标签:
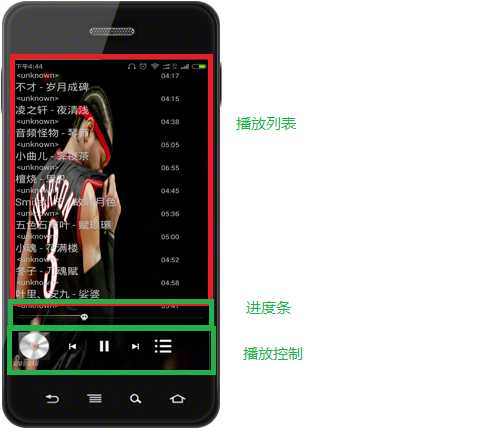
我的音乐播放器的UI

布局文件:很简单就是一个ListView展示歌曲的列表,
中间进度条显示歌曲的播放进度,和通过拖动来改变
播放的进度。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/bkbg" android:orientation="vertical" > <ListView android:id="@+id/lv_sing" android:layout_width="fill_parent" android:layout_height="366dp" android:layout_weight="0.28" android:cacheColorHint="#00000000" android:divider="@null" android:fadingEdge="none" android:listSelector="#00000000" > </ListView> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <SeekBar android:id="@+id/seekBar1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_gravity="bottom" android:background="@drawable/player_progress_bg" android:max="0" android:paddingLeft="10dip" android:paddingRight="10dip" android:progressDrawable="@drawable/seekbar_img" android:thumb="@drawable/media_player_progress_button" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:paddingBottom="10dip" android:paddingTop="10dip" > <ImageView android:id="@+id/img_zj" android:layout_width="60dip" android:layout_height="60dip" android:layout_margin="10dip" android:background="@drawable/ic_play_activity" android:clickable="true" /> <ImageView android:id="@+id/img_up" android:layout_width="40dip" android:layout_height="40dip" android:layout_margin="10dip" android:background="@drawable/up" android:clickable="true" android:onClick="up" /> <ImageView android:id="@+id/img_pause" android:layout_width="55dip" android:layout_height="55dip" android:background="@drawable/pause" android:clickable="true" android:onClick="start" /> <ImageView android:id="@+id/img_next" android:layout_width="40dip" android:layout_height="40dip" android:layout_margin="10dip" android:background="@drawable/next" android:clickable="true" android:onClick="next" /> <ImageView android:id="@+id/img_menu" android:layout_width="40dip" android:layout_height="40dip" android:background="@drawable/menu" android:clickable="true" /> </LinearLayout> </LinearLayout> </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/chengbao/p/5638297.html