标签:style blog http color java io 文件 数据
没有图片的表单提交比较简单:将所有的input,select,checkbox等等赋予了name,然后在点击提交button的时候调用jquery来提交。代码如下
<!DOCTYPE html>
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="jquery.js"></script>
<style type="text/css">
#content {
height: 100px;
width: 100px;
background: red;
}
</style>
</head>
<body>
<div>
<h1>完整demo</h1>
<form id="myform">
<select name="single">
<option>Single</option>
<option>Single2</option>
</select>
<select name="multiple" multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select>
<br/>
<input type="checkbox" name="check" value="check1"/> check1
<input type="checkbox" name="check" value="check2" checked="checked"/> check2
<input type="radio" name="radio" value="radio1" checked="checked"/> radio1
<input type="radio" name="radio" value="radio2" /> radio2
<input type="submit" id="submit" value="submit" /> //提交button
</form>
<div id="content"></div>
</div>
<script type="text/javascript">
function successCallback( data ) {
$("#content").html(data.success);
}
$("#submit").click(function(){
$.ajax({
cache: true,
type: "GET",
url: "formjson.json",
data:$(‘#myform‘).serialize(),// 你的formid
async: false,
error: function(request) {
alert("Connection error");
},
success: successCallback
});
});
</script>
</body>
</html>
这里我设置了url为json文件,json内容如下
{ “success":true }
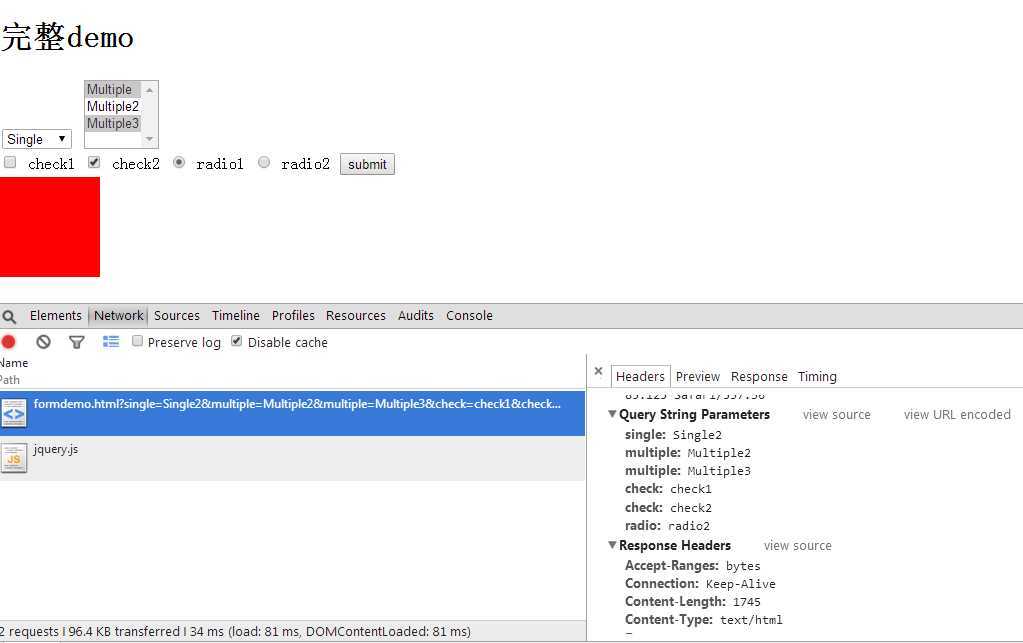
*注意,这里的提交button设置在form里面了。提交后,会刷新整个页面,所以#content里不会显示任何东西,并且form里的内容也重新刷新了。
之前提交的内容可以在控制台的query string parameters里看到。

-------------------------------------------------------------
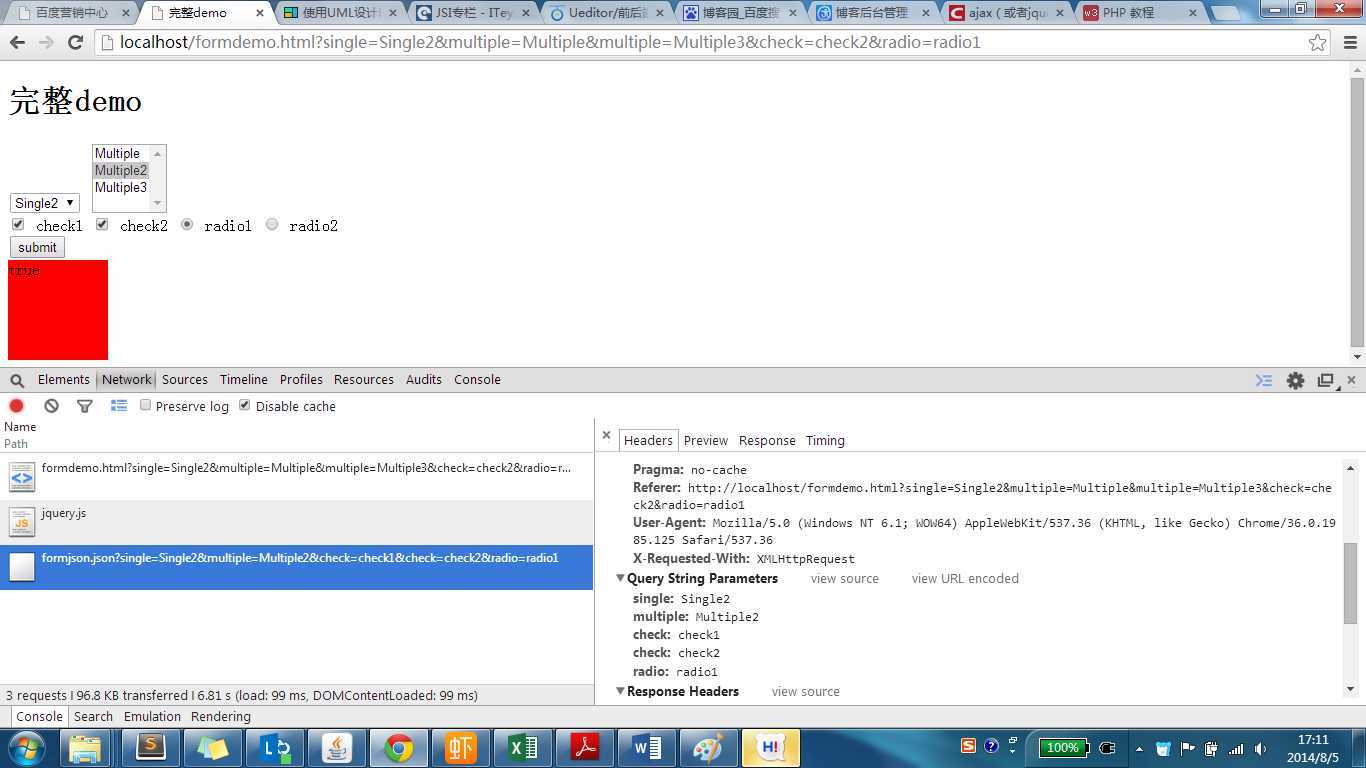
而当我们修改一下代码,把提交button拉出form外面,再提交试一试

页面并没有刷新,表单的内容处于我们刚刚选择的状态,并且content里也显示了json返回的数据
标签:style blog http color java io 文件 数据
原文地址:http://www.cnblogs.com/cjy1993/p/3892735.html