标签:


复习字符串操作
search 查找
substring 获取字符串
charAt 获取某个字符串
split 分割字符串,获得数组
找出字符串中的所有数字
用传统字符串操作完成
用正则表达式完成
<script> var str=‘1b2 abc 1c2 ee‘; //g代表全局变量 var re=/1[abc]2/g; alert(str.match(re)); </script>
<script> var str=‘adfcdef‘; alert(str.substring(1)); </script>
<script> var str=‘abc-12-u-qw‘; var arr=str.split(‘-‘); alert(arr[0]); </script>
<script> var str=‘abcdef‘; alert(str.search(‘g‘)); //返回要查找的字符串第一次出现的位置,没有返回-1 </script>
<script> var str=‘abcdef‘; //复杂写法 //var re=new RegExp(‘a‘, ‘i‘); var re=/a/; alert(re.test(str)); </script>
正则表达式基础(2)
什么是正则表达式
什么叫正则 规矩,模式
强大的字符串匹配工具
是一种正常人类很难懂的文字
RegExp对象
js风格----new RegExp("a";"i");
perl风格----/a/i
字符串与正则配合
search
字符串搜索
--返回出现的位置
--忽略大小写 i----ignore
--判断浏览器类型
match
获取匹配的项目
--量词+
--量词变化:\d, \d和\d+
--全局匹配 g----global
--列子:找出所有数字
字符串与正则配合
replace
替换所有匹配
返回替换后的字符串
例子:敏感词过滤
字符类1
任意字符
[abc]
例子:o[usb]t----obt ost out
范围
[a-z],[0-9]
排除
[^a]
例子:o[^0-9]t---oat, o?t,ot
字符类2
组合
[a-z0-9A-Z]
实例:拷贝
过滤html标签
自定义innerText方法
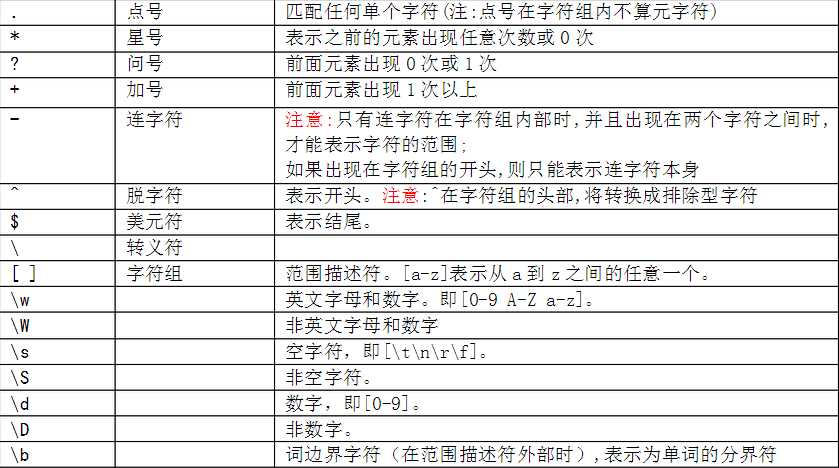
转义字符
.(点)---任意字符
\d,\w,\s
<script> var str=‘asdf 443 vczxv 55‘; //\d表示数字 var re=/\d/; alert(str.search(re)); </script>
<script> var str=‘ fd rr erre fff ‘; //replace替换,/g本项目去除空格\S alert(‘(‘+str.replace(/\s+/g, ‘‘)+‘)‘); </script>
<script> var str=‘sdf e443 fedef 55 66gg 333322312 dff 99‘; //\d表示数字 //match打印chu var re=/\d+/g; alert(str.match(re)); </script>
\D,\W,\S
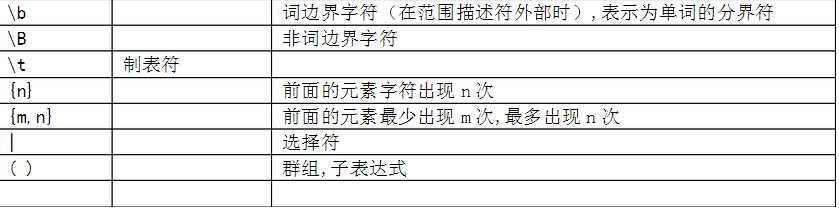
量词
什么是量词
出现的次数
{n,m}至少出现n次,最多m次
例子 查找qq
常用的量词
{n} 至少n次
* 任意次 {0}
? 零次或者一次{0,1}
+ 一次或者任意次{1}
{n} 正好n次
常用的正则例子

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script> window.onload=function () { var oTxt1=document.getElementById(‘txt1‘); var oTxt2=document.getElementById(‘txt2‘); var oBtn=document.getElementById(‘btn1‘); oBtn.onclick=function () { var re=/我们|你们|他们/g; oTxt2.value=oTxt1.value.replace(re, ‘***‘); }; }; </script> </head> <body> 转换前<textarea id="txt1" rows="10" cols="40"></textarea><br /> <input id="btn1" type="button" value="过滤" /><br /> 转换后<textarea id="txt2" rows="10" cols="40"></textarea> </body> </html>
<script> var str=‘我的QQ是:1225670760,你的是4487773吗?‘; //1-9位,最少4位最大10位 var re=/[1-9]\d{4,10}/g; alert(str.match(re)); </script>
<script> //alert(window.navigator.userAgent); if(window.navigator.userAgent.search(/firefox/i)!=-1) { alert(‘ff‘); } else if(window.navigator.userAgent.search(/chrome/i)!=-1) { alert(‘chrome‘); } else if(window.navigator.userAgent.search(/msie 9/i)!=-1) { alert(‘IE9‘); } </script>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>支持父级</title> <script> function getByClass(oParent, sClass) { var aEle=oParent.getElementsByTagName(‘*‘); var aResult=[]; var re=new RegExp(‘\\b‘+sClass+‘\\b‘, ‘i‘); var i=0; for(i=0;i<aEle.length;i++) { //if(aEle[i].className==sClass) //if(aEle[i].className.search(sClass)!=-1) if(re.test(aEle[i].className)) { aResult.push(aEle[i]); } } return aResult; } window.onload=function () { var oUl=document.getElementById(‘ul1‘); var aBox=getByClass(oUl, ‘box‘); var i=0; for(i=0;i<aBox.length;i++) { aBox[i].style.background=‘red‘; } }; </script> </head> <body> <ul id="ul1"> <li></li> <li class="box active"></li> <li class="box"></li> <li></li> <li></li> <li class="box"></li> </ul> </body> </html>
<script> var str=‘ ffe ww ee fewf ‘; 去表行加表尾 var re=/^\s+|\s+$/g; alert(‘(‘+str.replace(re, ‘‘)+‘)‘); </script>
<script> //邮箱校验 window.onload=function () { var oTxt=document.getElementById(‘txt1‘); var oBtn=document.getElementById(‘btn1‘); oBtn.onclick=function () { // ^\表头+@a-z,0-9,+\a-z最小2位最da4wei $/表尾 var re=/^\w+@[a-z0-9]+\.[a-z]{2,4}$/; if(re.test(oTxt.value)) { alert(‘对了‘); } else { alert(‘你写错了‘); } }; }; </script>
高级表单的校验
校验邮箱
区除空格
匹配中文[\u4e00-\u9fa5]
完美getByClass封装
单词边界:\b
标签:
原文地址:http://www.cnblogs.com/hack-ing/p/5639000.html