标签:

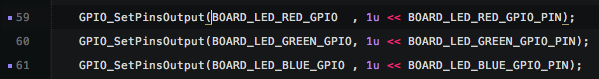
 按 Cmd-D (Win: Ctrl-D):
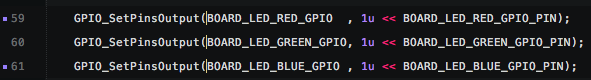
按 Cmd-D (Win: Ctrl-D): 再按一次:
再按一次: 限制:选取范围中不能有别的同名同类 token,如:
限制:选取范围中不能有别的同名同类 token,如: 第二种方法:自动选取所有同名同类 token。
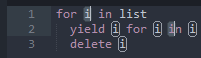
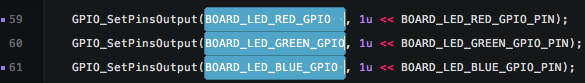
第二种方法:自动选取所有同名同类 token。

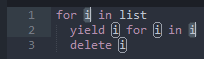
 第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。
第三种方法:Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 跳过选区。 按 Cmd-D (Win: Ctrl-D):
按 Cmd-D (Win: Ctrl-D): 再按一次:
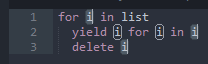
再按一次: 这个 token 我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区:
这个 token 我们不想选中,这时候只要分别按 Cmd-K, Cmd-D (Win: Ctrl-K, Ctrl-D) 就可以跳过这个选区: 这个 token 也不要,再按一次跳过:
这个 token 也不要,再按一次跳过: 你会发现执行跳过选区后就不再是同名同类的 token 选择了,不过不要紧,我们继续跳过就好:
你会发现执行跳过选区后就不再是同名同类的 token 选择了,不过不要紧,我们继续跳过就好: 这个 token 我们要保留,于是只按 Cmd-D (Win: Ctrl-D):
这个 token 我们要保留,于是只按 Cmd-D (Win: Ctrl-D): 然后就能正确地重命名了。
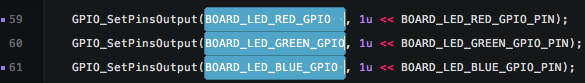
然后就能正确地重命名了。 但是很多时候我们没有鼠标中键可以按,这时候可以用下面几种方式进行垂直选择:
但是很多时候我们没有鼠标中键可以按,这时候可以用下面几种方式进行垂直选择: 按两下 Ctrl + Shift + Down (Win: Ctrl + Alt + Down):
按两下 Ctrl + Shift + Down (Win: Ctrl + Alt + Down): 重复按 Shift + Right (Win: Shift + Right) 直到选中整个选区:
