标签:
border-color: <color>/*其中可以上一个值,也可以是多个值,具体我在这里不多说了,大家来时用到的也特别多*/ /*我们可以分别给各边上色*/ border-top-color: <color>/*给上边框上色*/ border-right-color: <color> /*给右边框上色*/ border-bottom-color:<color> /*给下边框上色*/ border-left-color: <color> /*给左框上色*/
不过到目前为止只有Firefox 3.0+的浏览支持这个属性。也是因为这一点,css3的border-color应用是相当的少
-moz-border-colors: <color> <color> <color> <color>*;/*这样缩写能行吗?*/
这样写没有效果。
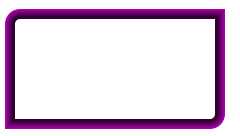
边框渐变效果
.demo1 {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}

标签:
原文地址:http://www.cnblogs.com/7-Eleven/p/5637879.html