标签:
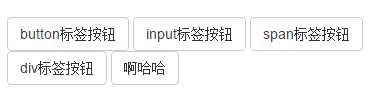
1、各种标签实现按钮效果:
<button class="btn btn-default" type="button">button标签按钮</button>
<input type="submit" class="btn btn-default" value="input标签按钮"/>
<span class="btn btn-default">span标签按钮</span>
<div class="btn btn-default">div标签按钮</div>
<a class="btn btn-default">啊哈哈</a>
注:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮。
2、各种按钮效果:


3、各种按钮的大小:

标签:
原文地址:http://www.cnblogs.com/shark1100913/p/5635097.html