重复按 Shift + Right (Win: Shift + Right) 直到选中整个选区:
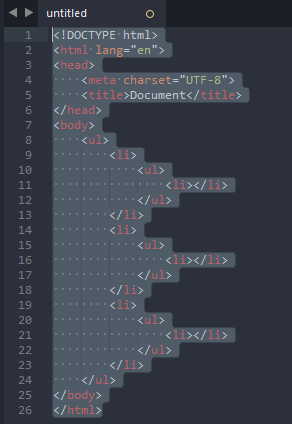
 然后在subl中这样粘贴:
然后在subl中这样粘贴: 但是你会发现粘贴出来的缩进格式完全对不上号:
但是你会发现粘贴出来的缩进格式完全对不上号: 正确的做法如下:
正确的做法如下: 在subl中对插入行进行正确的缩进:
在subl中对插入行进行正确的缩进: 然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴:
然后按Cmd-Shift-v (Win: Ctrl-Shift-v) 进行自适应缩进的粘贴: 这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。
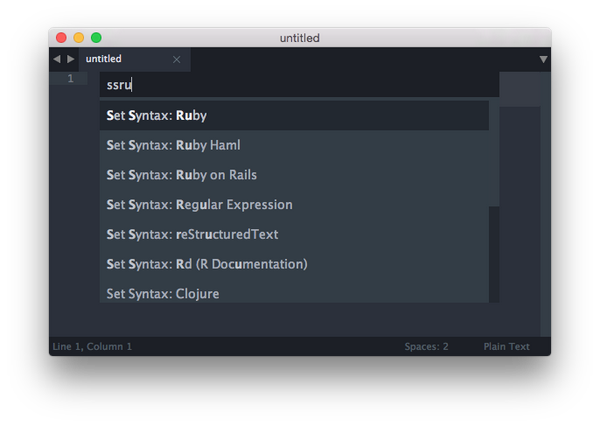
这样的粘贴方式不但能自适应缩进,还能自动将空格或Tab缩进转换成适应你代码的格式。 然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru:
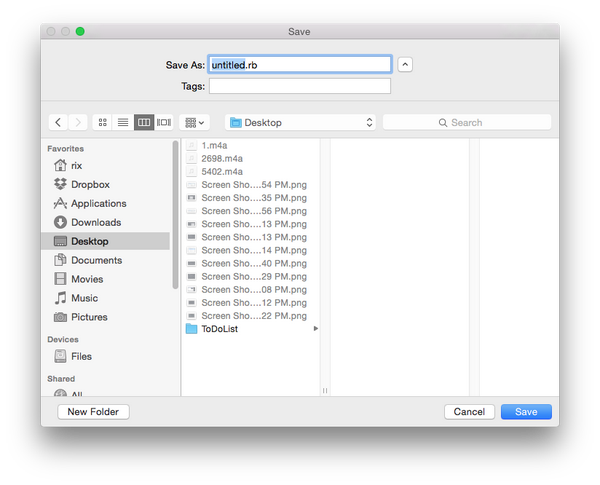
然后Cmd-Shift-p (Win: Ctrl-Shift-p) 打开Command Palette,如果我想写ruby代码,我就敲ssru: 回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名:
回车后我的文档就变成Ruby语法的了,这个时候保存文件就会自动提供.rb的后缀名: 不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。
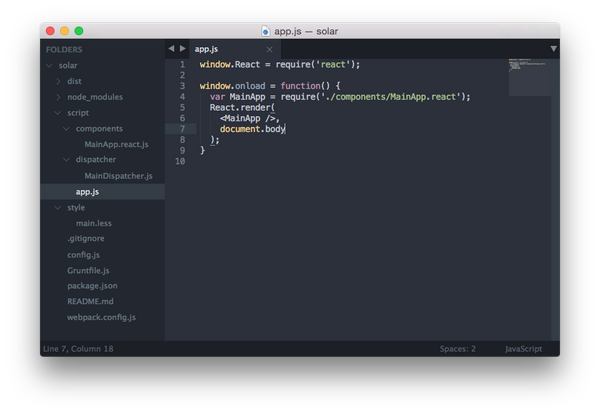
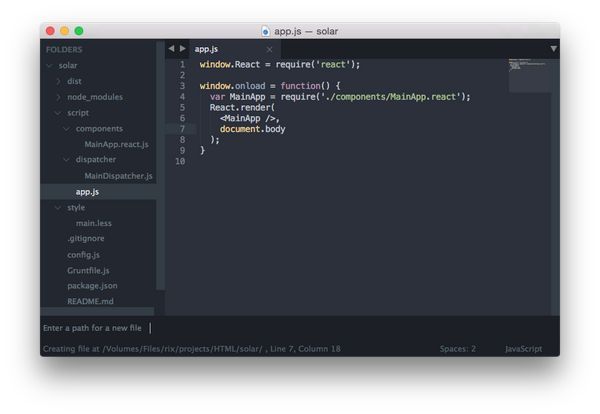
不过这样的流程还是太繁琐了。我推荐安装使用AdvancedNewFile插件代替原有的新建文件功能。 我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框:
我想在script目录下建立一个utils文件夹,然后再在utils里面建立一个API.js文件,我只要按 Cmd-Opt-n (Win: Ctrl-Alt-n) 打开一个路径输入框: 然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。
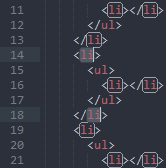
