标签:
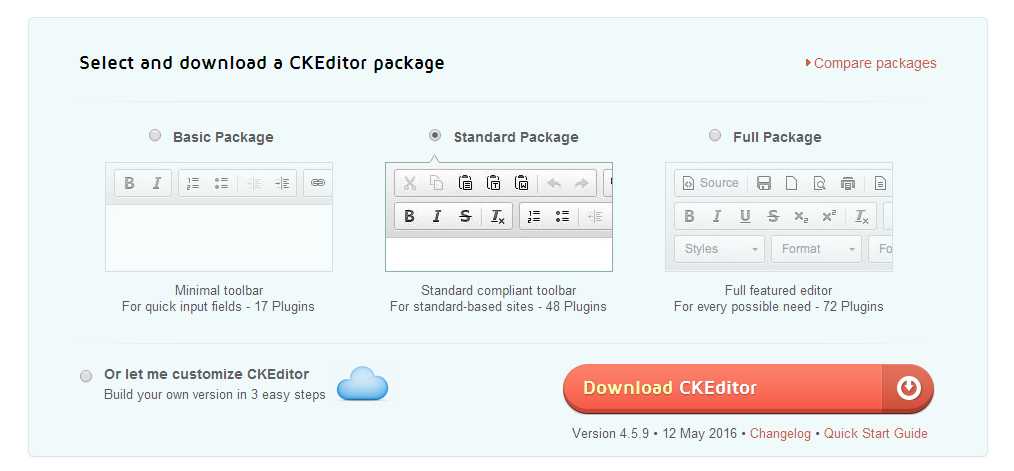
根据需要下载富文本编辑器安装包 网址:ckeditor.com,其次将ckeditor文件夹导入WebRoot根目录下


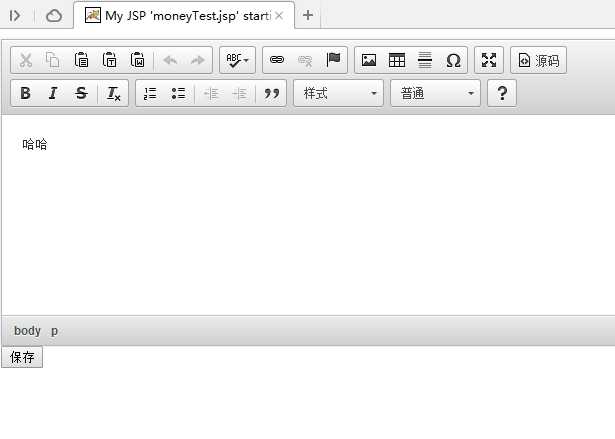
创建moneyTest页面,提交地址是result.jsp
<script type="text/javascript" src="ckeditor/ckeditor.js"></script></head>
<body>
<form action="<%=path %>/result.jsp" method="post">
<textarea class="ckeditor" name="txtcked"></textarea>
<input type="submit" value="保存">
</form>
</body>
result.jsp关键代码
<body>
<%
request.setCharacterEncoding("utf-8");
%>
<textarea class="ckeditor" name="mycked"><%=request.getParameter("txtcked") %></textarea>
</body>
实现效果:

标签:
原文地址:http://www.cnblogs.com/hr1997/p/5639369.html