标签:
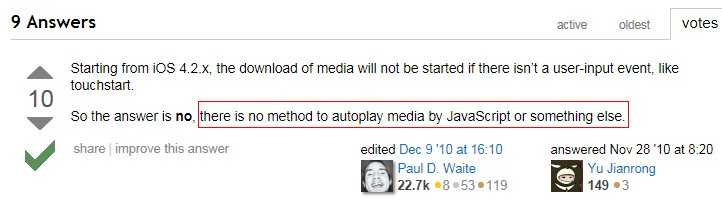
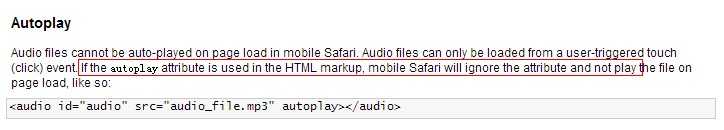
autoplay 属性 在 移动端 是不起作用的. 并且用代码去控制 播放 也是不行的, 需要 用户有交互才能 进行播放.
因此退而求其次, 采用 用户 点击的方式触发, 比如用户点击屏幕的时候, 触发播放.
document.addEventListener("touchstart", playBgAduio, false);
/**
* 监听点击播放背景音乐
*/
function playBgAduio() {
console.log(“play bg audio and remove touch start event...")
document.getElementById(’audio’).play();
document.removeEventListener("touchstart", playBgAduio, false)
}



对audio的使用,总结如下:
1.audio元素的autoplay属性在ios和andriod上无法使用的,在PC端上正常
2.audio元素没有设置controls时,在ios和android上会占据空间大小,而在PC端chrome是不会占据任何空间
标签:
原文地址:http://www.cnblogs.com/zhongxia/p/5635783.html