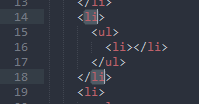
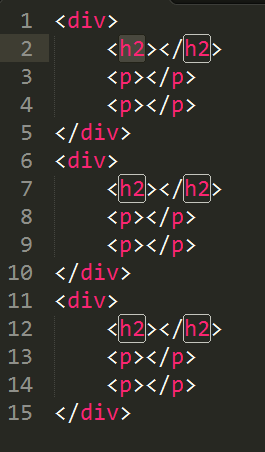
然后输入script/utils/API.js回车就可以自动创建目录结构以及空文件。由于我们打开了script/app.js文件,我们可以直接输入./utils/API.js创建相对路径的文件结构。另外,对于已存在的目录可以使用Tab补全。创建出来的新文件会自动打开,并且会自动选择相应的语法,没有额外的工作。 但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾:
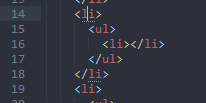
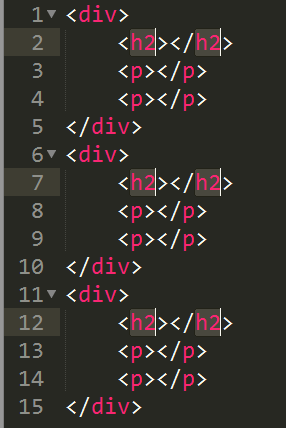
但是如果标签中间内容很多,这样的方式会比较费时。Emmet插件提供了一个非常方便的快捷键能够快速选择对应的一组标签名。首先将光标移至标签的开头或结尾: 然后按Cmd-Shift-K (Win: Ctrl-Shift-‘) 就能选中这组标签:
然后按Cmd-Shift-K (Win: Ctrl-Shift-‘) 就能选中这组标签:
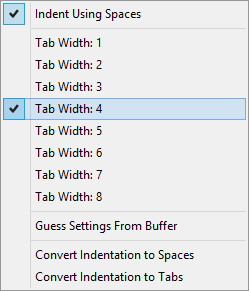
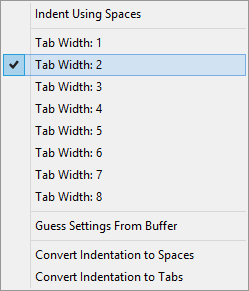
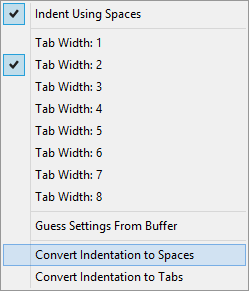
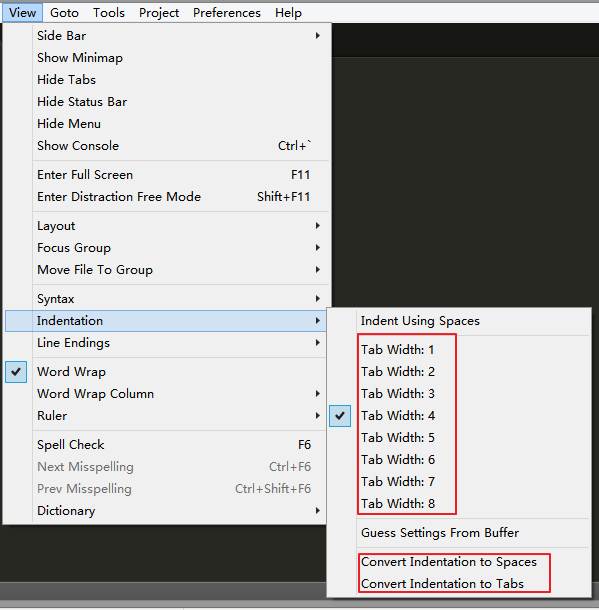
 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 4:
 然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
然后在编辑器右下角的缩进选项菜单中选择Tab Width: 2:
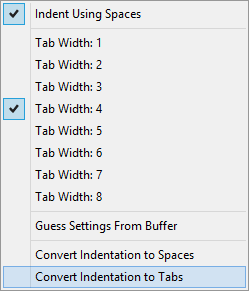
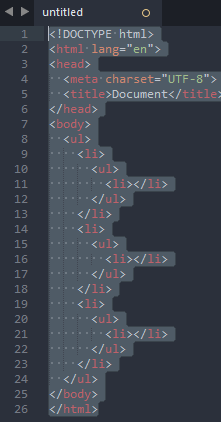
 然后你的文档就变成2空格缩进的了:
然后你的文档就变成2空格缩进的了: 但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。
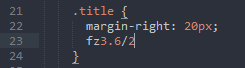
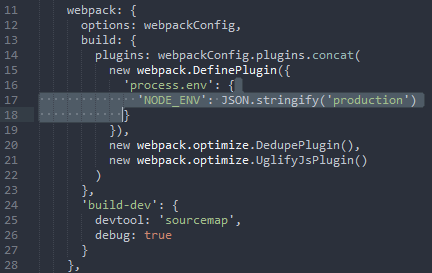
但是这样的方法太过繁琐了不是吗?于是我就写了一个宏脚本,绑定到快捷键上来做这个工作。 按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值:
