标签:
具体操作:
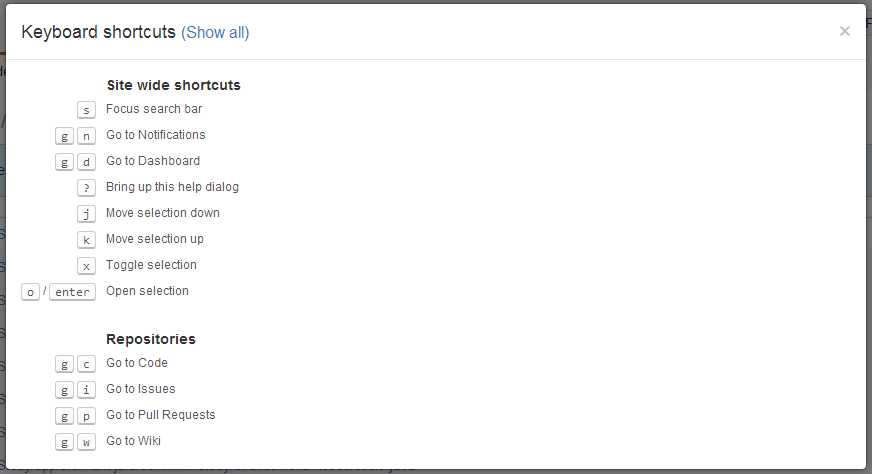
在各个页面下按下shift+/也就是?都可以打开键盘快捷键一览表(点击Show all可以查看所有快捷键),如下图:
看不懂英文的小伙伴可以百度翻译下(~ ̄▽ ̄)~
具体操作:
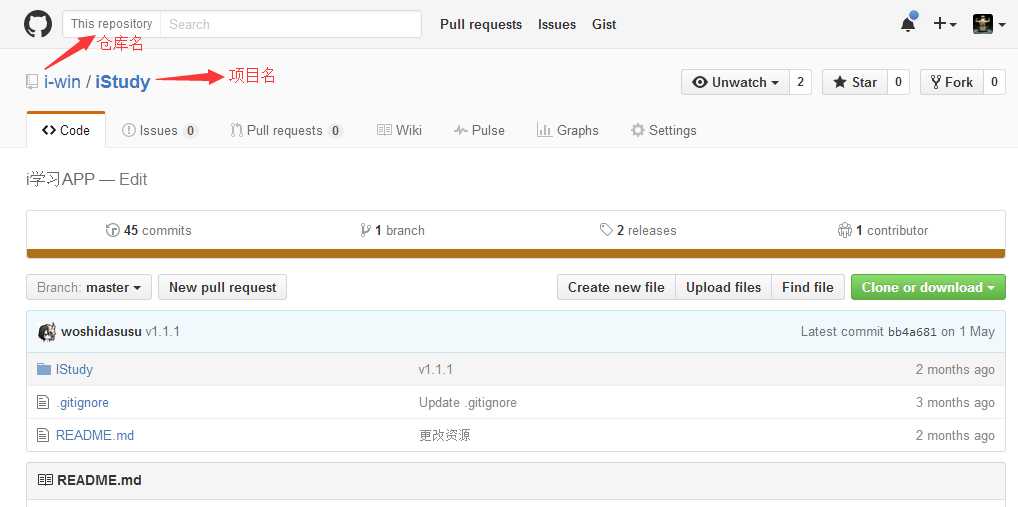
1、先打开github底下任意仓库,然后打开仓库里面的项目,如下图:

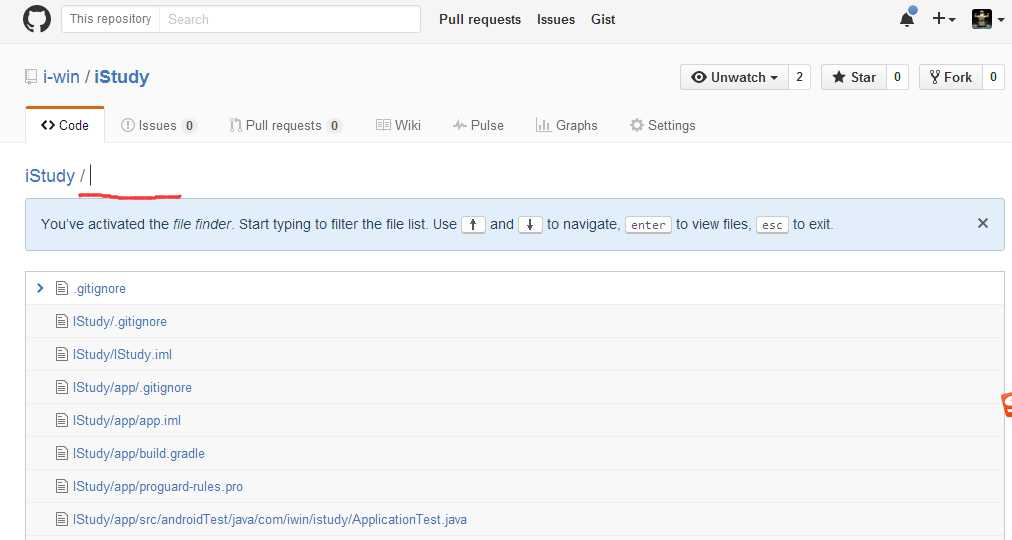
2、接着在项目页面,点击键盘“t”键,会出现下面页面:

3、在上图画红线处输入关键词,页面会根据输入的关键词进行快速搜索;
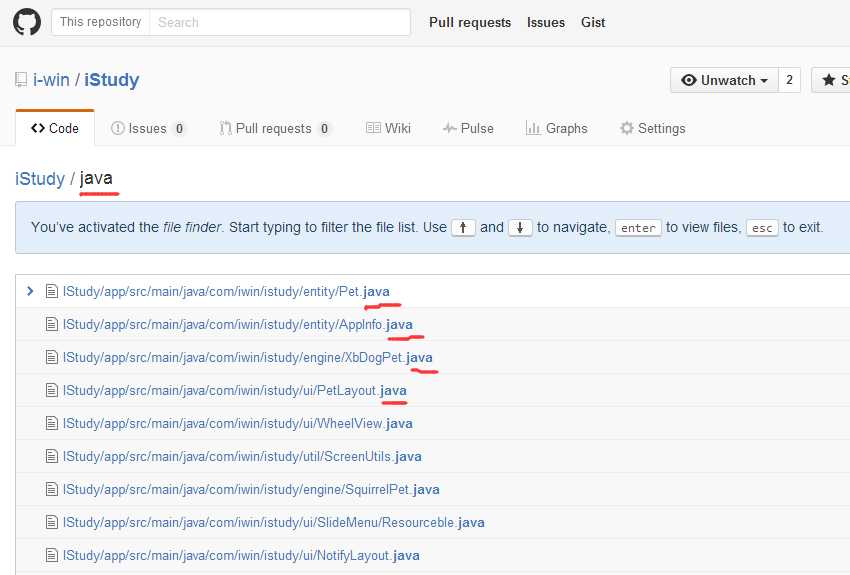
例:如想要查找java文件,可以直接输入java,如下图所示:

github是一个具有版本管理功能的代码仓库,每个项目都有一个主页,列出项目的源文件。对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github就设计了Pages功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,github Pages可以被认为是用户编写的、托管在github上的静态网页。
