标签:
---恢复内容开始---
本篇是SignalR系列教程的第一篇,本篇内容介绍了如何创建SignalR应用,如何利用SignalR搭建简易的聊天室等,本篇内容参考自:http://www.asp.net/signalr/overview/older-versions/tutorial-getting-started-with-signalr,文中会有我对实例代码的一些理解。
首先我们创建ASP.NET空程序,并使用“程序包管理控制台”执行“Install-PackAge Microsoft.AspNet.SignaLR”安装最新版本的SignaLR。
我们新建一个名为"ChatHub"的类并继承"Hub‘类。在类中我们添加一个Send方法
using Microsoft.AspNet.SignalR;
namespace SignalR
{
public class ChatHub:Hub
{
public void Send(string name,string message)
{
Clients.All.broadcastMessage(name, message);
}
}
}
我们新建一个为名index的html文件并把它设为启动项
<!DOCTYPE html>
<html>
<head>
<title>SignalR Simple Chat</title>
<style type="text/css">
.container {
background-color: #99CCFF;
border: thick solid #808080;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
<script src="/Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="/signalr/hubs""></script>
<script type="text/javascript">
$(function () {
var chat = $.connection.chatHub; //这里要对应Hub的派生类
chat.client.broadcastMessage = function (name, message) {
//这里方法相当于订阅了chatHub类中的broadcastMessage方法,后台执行后执行打工钱方法
var encodedName = $(‘<div />‘).text(name).html();
var encodedMsg = $(‘<div />‘).text(message).html();
$(‘#discussion‘).append(‘<li><strong>‘ + encodedName
+ ‘</strong>: ‘ + encodedMsg + ‘</li>‘);
};
$(‘#displayname‘).val(prompt(‘Enter your name:‘, ‘‘));
$(‘#message‘).focus();
$.connection.hub.start().done(function () {
//建立连接成功了绑定发送消息时间
$(‘#sendmessage‘).click(function () {
//调用后台的senf方法
chat.server.send($(‘#displayname‘).val(), $(‘#message‘).val());
$(‘#message‘).val(‘‘).focus();
});
});
});
</script>
</body>
</html>
我们新建一个Startup文件,并在Configuration方法中注册SignalR路由
using Microsoft.Owin;
using Owin;
using SignalR;
[assembly: OwinStartup(typeof(Startup))]
namespace SignalR
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
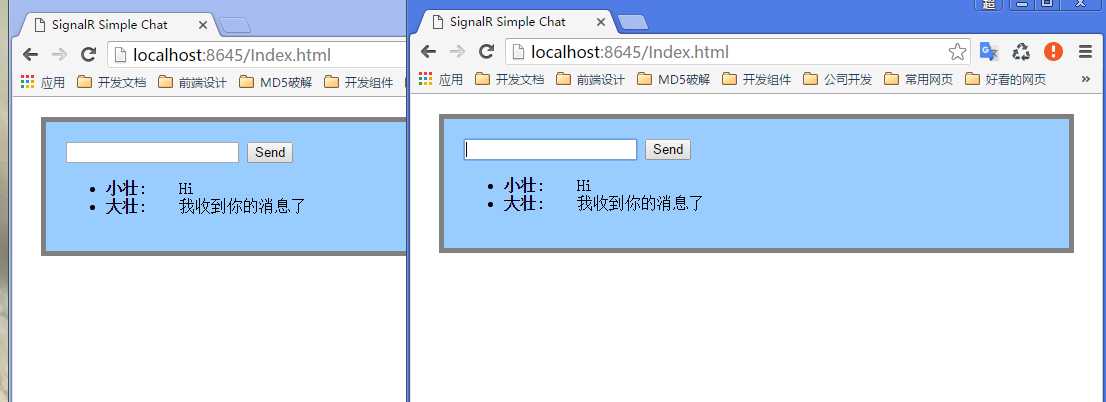
按下F5运行代码,将会提示输入用户名,并可以发送消息

标签:
原文地址:http://www.cnblogs.com/dazhuangtage/p/5638946.html