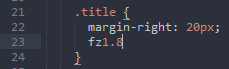
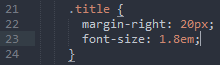
按Cmd-Shift-Y (Win: Ctrl-Shift-Y)计算数值: 然后按Tab展开Snippet:
然后按Tab展开Snippet:
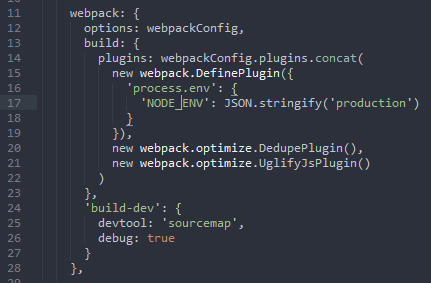
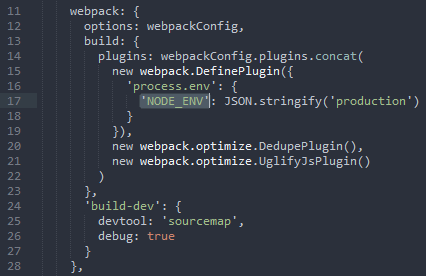
 然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域:
然后按一次Cmd-Shift-Space (Win: Ctrl-Shift-Space)会选择当前的最小区域: 再按一次会向外扩展区域:
再按一次会向外扩展区域: 每次按都会不断地向外扩展区域,直到全选为止。
每次按都会不断地向外扩展区域,直到全选为止。"folder_exclude_patterns":
[
".svn",
".git",
".hg",
"CVS",
"node_modules",
"bower_components"
],
Sublime快捷键
Sublime原生自带的快捷键也能很大程度上方便开发,这里以Mac为主,windows多数与其相似,以下是Mac下所默认的快捷键:
Mac
备注:具体符号对应的按键
为了方便大家记忆,将快捷键分成了8个类型, 分别为
Edit(编辑)
Selection(光标选中)
Find(查找)
View(视图)
Go to(跳转/定位)
Project(工程)
General(通用)
Tabs(标签栏)
Sublime里有些插件十分强大,在这里我推荐我最喜欢的几个:
首推
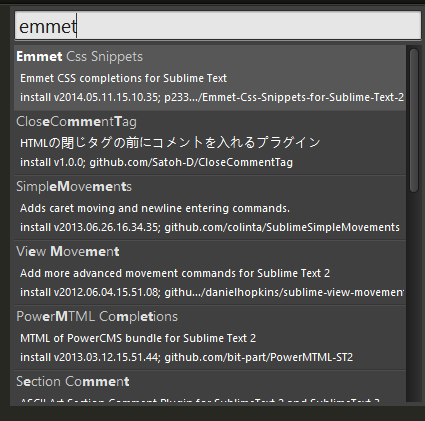
Emmet:这个插件内置的功能很强大,它的快捷键详细说明如下:
Modific: gornostal/Modific · GitHub
Highlight lines changed since the last commit
无论git,还是svn 只要一保存,都能标出代码的改动状态,超赞

Tag: HTML格式化
jsformat: javascript格式化
代码片段
常用的都在这里能找到,有其它需要就自己配吧:
javascript/snippets/sublime/javascript at sublime-snippets · gyfnice/javascript · GitHub
总结:
这里面有些快捷键单兵作战能力可能不强,但如果你能灵活使用,将它们配合起来,能发挥很大的威力。
可能你会觉得快捷键有些多,记不下来,但是只要坚持使用,把它变为习惯,你的开发效率肯定会得到提高的!