具体操作:
1、先打开Github Pages网站:https://pages.github.com/,主页如下:
2、在Github Pages主页往下拉,可以看到: ,这里提供两种选择,一种是创建个人或者组织的网站,一种是创建项目网站,这里以创建项目网站为例,点击选择Project site:
,这里提供两种选择,一种是创建个人或者组织的网站,一种是创建项目网站,这里以创建项目网站为例,点击选择Project site: ,往下拖动主页可以看具体操作的步骤;
,往下拖动主页可以看具体操作的步骤;
3、创建项目网站也有两种方式: ,一种是用自动生成器生成一个网站,另一种是从头手写一个网站,这里以从头创建项目网站为例,点击选择Start from scratch:
,一种是用自动生成器生成一个网站,另一种是从头手写一个网站,这里以从头创建项目网站为例,点击选择Start from scratch: ,往下拖动主页可以看具体操作的步骤;
,往下拖动主页可以看具体操作的步骤;
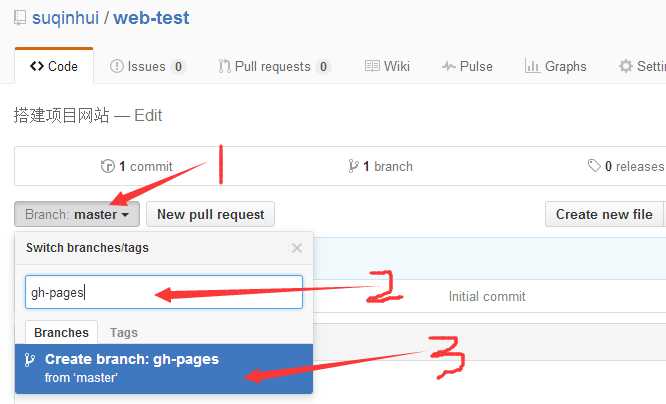
