标签:
本报馆系统首页采用bootscript完成
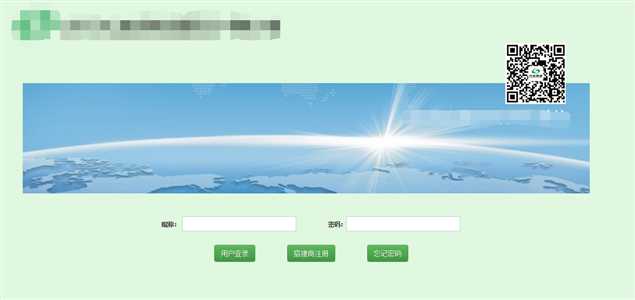
具体页面设计如下:

1、bootscript引入
<script src="<%=request.getContextPath()%>/resource/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="<%=request.getContextPath()%>/resource/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="<%=request.getContextPath()%>/resource/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="<%=request.getContextPath()%>/resource/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
2、bootscript在页面的主要用途
1、button的样式
<input type="button" id="login" value="用户登录" class="btn btn-success"/><span class="space"> </span><span class="space"> </span>
<input type="button" id="regist" value="搭建商注册" class="btn btn-success"/><span class="space"> </span><span class="space"> </span>
<input type="button" id="forgetPass" value="忘记密码" class="btn btn-success"/>
2、tooltip(校验的提示)
<input type="text" name="nickname" id="nickname" data-toggle="tooltip" rel="昵称" title="请输入昵称" style="width: 20%" class="main_input"><span class="space"> </span><span class="space"> </span>
$(‘input[data-toggle=tooltip]‘).tooltip();
3、页面源代码 login页面
1 <%@ page language="java" import="java.util.*,com.sk.util.*" pageEncoding="utf-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <title><%=Domain.BG_TITLE%></title> 6 <jsp:include page="../../resource/bootscript.jsp"></jsp:include> 7 8 </head> 9 <body class="main"> 10 <div style="width: 100%;height:8%" align="left"> 11 <img alt="bgLoginTitle" src="<%=request.getContextPath()%>/resource/images/bg/login_menu_title.png">" 12 </div> 13 <div style="width: 100%;height: 60%;" align="center"> 14 <img alt="bgLoginContent" class="loginContent" src="<%=request.getContextPath()%>/resource/images/bg/login_button_ew.png"> 15 </div> 16 <form id="loginForm" action="" method="post"> 17 <div class="container" align="center"> 18 <strong>昵称:</strong> 19 <input type="text" name="nickname" id="nickname" data-toggle="tooltip" rel="昵称" title="请输入昵称" style="width: 20%" class="main_input"><span class="space"> </span><span class="space"> </span> 20 <strong>密码:</strong><input type="password" name="password" id="password" rel="密码" data-toggle="tooltip" style="width: 20%" class="main_input" title="请输入密码"> 21 <div id="dangers"></div> 22 </div> 23 </form> 24 <div align="center" style="width:100%;height: 30%;padding-top:2% "> 25 <input type="button" id="login" value="用户登录" class="btn btn-success"/><span class="space"> </span><span class="space"> </span> 26 <input type="button" id="regist" value="搭建商注册" class="btn btn-success"/><span class="space"> </span><span class="space"> </span> 27 <input type="button" id="forgetPass" value="忘记密码" class="btn btn-success"/> 28 </div> 29 <script language="javascript"> 30 $(document).ready(function (){ 31 $("#login").click(function (){ 32 var b=account( $("#nickname"),8,20); 33 if(!b)return false; 34 b=account( $("#password"),8,20); 35 if(!b)return false; 36 $("#loginForm").attr("action","./login!login.ht"); 37 $("#loginForm").submit(); 38 }); 39 $("#regist").click(function(){ 40 $("#loginForm").attr("method","get"); 41 $("#loginForm").attr("action","./setup!toRegist.ht"); 42 $("#loginForm").submit(); 43 }); 44 $(function () { $(‘input[data-toggle=tooltip]‘).tooltip();}); 45 }); 46 </script> 47 </body> 48 </html>
validate页面
//姓名,密码验证验证字符串在min-max之间 并且只由数字字母下划线构成 function account(inputObj,minLength,maxLength){ var value=inputObj.val(); //alert("len="+value.length); if(!(value.length >= minLength && value.length <= maxLength)){ inputObj.attr("title","请输入"+inputObj.attr("rel")+minLength+"至"+maxLength+"位"); inputObj.tooltip(‘destroy‘); inputObj.tooltip(‘show‘); inputObj.focus(); return false; } if(!(/^[\w]+$/.test(value))){ //alert("test"+inputObj.attr("rel")); inputObj.attr("title",inputObj.attr("rel")+"只能数字、字母、下划线构成"); inputObj.tooltip(‘destroy‘); inputObj.tooltip(‘show‘); inputObj.focus(); return false; } return true; }
css样式
.loginContent{ color:#4099a5; padding-left:20px; background:url("../images/bg/login_menu_main.png") no-repeat 0px -1px; } input.main_input{border:#b8d0d6 1px solid;width:90%;height:30px;line-height:30px;padding-left:2px;} span.space{display:-moz-inline-box;display:inline-block;width:30px;} .main{ background-color:hsla(120,65%,75%,0.3); }
以上是登录页面的设计
欢迎指正
标签:
原文地址:http://www.cnblogs.com/SK1995/p/5638942.html