希望对大家有帮助,有疑问的可以单独私信。
尾声:windows下的快捷键一览
Alt+R : 开启正则表达式功能 Alt+Enter: 找到匹配目标后全部选择 Ctrl+R:前往 method(mac下?R) Ctrl+M:跳转到对应括号 按Ctrl+Shift+上下键,可替换行 Ctrl+D:选择单词,重复可增加选择下一个相同的单词 Ctrl+L:选择行,重复可依次增加选择下一行 Ctrl+Shift+P:打开命令面板 Ctrl+P:搜索项目中的文件(mac下?P),在里面输入: admi@auto 可以定位到相应文件夹(admin.html)下的相应方法(auto)。 Ctrl+G:跳转到第几行 Ctrl+W:关闭当前打开文件 Ctrl+Shift+W:关闭所有打开文件 Ctrl+Shift+V:粘贴并格式化 Ctrl+Shift+L:选择多行 Ctrl+Shift+Enter:在当前行前插入新行 Ctrl+X:删除当前行 Ctrl+U:软撤销,撤销光标位置 Ctrl+J:选择标签内容 Ctrl+F:查找内容 Ctrl+Shift+F:查找并替换 Ctrl+H:替换 Ctrl+N:新建窗口 Ctrl+K+B:开关侧栏 Ctrl+Shift+M:选中当前括号内容,重复可选着括号本身 Ctrl+F2:设置/删除标记 Ctrl+/:注释当前行 Ctrl+Shift+/:当前位置插入注释 Ctrl+Alt+/:块注释,并Focus到首行,写注释说明用的 Ctrl+Shift+A:选择当前标签前后,修改标签用的 F11:全屏 Shift+F11:全屏免打扰模式,只编辑当前文件 Alt+F3:选择所有相同的词 Alt+.:闭合标签 Alt+Shift+数字:分屏显示 Alt+数字:切换打开第N个文件 Shift+右键拖动:光标多不,用来更改或插入列内容 鼠标的前进后退键可切换Tab文件 按Ctrl,依次点击或选取,可需要编辑的多个位置 Ctrl+shift+D: 备份多个当前行 Ctrl+shift+T: 恢复已经关闭的标签 Editing Keypress Command Ctrl + X Delete line Ctrl + ? Insert line after Ctrl + ? + ? Insert line before Ctrl + ? + ↑ Move line/selection up Ctrl + ? + ↓ Move line/selection down Ctrl + L Select line - Repeat to select next lines Ctrl + D Select word - Repeat select others occurrences Ctrl + M Jump to closing parentheses Repeat to jump to opening parentheses Ctrl + ? + M Select all contents of the current parentheses Ctrl + KK Delete from cursor to end of line Ctrl + K + ? Delete from cursor to start of line Ctrl + ] Indent current line(s) Ctrl + [ Un-indent current line(s) Ctrl + ? + D Duplicate line(s) Ctrl + J Join line below to the end of the current line Ctrl + / Comment/un-comment current line Ctrl + ? + / Block comment current selection Ctrl + Y Redo, or repeat last keyboard shortcut command Ctrl + ? + V Paste and indent correctly Ctrl + Space Select next auto-complete suggestion Ctrl + U soft undo; jumps to your last change before undoing change when