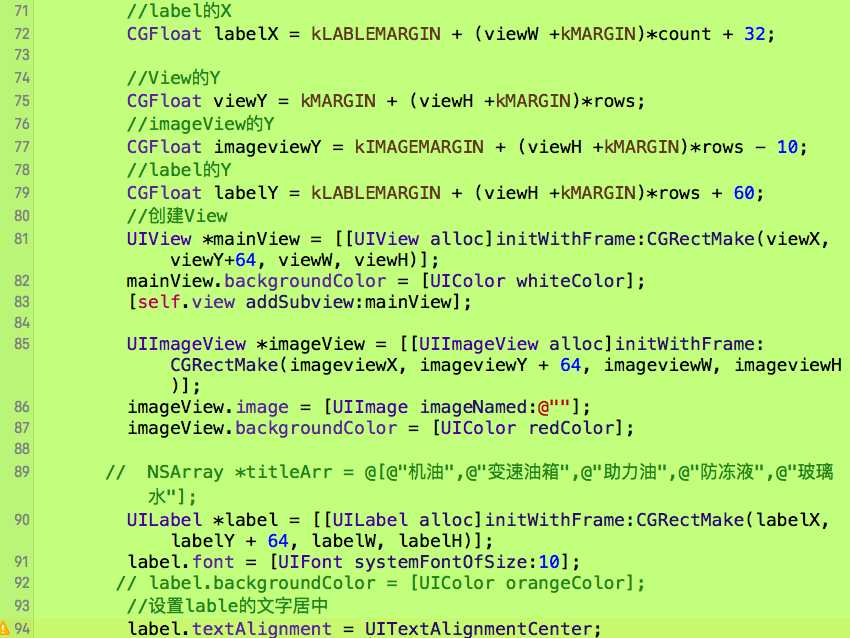
//label的X
CGFloat labelX = kLABLEMARGIN + (viewW +kMARGIN)*count + 32;
//View的Y
CGFloat viewY = kMARGIN + (viewH +kMARGIN)*rows;
//imageView的Y
CGFloat imageviewY = kIMAGEMARGIN + (viewH +kMARGIN)*rows - 10;
//label的Y
CGFloat labelY = kLABLEMARGIN + (viewH +kMARGIN)*rows + 60;
//创建View
UIView *mainView = [[UIView alloc]initWithFrame:CGRectMake(viewX, viewY+64, viewW, viewH)];
mainView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:mainView];
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(imageviewX, imageviewY + 64, imageviewW, imageviewH)];
imageView.image = [UIImage imageNamed:@""];
imageView.backgroundColor = [UIColor redColor];
// NSArray *titleArr = @[@"机油",@"变速油箱",@"助力油",@"防冻液",@"玻璃水"];
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(labelX, labelY + 64, labelW, labelH)];
label.font = [UIFont systemFontOfSize:10];
// label.backgroundColor = [UIColor orangeColor];
//设置lable的文字居中
label.textAlignment = UITextAlignmentCenter;
[self.view addSubview:imageView];
[self.view addSubview:label];
if(i == 0){
label.text = @"机油";
imageView.image = [UIImage imageNamed:@"Snip20160701_80"];
}else if (i == 1){
label.text = @"变速油箱";
imageView.image = [UIImage imageNamed:@"Snip20160701_81"];
}else if (i == 2){
label.text = @"助力油";
imageView.image = [UIImage imageNamed:@"Snip20160701_82"];
}else if (i == 3){
label.text = @"防冻液";
imageView.image = [UIImage imageNamed:@"Snip20160701_83"];
}else if (i == 4){
label.text = @"玻璃水";
imageView.image = [UIImage imageNamed:@"Snip20160701_84"];
}
// label.text = titleViewArr[i];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
标签:
原文地址:http://www.cnblogs.com/LiLihongqiang/p/5633984.html