4、接着到github自己的仓库底下的项目首页,先新建一个分支,如下图,在红线框内输入新分支的名字gh-pages(只能用这个名字,不能拼错,否则无效),然后点击创建: ;
;
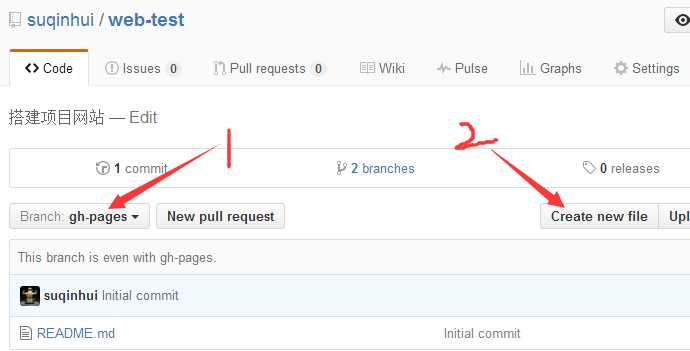
5、在新分支gh-pages新建一个文件(文件名必须为index.html):
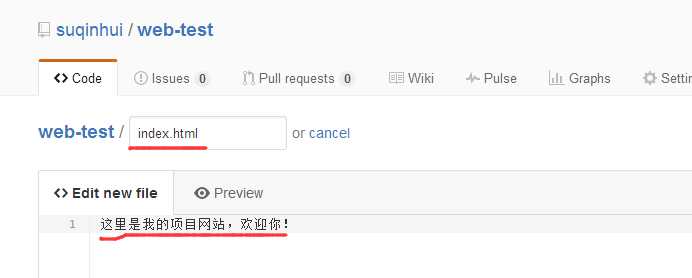
6、该文件内容为项目网站要显示的内容,如下图所示:
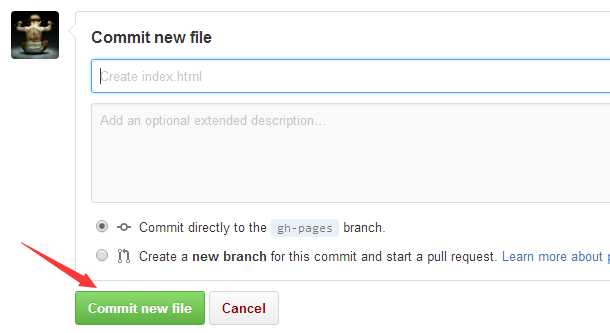
7、最后点击提交:

8、在网址输入处输入http://username.github.io/repository,username为你的github用户名,repository为项目名称,如我刚刚创建的项目名称是web-test,我的github用户名是suqinhui,因此在网址输入框输入:https://suqinhui.github.io/web-test/,便可以看到项目网站内容了:
标签:
原文地址:http://www.cnblogs.com/shanwater/p/5636553.html