repeated Windows Ctrl + Alt + Up Column selection up Ctrl + Alt + Down Column selection down Linux Alt + ? + Up Column selection up Alt + ? + Down Column selection up Navigation/Goto Anywhere Keypress Command Ctrl + P Quick-open files by name Ctrl + R Goto symbol Ctrl + ; Goto word in current file Ctrl + G Goto line in current file General Keypress Command Ctrl + ? + P Command prompt Ctrl + KB Toggle side bar Ctrl + ? + Alt + P Show scope in status bar Find/Replace Keypress Command Ctrl + F Find Ctrl + H Replace Ctrl + ? + F Find in files Tabs Keypress Command Ctrl + ? + t Open last closed tab Ctrl + PgUp Cycle up through tabs Ctrl + PgDn Cycle down through tabs Ctrl + ? Find in files Alt + [NUM] Switch to tab number [NUM] where [NUM] <= number of tabs Split window Keypress Command Alt + ? + 2 Split view into two columns Alt + ? + 1 Revert view to single column Alt + ? + 5 Set view to grid (4 groups) Ctrl + [NUM] Jump to group where num is 1-4 Ctrl + ? + [NUM] Move file to specified group where num is 1-4 Bookmarks Keypress Command Ctrl + F2 Toggle bookmark F2 Next bookmark ? + F2 Previous bookmark Ctrl + ? + F2 Clear bookmarks Text manipulation Keypress Command Ctrl + KU Transform to Uppercase Ctrl + KL Transform to Lowercase
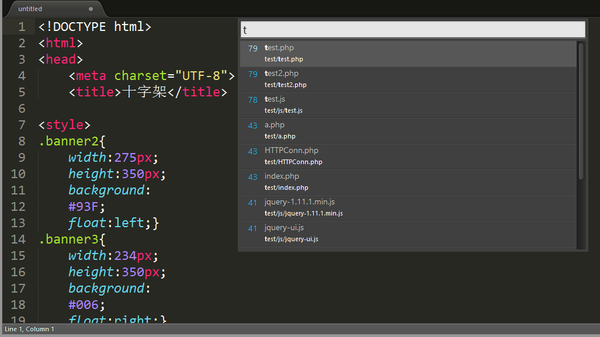
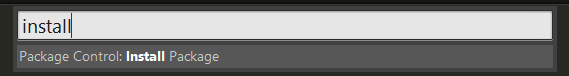
 2、命令输入框(不知道是不是这样叫):Ctrl+Shift+P
2、命令输入框(不知道是不是这样叫):Ctrl+Shift+PSet Syntax : [编程语言]
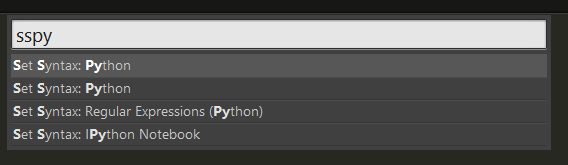
sspy
 这样就可以切换语法模式了,这以便于代码高亮及插件调用(比如HTML模式会使Emmet生效)
这样就可以切换语法模式了,这以便于代码高亮及插件调用(比如HTML模式会使Emmet生效)

<div>
<h2></h2>
<p></p>
<p></p>
</div>
<div>
<h2></h2>
<p></p>
<p></p>
</div>
<div>
<h2></h2>
<p></p>
<p></p>
</div>
 于是就变成:
于是就变成: 然后我就可以输入 h1 ,就变成
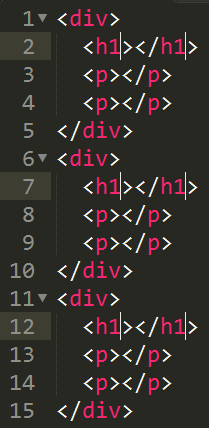
然后我就可以输入 h1 ,就变成
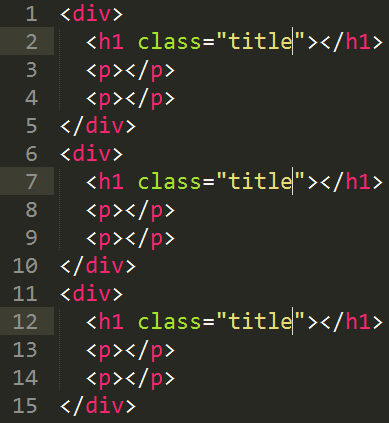
class="title"


 配合 Ctrl 多处选择进行多处编辑,这直接是赞爆了有木有!!
