标签:
代码来自潭州java免费视频教程
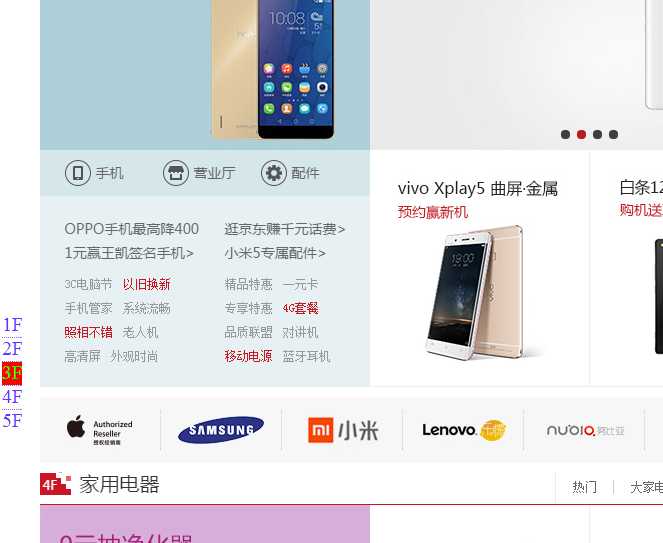
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>左侧导航栏</title> <style type="text/css"> *{margin:0;padding:0;} .container{width:1200px;margin:0 auto;} .container .top{width:1195px;height:100px;border:5px solid #600;} .container .content{width:1195px;height:500px;border:5px solid #9f0;} .fr{width:20px;position:fixed;top:50%;left:20px;list-style:none;display:none;} .fr li{border-bottom:1px dotted #96f;} .fr li:last-child{border-bottom:none;} .fr li a{text-decoration:none;color:#63f;font-size:20px;text-align:center;display:block;} .curr{background:#f00;color:#0f0 !important;}<!-- important:优先级更高 --> </style> </head> <body> <div class="container"> <div class="top"> <img src="images/top.png" /> </div> <div class="content"> <div class="floor"> <a name="1f"></a> <img src="images/1.png" /> </div> <div class="floor"> <a name="2f"></a> <img src="images/2.png" /> </div> <div class="floor"> <a name="3f"></a> <img src="images/3.png" /> </div> <div class="floor"> <a name="4f"></a> <img src="images/4.png" /> </div> <div class="floor"> <a name="5f"></a> <img src="images/5.png" /> </div> </div> </div> <ul class="fr"> <li><a href="#1f">1F</a></li> <li><a href="#2f">2F</a></li> <li><a href="#3f">3F</a></li> <li><a href="#4f">4F</a></li> <li><a href="#5f">5F</a></li> </ul> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" > var arr=[]; $("a[name]").each(function(i){ arr[i]=$(this).offset().top; }); $(".fr a").hover(function(){//鼠标移入改变颜色,移出后重新计算改变颜色 $(this).addClass("curr").parent().siblings().find("a").removeClass("curr"); },calPosition ); $(window).scroll(calPosition); function calPosition(){//绑定页面位置颜色 var st=$(window).scrollTop()+450;//滚动条距离顶部的距离+450 if((st-450)>arr[0]){ $(".fr").css("display","block"); }else{ $(".fr").css("display","none"); } for(var i=arr.length-1;i>=0;i--){ //console.log("st="+st+",arr["+i+"]="+arr[i]); if(st>=arr[i]){ $(".fr a").eq(i).addClass("curr"); $(".fr a").not($(".fr a").eq(i)).removeClass("curr"); break; } } } </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/tianyang01/p/5639035.html