配合 Ctrl 多处选择进行多处编辑,这直接是赞爆了有木有!!
html:5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
div
<div></div>
section#block$*3>h2.title+p.words*2
<section id="block1">
<h2 class="title"></h2>
<p class="words"></p>
<p class="words"></p>
</section>
<section id="block2">
<h2 class="title"></h2>
<p class="words"></p>
<p class="words"></p>
</section>
<section id="block3">
<h2 class="title"></h2>
<p class="words"></p>
<p class="words"></p>
</section>
演示一些插件的使用效果,点击 序号右边 的链接访问动态图
1. AutoPrefixer 浏览器前缀支持



易用性:
ChineseLocalization , 完全汉化插件
Monokai Extended 主题,推荐使用
HTML5,HTML5标签拓展
Js?Format,javascript格式化
CSS Format,CSS格式化
Tag,HTML格式化
Brackethighlighter,标签对标记
Side?Bar?Enhancements ,增强型侧边栏
BufferScroll,代码折叠状态保留
StyleToken , 标记颜色代码
功能:
Emmet,前端神器
TortoiseSVN,SVN你懂的
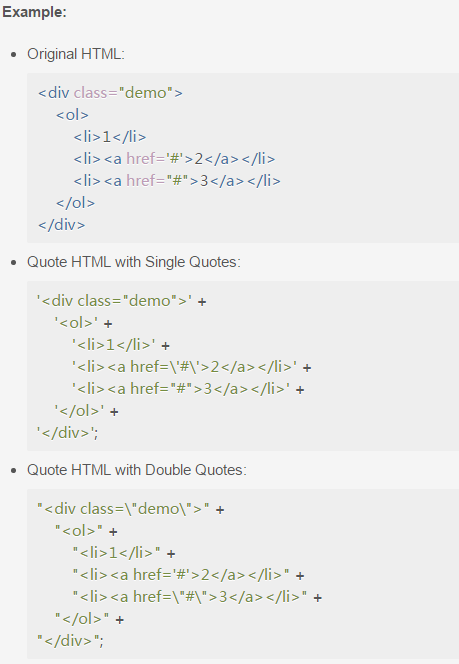
Quote?HTML,把HTML拼接成js插入字符串,神器
Clipboard Manager,增强型剪贴板,可访问历史剪贴板记录
FileHeader,文件模板 , 可自动更新修改时间
AutoPrefixer,浏览器私有属性前缀补全 (Node.js依赖)
ColorConvert,RGBA颜色转换,十六进制颜色转换为RGBA颜色
Better Completion,全能代码提示
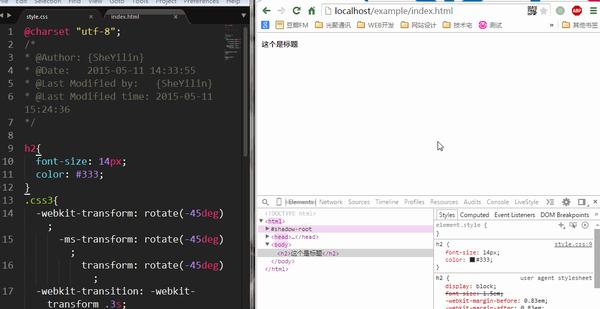
LiveStyle,双向更改无刷新实时预览 , 包含chrome插件 Emmet LiveStyle
SFTP , 需要激活 ,看这里 Sublime Text SVN/SFTP 插件序列号通过微信自动获取
*jQuery,jQuery 代码提示(Better Completion 已可替代此插件)
*Sass以及SASS Build,使用Sass必备,ctrl+b执行编译
*yui compressor,JS和CSS压缩 (JRE依赖),ctrl+b执行编译
推荐使用面向未来的前端自动化工具(相对成熟的Grunt,以及后起之秀 Gulp ,还有百度 FIE),以上两个星标插件都可被自动化工具所取代。
Gulp教程移步这里:Gulp 自动化你的前端
其他:
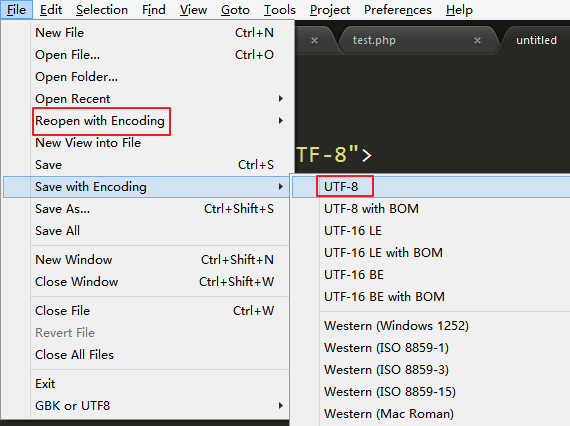
ConvertToUTF8,GBK编码兼容
IMESupport,输入法不跟随时安装
TrailingSpaces,多余空格标记,强迫症患者福音
Hasher,符号转义,ctrl+shift+p 选择 Entity Encode
PackageResourceViewer,插件修改必备,ctrl+shift+p 调用 Open Resource
基础用户设置:
工具栏 Preferences – Settings-User 加入下面的代码:
"trim_trailing_white_space_on_save": true,trim_trailing_white_space_on_save,自动移除行尾多余空格,处女座更安心了。
ensure_newline_at_eof_on_save,文件末尾自动保留一个空行,懂的人自然知道它的用处。
font_face 设置字体。Microsoft YaHei Mono 是一款混合字体,专为代码优化,看起来很舒服。当然你也可以使用你自己喜欢的字体,或者删掉本行,使用默认字体。
disable_tab_abbreviations 设置为 true ,禁用 Emmet 的 tab 键功能(请使用 ctrl+e),系统自带的 tab 功能还是可圈可点的。当然你也可以不设置它,以完全使用 Emmet 的 tab 补全功能。
translate_tabs_to_spaces 很明白就是把代码 tab 对齐转换为空格对齐,tab_size 配合设置空格数。这个需求因人而异了,不喜欢可以去掉。
draw_minimap_border,用于右侧代码预览时给所在区域加上边框,方便识别。
save_on_focus_lost,窗口失焦立即保存文件,嘛嘛再也不用担心你忘记保存了。
highlight_line,当前行高亮。word_wrap,设置自动换行。
fade_fold_buttons,默认显示行号右侧的代码段闭合展开三角号。
bold_folder_labels,侧边栏文件夹显示加粗,区别于文件。
highlight_modified_tabs,高亮未保存文件。
default_line_ending: “unix”, 使用 unix 风格的换行符。
auto_find_in_selection: true ,开启选中范围内搜索(而不是整个文档
 而一些sublime最常用的快捷键,直接以sublime为关键词百度,头两页安利sublime的文章里面举出了挺多的例子。
而一些sublime最常用的快捷键,直接以sublime为关键词百度,头两页安利sublime的文章里面举出了挺多的例子。

Emmet Git,Document原名为:Zencoding, 快速生成html,css,默认扩展快捷为tab,如果tab按钮损坏,ctrl+e替换。 生成规则在:
Preferences -> Browser packages -> Emment -> emment -> snippets.json
中修改。
Alignment等号对齐 在Preferences -> package settings -> Alignment -> Settings User添加冒号对齐。
{
"align_indent": false,
"alignment_chars": ["=", ":"],
"alignment_space_chars": ["=", ":"]
}
AutoFileName: 文件路径自动提示

标签:
原文地址:http://www.cnblogs.com/destim/p/5641724.html